Черкаський державний технологічний університет
Кафедра механіки, поліграфічних машин і технологій
МЕТОДИЧНІ ВКАЗІВКИ
До виконання практичних робіт
з дисципліни: «Технології створення WEB сторінок»
для студентів ОКР «бакалавр»
з напряму 6.051501 «Видавничо-поліграфічна справа»
денної форми навчання
Черкаси
2016 рік
Методичні вказівки до виконання практичних робіт для студентів
за напрямом підготовки 6.051501 “Видавничо-поліграфічна справа”.
«___» ________, 201_ року - 53 с.
Розробник: Мисник Б.В., старший викладач кафедри механіки, поліграфічних машин і технологій.
Методичні вказівки схвалено на засіданні кафедри механіки, поліграфічних машин і технологій
Протокол від «____»________________201_ року № ___
Завідувач кафедри комп’ютерних та інформаційних технологій
_______________________ (Т.І. Веретільник)
Рецензент __________________________________
_______________________ (__________________)
(підпис) (прізвище та ініціали)
«_____»___________________ 201_ року
Практична робота №1
Тема: Таблиці в документах HTML
Мета: Навчитися створювати сторінки в інтернеті з таблицями засобами мови програмування HTML.
Теоретичні відомості
Дуже часто доводиться розміщувати в документі HTML табличні дані. Це можливо зробити двома способами.
Перший спосіб полягає в тому, що ви оформляєте текст таблиці шрифтом з фіксованою шириною символів, а для вирівнювання колонок використовуєте символи пропуску. Цей спосіб буде працювати, однак він навряд чи дозволить вам створити таблицю, яка буде виглядати красиво.
Другий спосіб передбачає використання операторів мови HTML, спеціально призначених для створення таблиць. Ці оператори відкривають широкі можливості: можливо використати рамки навколо всіх або тільки деяких осередків і рядків таблиці, створювати таблиці, що мають заголовки і підписи, розміщувати в елементах таблиці текст, графіку або довільні об'єкти, використати як фон для осередків растрові графічні зображення.
Для елемента таблиці можливо указати колірний фон і відступ, що дозволяючи зображати текст на кольоровому фоні з отбивкой. Цей прийом часто використовується в Internet, оскільки значно поліпшує зовнішній вигляд сторінки.
1. Найпростіша таблиця
Перш ніж перейти до докладного вивчення можливостей мови HTML по створенню таблиць, потрібно показати, як можливо створити найпростішу таблицю
У тексті документа HTML таблиця визначається між командами <TABLE> і </TABLE>. У найпростішому разі рядка таблиці обмежуються командами <TR> і </TR>, а стовпці (осередки рядка) - командами <TD> і </TD>, наприклад:
<ТАВLЕ>
<TR><TD>000</TD><TD>001</TD><TD>002</TD </TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD </TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD> </TR>
</TABLE>
Перший рядок, обмежений операторами <TR> і </TR>, складається з трьох осередків, в яких знаходяться рядки 000, 001 і 002. Кожний такий рядок обмежений операторами <TD> і </TD>.
Команди, які вжиті в цьому прикладі, допускають використання параметрів, які будуть розглянуті пізніше. Ці параметри впливають на зовнішній вигляд таблиці.
У лістинг 1 приведений початковий текст документа HTML, в якому визначені 2 таблиці. Перша з них складається з трьох рядків і не має ніякого додаткового оформлення. Друга таблиця отцентрирована, має рамку шириною 2 пікселя і ширину, що становить 60 % від ширини вікна перегляду навигатора.
Лістинг 1. Файл chap3\table.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLE>Таблиця</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE>
<TR><TD>000</TD><TD>001</TD><TD>002</TD> </TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD> </TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD> </TR>
</TABLE>
<TABLE ALIGN=JUSTIFY BORDER=2 WIDTH=60%> <TR><TD>000</TD><TD>001</TD><TD>002</TD></TR> <TR><TD>010</TD><TD>011</TD><TD>012</TD></TR> <TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
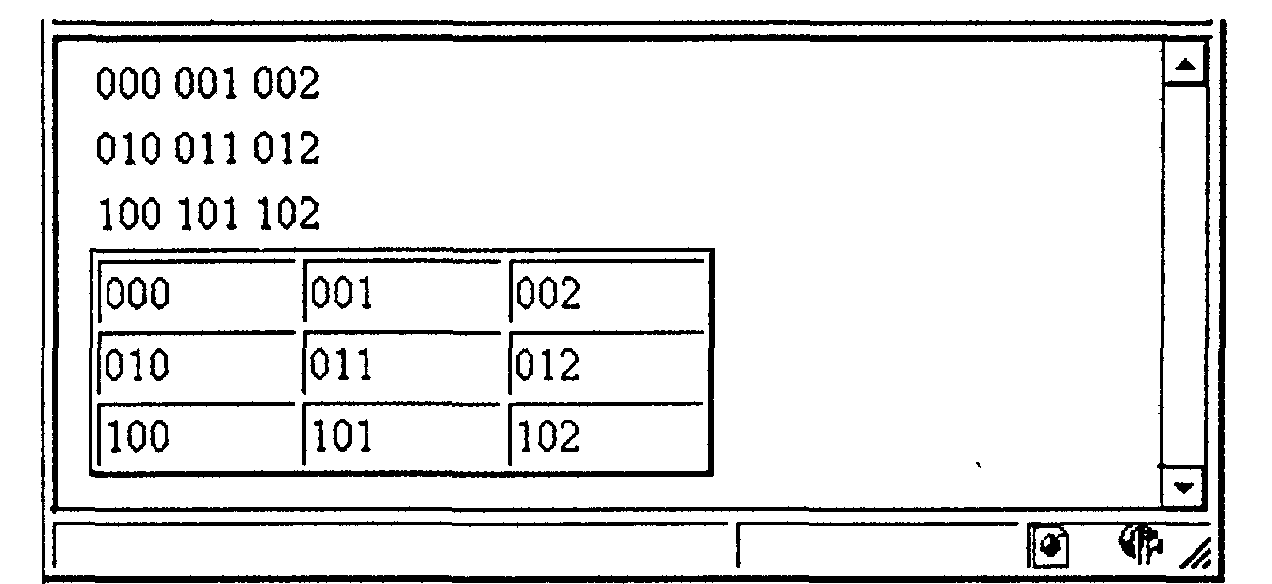
Зовнішній вигляд отриманих таблиць показаний на мал. 1.

МАЛ. 1. Найпростіша таблиця і таблиця з рамкою
2. Як змінити зовнішній вигляд таблиці
У цьому розділі стисло розглянуті найбільш важливі оператори мови HTML і їх параметри, призначені для створення таблиць. Застосовуючи ці параметри, можливо створювати самі різні таблиці.
Передусім розглянемо параметри оператора <TABLE>, що визначають зовнішній вигляд таблиці загалом. Потім займемося операторами <TR> і <TD>, що визначають зовнішній вигляд рядків і стовпців таблиці.
2.1. Параметри оператора <TABLE>
Для оператора <TABLE>, яким відмічається початок таблиці, можливо указати численні параметри, що визначають зовнішній вигляд таблиці загалом. Нижче приведені найбільш важливі з них:
| Параметр | Опис |
| ALIGN | Визначає вирівнювання таблиці. Допустимо вказувати наступні значення: · LEFT таблиця вирівнюється по лівому краю вікна перегляду; · CENTER центрування таблиці; · RIGHT вирівнювання по правому краю; · JUSTIFY вирівнювання по лівому і правому краю |
| BACKGROUND | Растрове графічне зображення, яке використовується як фон для відображення що міститься таблиці. (Про використання растрових зображень в документах HTML ми розкажемо в наступному розділі) |
| BGCOLOR | Колір фону для таблиці |
| BORDER | Установка товщини рамки в пікселях |
| BORDERCOLOR | Установка кольору рамки. Цей параметр використовується разом з параметром BORDER |
| BORDERCOLORDARK | Темний колір, який використовується для трьохмірного виділення рамки |
| BORDERCOLORLIGHT | Світлий колір, який використовується для трьохмірного виділення рамки |
| CELLPADDING | Відстань між краями елемента таблиці і вмістом цього осередку |
| CELLSPACING | Відстань між рамкою таблиці і елементами цієї таблиці |
| CLEAR | Форматування тексту, розташованого в документі HTML після таблиці: · NO текст розміщується відразу після таблиці; · LEFT текст розміщується на першому рядку після таб лицы. Цей рядок вирівнюється по лівої гра нице; · RIGHT текст розміщується на першому рядку після таб лицы. Цей рядок вирівнюється по правої гра нице |
| COLS | Кількість стовпців в таблиці |
| FRAME | Цей параметр визначає зовнішній вигляд рамки, распо ложенной навколо таблиці. Можливі наступні зна чения: · BORDER рамка відображається з всіх боків таблиці(використовується за умовчанням); · VOID рамка навколо таблиці (зовнішня) не відображається; ABOVE відображається верхня рамка; · BELOW відображається нижня рамка; · HSIDES відображається верхня і нижня рамка; · LHS відображається ліва рамка; · RHS відображається права рамка; · VSIDES рамка відображається з лівого і правого боку таблиці; · BOX рамка відображається тільки із зовнішньої сторони таблиці |
| NOWRAP | Якщо рядки таблиці не вміщуються по горизонталі у вікні перегляду навигатора, вони не переносяться на сле дуючий рядок, тобто не згортаються |
| RULES | Параметр визначає зовнішній вигляд ліній, якими розділяються між собою елементи таблиці. Він може прини мати наступні значення: · NONE розділові лінії між елементами таблиці не відображаються; · GROUPS відображаються горизонтальні розділові лінії між всіма групами таблиць, визначеними операторами THEAD, TBODY, TFOOT і COLGROUP; · ROWS відображаються горизонтальні розділові лінії між всіма рядками таблиці; · COLS відображаються вертикальні розділові лінії між стовпцями таблиці; · ALL відображаються розділові лінії між всіма стовпцями і рядками таблиці |
| VALIGN | Параметр визначає вирівнювання таблиці по вертикалі. Допустимі наступні значення: · ТОР вирівнювання вздовж верхньому кордону; · MIDDLE вирівнювання по середині вікна; · BOTTOM вирівнювання вздовж нижньому кордону; · BASELINE вирівнювання по базовій лінії тексту |
| WIDTH | Ширина таблиці в пікселях або в процентах від ширини вікна перегляду навигатора |
2.2. Параметри оператора <TR>
Оператор <TR> призначений для створення рядків таблиці. Для нього ви можете указати ряд параметрів, що визначають зовнішній вигляд рядка:
| Параметр | Опис |
| ALIGN | Цей параметр визначає вирівнювання тексту в елементах таблиці. Допустимо вказувати наступні значення: · LEFT текст вирівнюється по лівому краю; · CENTER центрування (використовується за умовчанням); · RIGHT вирівнювання по правому краю; · JUSTIFY вирівнювання по лівому і правому краю |
| BORDERCOLOR | Установка кольору рамки. Цей параметр використовується разом з параметром BORDER оператора <TABLE> |
| BORDERCOLORDARK | Темний колір, який використовується для трьохмірного виділення рамки рядка |
| BORDERCOLORLIGHT | Світлий колір, який використовується для трьохмірного виділення рамки рядка |
| NOWRAP | Якщо текст в рядку не вміщується по горизонталі у вікні перегляду навигатора, він не переноситься на наступний рядок, тобто не згортається |
| VALIGN | Параметр визначає вирівнювання тексту в рядку по вертикалі. Допустимі наступні значення: · ТОР вирівнювання вздовж верхньому кордону осередку; · MIDDLE вирівнювання по центру осередку; · BOTTOM вирівнювання вздовж нижньому кордону осередку; · BASELINE вирівнювання по базовій лінії тексту |
2.3. Параметри оператора <TD>
За допомогою оператора <TD> визначаються елементи таблиці. Для нього можливо указати наступні значення:
| Параметр | Опис |
| ALIGN | Цей параметр визначає вирівнювання тексту в елементах таблиці. Допустимо вказувати наступні значення: LEFT текст вирівнюється по лівому краю; CENTER центрування (використовується за умовчанням); RIGHT вирівнювання по правому краю; JUSTIFY вирівнювання по лівому і правому краю |
| BORDERCOLOR | Установка кольору рамки. Цей параметр використовується разом з параметром BORDER оператора <TABLE> |
| BACKGROUND | Растрове графічне зображення, яке використовується як фон для відображення що міститься осередку |
| BGCOLOR | Колір фону для осередку |
| BORDERCOLORDARK | Темний колір, який використовується для трьохмірного виділення рамки навколо осередку |
| BORDERCOLORLIGHT | Світлий колір, який використовується для трьохмірного виділення рамки навколо осередку |
| COLSPAN | За допомогою цього параметра можливо указати, що елемент займає декілька сусідніх осередків, розташованих праворуч або зліва в тій же колонці. Значення параметра визначає кількість осередків, що об'єднуються |
| HEIGHT | Висота осередку в пікселях |
| NOWRAP | Якщо текст в осередку не вміщується по горизонталі у вікні перегляду навигатора, він не переноситься на наступний рядок, тобто не згортається |
| ROWSPAN | Аналогічне COLSPAN. але для рядків таблиці |
| VALIGN | Параметр визначає вирівнювання тексту в осередку по вертикалі. Допустимі наступні значення: ТОР вирівнювання вздовж верхньому кордону осередку; MIDDLE вирівнювання по центру осередку; BOTTOM вирівнювання вздовж нижньому кордону осередку; BASELINE вирівнювання по базовій лінії тексту |
| WIDTH | Ширина осередку в пікселях |
Між операторами <TD> і </TD> можливо розмістити текстовий рядок або будь-який інший об'єкт, наприклад посилання на графічне зображення.
Для того щоб створити пустий осередок з рамкою, запишіть в неї символ непрерывающего пропуску:
<TD> </TD>
Цей же символ можливо використати для розміщення по вертикалі всередині елемента таблиці елементів списку:
<Р> <BR>
2.4. Параметри оператора <ТН>
Звичайно перший рядок таблиці використовується для розміщення заголовків стовпців. За допомогою оператора <ТН> можливо створити такий рядок заголовка.
Параметри цього оператора аналогічні щойно розглянутим параметрам оператора <TD>, тому ми не будемо їх приводити окремо.
2.5. Оператор <САРТION>
За допомогою оператора <CAPTION> можна забезпечити таблицю підписом, розташованим зверху над таблицею або знизу під таблицею.
Для оператора <CAPTION> в стандарті мови HTML версії 3.2 визначений параметр ALIGN. Цей параметр може мати значення ТОР або BOTTOM. У першому випадку підпис буде розташований над таблицею, а у другому - під таблицею.
Нижче приведений приклад використання оператора <CAPTION>:
<TABLE BORDER WIDTH=100%>
<CAPTI0N ALIGN=BOTTOM>Ta6л. 1. Таблиця значений</САРТION>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
Навігатор Microsoft Internet Explorer використовує іншу систему визначення розташування підпису таблиці. Додатково до параметра ALIGN тут використовується параметр VALIGN.
За допомогою параметра VALIGN, який може мати значення ТОР або BOTTOM, можна перетворити напис в підпис.
Параметр ALIGN в трактуванні навигатора Microsoft Internet Explorer може приймати значення LEFT або RIGHT і визначає вирівнювання підпису по горизонталі.
Наприклад, в наступному фрагменті початкового тексту документа HTML створюється таблиця з підписом, який розташований над таблицею і виравнена вздовж правому кордону:
<TABLE BORDER WIDTH=100%>
<CAPTI0N VALIGN=TOP АLIGN=RIGHT>Табл. 2. Таблиця значений</САРTION>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>l02</TD></TR>
</TABLE>
Спосіб оформлення підписів до таблиць, що пропонується фірмою Microsoft, має більше можливостей, однак цей спосіб несумісний з Навігатором Netscape Navigator. Це обмежує його застосування.
Приклад. Створіть таблицю. Перший рядок заливши голубим кольором Об’єднано три комірки по горизонталі 1 2 Об’єднано по вертикалі 3 4
| Об'єднано три комірки по горизонталі | ||
| Обєднано по вертикалі | ||
<HTML>
<HEAD> <TITLE>Таблиця</TITLE></HEAD>
<BODY BGCOLOR="yellow">
<TABLE WIDTH="90%" HEIGHT="30%" ALIGN="center" BORDER="4"
BORDERCOLOR="black">
<TR HEIGHT="40%">
<TD COLSPAN="3" ALIGN="center" VALIGN="middle"
BGCOLOR="aqua"> Об'єднано три комірки по горизонталі</TD>
</TR>
<TR><TD WIDTH="30%" ROWSPAN="2" ALIGN="center">
Обєднано по вертикалі</TD><TD>1</TD><TD>2</TD>
</TR>
<TR><TD>3</TD><TD>4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Завдання 1.
1. Відкриваємо блокнот і створюємо нову Web-сторінку.
1.1. Задаємо фон документу зелений.
1.2. По лівому краю, колір жовтий, розмір 7, стиль Comic Sans MS Означає те,
що будь-яка інформація заноситься в пам’ять і видобувається з неї за
адресами.
1.3.Проведіть горизонтальну лінію червоного кольору шириною10 і напишіть
по лівому краю, розміром 6 і курсивом Характеристики комп’ютера.
2. Збережіть файл під ім’ям page2.html в папці Мои документы.
3. Відкрийте page1.html і в блокноті створіть гіперпосилання на другу сторінку,
текст гіперпосилання - Принцип адресності пам’яті.
4. Відкрийте page2.html і в блокноті створіть гіперпосилання на page1.html, текст
гіперпосилання - Характеристики.
5. Відкрийте обидві сторінки в браузері і перевірте правильність роботи
гіперпосилань.
6. Створіть на другій Web-сторінці таблицю за зразком
| Інформаційна (обчислювальна) система | |
| Апаратне забезпечення | Програмне забезпечення |
Завдання 2.
1. Відкриваємо блокнот і створюємо Web-сторінку.
1.1.Задаємо фон документу aqua.
1.2.По ширині краю, колір синій, розмір 7, стиль Comic Sans MS Електронна
таблиця – це прикладна програма для економістів, бухгалтерів,
інженерів, науковців – усіх тих, кому доводиться працювати з великими
масивами числової інформації..
1.3.Проведіть горизонтальну лінію кольору red шириною 7 і напишіть по
лівому краю, розміром 6 і курсивом Функції електронних таблиць.
2. Збережіть файл під ім’ям page2.html в папці Мои документы.
3. Відкрийте сторінку створену на попередньому уроці page1.html і в блокноті
створіть гіперпосилання на page2.html, текст гіперпосилання - Електронна
таблиця.
4. Відкрийте page2.html і в блокноті створіть гіперпосилання на page1.html, текст
гіперпосилання - Функції.
5. Відкрийте обидві сторінки в браузері і перевірте правильність роботи
гіперпосилань.
6. Створіть на другій Web-сторінці таблицю за зразком
| Внутрішня пам’ять | ||
| ОЗП (RAM) | ПЗП (BIOS) | Кеш-пам’ять |
Практична робота №2
Тема: Графіка, анімація, відео і звук в документах HTML
Мета: Навчитися створювати сторінки в інтернеті із вбудованою графікою засобами мови програмування HTML.
Теоретичні відомості
Для підготовки мультімедійной інформації можуть бути потрібні спеціальні додатки, такі, як графічні редактори, кошти введення і обробки звуку. Як приклад можна назвати такі графічні редактори, як Corel Draw і Adobe Photoshop.
Не виключено, що доведеться придбати відеокамеру, адаптер для введення відеосігнала від відеомагнітофона або відеокамери, а також редактор файлів з відеофрагментами. Раніше розглянуті основні кошти і методики, користуючись якими можна самостійно створювати невеликі відеофрагменти в форматі файлів AVI.
Якщо немає достатніх художніх талантів, необхідних для створення графічних зображень або відеофрагментів, можливо їх замовити у художника або придбати окремо. У будь-якому випадку треба потурбуватися про дотримання авторських прав на всю інформацію, яку мається намір опублікувати на сервері WWW, а також на всі додатки, які будуть встановлені як розширення сервера (програми CGI або розширення типу ISAPI).
1. Розміщення графічних зображень
Для розміщення графічних зображень всередині тексту або таблиць можна скористатися оператором <IMG>. Для цього оператора можливо вказувати ряд параметрів, що визначають адресу файла із зображенням, вирівнювання тексту, розташованого біля зображення, і т. д. Ніже приведений список параметрів, допустимих для оператора <IMG> в стандарті мови HTML версії 3.2.
| Параметр | Опис |
| SRC | Адреса UR.L файла з графічним зображенням |
| ALT | Текстовий рядок, який відображається замість графічного зображення в тих випадках, коли навігатор не може показувати графічні зображення або коли таку можливість відключена |
| ALIGN | Вирівнювання тексту відносно графічного зображення: LEFT вздовж лівому кордону; RIGHT вздовж правому кордону; ТОР вздовж верхньому кордону; MIDDLE по центру зображення; BOTTOM вздовж нижньому кордону; ТЕХТТОР вирівнювання вздовж верхньому кордону відносно самих високих символів в текстовому рядку; ABSMIDDLE вирівнювання середини текстового рядка відносно середини зображення; BASELINE вирівнювання нижньої рамки зображення відносно базової лінії текстового рядка; ABSBOTTOM вирівнювання нижнього кордону зображення відносно нижнього кордону поточного рядка |
| HEIGHT | Висота зображення в пік селях |
| WIDTH | Ширина зображення в пік селях |
| BORDER | Ширина рамки навколо зображення в пікселях (використовується тільки навігатором Netscape Navigator) |
| HSPACEJ | Ширина вільного простору в пікселях, який повинно відділяти зображення від тексту по горизонталі |
| VSPACE | Ширина вільного простору в пікселях, який повинно відділяти зображення від тексту по вертикалі |
| USEMAP | •Адреса URL файла, що містить так звану карту зображення, яка використовується для сегментованой графіки. (Сегментована графика буде розглянута нами пізніше в цьому розділі) |
| ismap | Цей параметр вказує, що дане зображення є сегментованим |
За допомогою параметрів HEIGHT і WIDTH допускається виконувати масштабування графічних зображень. Значення цих параметрів можливо вказувати в процентах від ширини вікна перегляду.
Масштабування дозволяє підготувати графічний файл відносно невеликого розміру, який швидко передається через Internet і займає при цьому значну площу у вікні навігатора., однак, не можна масштабувати сегментовані графічні зображення і тонові зображення.
У лістинг 2. приведений приклад документа HTML, в який вставлене 2 растрових графічних зображення.






