В сегодняшнем уроке мы рассмотрим 10 преступлений юзабилити, которые лучше не совершать!
Преступление №1: Ярлыки форм не связаны с полями ввода

использование атрибута "for" позволяет пользователю нажать на ярлык для выбора необходимого поля в форме. Это особенно важно для радио кнопок и кнопок выбора. Так как у пользователя в таком случае более обширная зона для клика.
Преступление №2: Лого, которое не ведет на главную страницу

Шапка сайта с лого должны вести на главную страницу Вашего сайта. Это стало уже хорошим тоном для всех вебмастеров. И желательно, чтобы лого было в верхнем левом углу.
Преступление №3: Отсутствие состояния для нажатой ссылки

Необходимо показывать пользователям на каких страницах сайта они были. Это очень удобно и порой может сэкономить время Вашим посетителям.
Преступление №4: Не выделение активного поля формы

Вы можете использовать селектор ‘:focus’ на многих элементах, но особо полезно он смотрится на полях ввода и текстовых полях для индикации активного состояния. Добавьте немного стилей - таких как: другого цвета граница или изменение цвета фона.
Преступление №5: Изображение без атрибута alt

Многие вебмастера игнорируют этот атрибут. Возьмите для себя за правило добавлять описание к каждому изображению (кроме изображений декоративного характера - при этом alt все равно должен существовать, но может оставаться пустым). Когда изображение служит ссылкой в теге alt можете написать куда эта ссылка ведет.
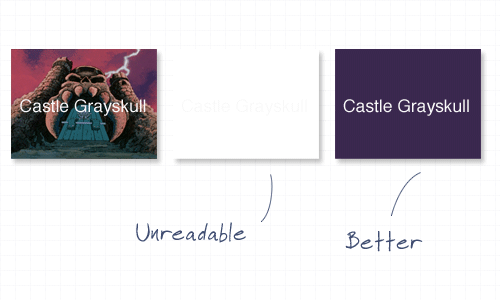
Преступление №6: Фоновое изображение без фонового цвета

Иногда необходимо использовать фоновое изображение под отрывком текста. Стоит помнить, что у некоторых пользователей могут быть отключены рисунки и текст на белом фоне может стать нечитабельным. Поэтому позаботьтесь о том, чтобы фоновый цвет был в тон с фоновым изображением.
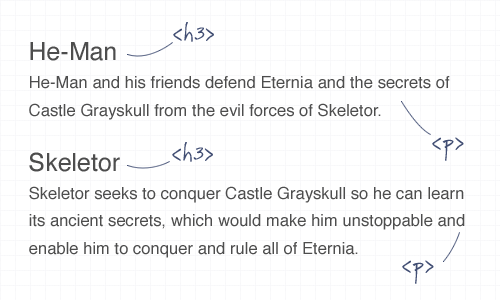
Преступление №7: Использование длинных нудных отрывков текста

Нет ничего скучнее страницы со сплошным текстом без просветов. Разбавьте контент изображениями, заголовками и разделите все на логические секции.
Преступление №8: Подчеркивание текста (не ссылки)

У большинства пользователей в голове сидит следующее - если текст подчеркнут - это скорее всего ссылка. Не сбивайте людей с толку! Для привлечения внимания к слову лучше используйте курсивным или жирный текст.
Преступление №9: Нажмите здесь

Слова "Нажмите здесь" можно заменить более креативными идеями. Вместо этих слов напишите лучше что случится при нажатии.
Преступление №10: Использование выровненного по ширине текста

Подобный текст может выглядеть очень красиво и вписываться прекрасно в страницу. Но он может создать проблемы пользователям при чтении, особенно юзерам с нарушениями зрения, которые плохо воспринимают неравные просветы между словами.






