6. Свойство и значение разделяются двоеточием и помещаются внутри фигурных скобок:
p {font-size: 12 пт} (устанавливается размер шрифта 12 пт)
7. Если значение состоит из нескольких слов, то необходимо поместить значение в кавычки:
h1 {font-family: "lucida calligraphy"} (изменяется тип шрифта заголовка)
8. Если требуется определить более одного свойства, то необходимо разделить свойства точкой с запятой:
table { font-family: arial, "sans serif"; border-style: dotted} (устанавлиявается тип шрифта для таблица и стиль обрамления таблицы)
9. Чтобы определения стилей было удобно читать, можно каждое свойство писать на отдельной строке:
h2{font-family: arial;
margin-right: 20pt;
color:#ffffff } (устанавливается для заголовка тип шрифта, размер и цвет)
10. При определении правил допускается группировка селекторов, при этом в качестве разделителя селекторов используется запятая. В следующем примере в группу были объединены все элементы абзацев, таблиц и списков. Все эти элементы будут выведены шрифтом sans serif:
p,table,li {font-family: "sans serif";}(устанавливается для текста, таблицы и списка з тип шрифта)
Цветовые значения (далее обозначаются как <цвет>) могут задаваться либо шестнадцатеричным числом с префиксом "#" вида "#rrggbb", задающим RGB-код цвета? например, следующие декларации задают один и тот же красный цвет:
EM { color: red } /* название цвета */
EM { color: #ff0000 } /* #rrggbb */
3.9. Комментарии CSS. Для пояснения кода и для последующего его редактирования используются комментарии, которые игнорируются браузерами. Комментарий CSS начинается символом "/*" и заканчивается символом "*/", как в примере ниже:
/* Первый комментарий. */
table
{
/* Второй комментарий. */
margin-left: 10pt;;
/* Третий комментарий. */
border-style:outset; }
4. Существует три способа использования таблицы стилей:
Внутренняя таблица стилей
Внешняя таблица стилей
Встроенная таблица стилей
Внутренняя таблица стилей (внутри элемента <HEAD> страницы HTML). Внутренняя таблица стилей должна использоваться, когда один документ имеет уникальный стиль. Внутренние стили определяют в разделе заголовка с помощью тега <style>.
При рассмотрении способа использования внутренних стилей рассмотрим создание структуры документа.
СТРУКТУРА ДОКУМЕНТА
Большинство специалистов, занимающихся программированием на HTML 4 создают свои страницы с использованием тега div, как показано ниже
<body>
<div id="wrapper">
<div id="header">
<div id="logo"></div>
<div id="navigation">
<ul>
<li><a href="#">Why?</a></li>
</ul>
</div>
</div>
<!-- содержимое -->
<div id="content">
</div> <!-- врезка -->
<div id="sidebar">
</div> <!-- нижний колонтитул -->
<div id="footer">
</div>
</div>
</body>
Однако, взглянув на сам код, любой пользовательский агент (браузер, экранный диктор, поисковый робот и др.) не сможет наверняка сказать, в чем заключается назначение каждого раздела <div>. HTML5 стремится решить эту проблему с помощью новых семантических элементов
HTML5 вводит следующие структурные элементы:
– header используется для хранения заголовков страницы и/или разделов section (section — основной из новых структурных элементов, контент которых может быть сгруппирован тематически или связан между собой). Может содержать дополнительную информацию, например логотипы и навигацию, т.е. определяет «шапку» сайта или раздела.
– section основной из новых структурных элементов, контент которых может быть сгруппирован тематически или связан между собой.
– article, который определяет автономный контент, который может использоваться независимо от страницы в целом, подобно записи в блоге (задаёт содержание сайта вроде новости, статьи, записи блога, форума или др). Он идеально подходит для написания основного контента сайта.
Несмотря на общие черты и свойства, у тегов article и section имеются различия, связанные с их предназначением. Предполагается, что article будет использоваться для организации некого целостного и связанного по смыслу блока. Это не обязательно должна быть статья, но ключевые особенности – связанность и целостность. Это может быть фрагмент текста, который целиком может быть перенесён в другие издания. Тег section больше служит для отделения сайта на разные блоки, например, по тематике. К примеру, на нашем сайте есть как статьи о тушканчиках, так и о гиппопотамах. Логично поделить с помощью section сайт на разделы, а внутри каждого из таких разделов размещать статьи, используя для этого article. Если говорить в общем, точного определения по выбору article или section нет, скорее есть масса практических рекомендаций.
– aside, который хранит информацию, связанную с окружающим контентом, но существующую независимо, например на боковой панели (содержаться выносные цитаты, мысли, дополнителтные ссылки).
Новый тег aside служит, в основном, для организации блоков, имеющих косвенное отношение к основному содержанию страницы, либо не имеющих к нему никакого отношения вообще. В качестве примера использования aside может можно привести сайдбар на сайте (Сайдбар (sidebar) – боковая панель сайта, элемент, графически отделённый от остальных. Содержит как навигационные, так и информационные элементы. Чаще всего в боковой панели можно встретить формы поиска, рекламные баннеры, навигационные меню или виджеты). Как правило, содержимое в сайдбарах не сильно связано с темой основной части страницы, часто там располагаются сторонние баннеры и т.д. Ещё один пример применения aside – организация с их помощью различных врезок в статьи.
– footer содержит информацию о странице, например информацию об авторе, ссылки на использованные источники, а также сведения об авторских правах. Т.е. задаёт «подвал» сайта или раздела, в нем обычно располагается имя автора, дата документа, контактная и правовая информация.
– nav включает основные навигационные ссылки на страницы и зачастую содержится в header.
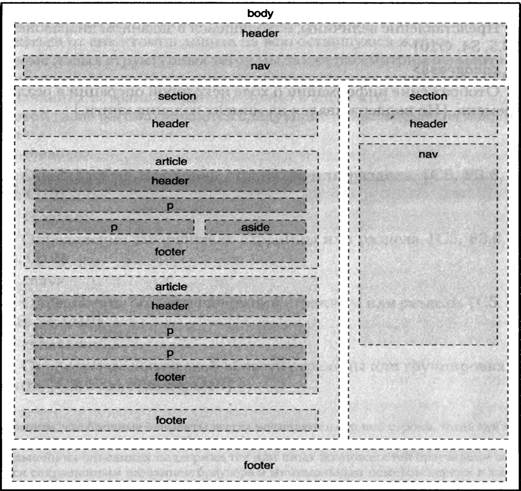
Вышеперечисленные теги ориентированы на робота-поисковика. Поисковые системы начинают лучше индексировать сайт, потому что чётко отделяют контент страницы от вспомогательных элементов. Речевые браузеры, предназначенные для слепых людей, пропускают заголовок и переходят непосредственно к содержимому. Сайты могут автоматически обмениваться контентом и другой информацией между собой. Все эти возможности называются семантикой и позволяют представить данные в удобном для роботов виде. Ниже представлена общая схема страницы с использованием вышеперечисленных тегов (структурных элементов).

Например, упрощенно страница может выглядеть следующим образом:
| <header> <nav> | |
| <aside> | <article> |
| <article> | |
| <footer> |
Когда следует применять эти новые элементы? Опять же, необходимо сосредоточиться на контенте и подумать о семантике каждого элемента. Например, многие веб-страницы включают область, которая считается «заголовком» и, возможно, хранит логотип, название компании и слоган. Это, безусловно, хороший повод использовать header. Элементы section или aside могут определяться в документе со своими заголовками и навигацией, которые также могут быть помещены в header.
Все это справедливо и для footer. На данный момент контент большинства страниц подходит для нового элемента footer — в него можно добавить сведения об авторе, авторском праве, а также сопутствующую информацию. Элементы sections, articles и asides могут содержать ту же информацию и, в свою очередь, включать в себя footer.
Новые блоки (header, footer, nav, aside, article, section) не только допускают вложенность друг в друга, но в некоторых случаях такое применение является, пожалуй, очень даже верным. Предположим, что у нас имеется блог, в котором авторы размещают свои статьи. Кроме того, каждая статья со временем обрастает некоторым количеством комментариев. Как сверстать такую страницу? Вполне разумным будет поместить саму статью внутри тега article, а каждый из комментариев к ней оформить как отдельный article, вложенный в article статьи. Почему бы и нет? Более того, обычно в заголовке каждой статьи принято указывать информацию с автором, датой выхода, наименованием рубрики, числом комментариев, количеством просмотров и т.п. Для этих целей вполне можно использовать вложенный блок header.
HTML 4. Блоки div по-прежнему используются, просто их место из старого стандарта заняли напрашивающиеся по смыслу новые элементы html5. Элементы div используются там, где новые теги html5 применять уж точно ни к селу, ни к городу. У div практически полностью отсутствует врождённая семантика (семантические технологии Web помогают выделять полезную информацию из данных, содержания документов или кодов приложений, опираясь на открытые стандарты. Если компьютер понимаетсемантику документа, то это не означает, что он просто интерпретирует набор символов, содержащихся в документе. Это значит, что компьютер понимает смысл документа). Блоки с использованием тегов header, footer, aside, nav, article и section хотя и могут выглядеть визуально аналогично div, но несут изначально заложенную в них семантику. Единственное правило – использовать их, что называется, к месту, в остальных случаях смело можно продолжать применять тег div. Так что в общем случае практика комбинирования новых блокообразующих тегов со старым добрым div является вполне нормальной. Кстати, у div есть неоспоримое преимущество: он отображается верное даже устаревшими браузерами.
Рассмотрим более подробно создание структуры и использование внутренних таблиц стилей (выделено курсивом) Web-страницы.
Создайте файл NAST_CSS_1.html и введите следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<h1> <abbr title> Настольный теннис </abbr> - интересный вид спорта</title> </h1>
<style>
aside { background: #f0f0f0; /* Цвет фона */
padding: 10px; /* Поля */
width: 200px; /* Ширина сайдбара */
float: left; /* Обтекание слева */}
header {display: block; /* Элемент показывается как блочный*/
background: #FFFF00; }
H2 {font-weight: bold; /* Полужирное начертание */
font-size: 14pt; /* Размер шрифта */
font-family: Helvetica; /* Тип шрифта */
color: maroon /* Цвет текста */ }
</style>
</head>
<body>
<header>
<h2>ВВЕДЕНИЕ</h2>
<h2>ВИДЫ СОРЕВНОВАНИЙ</h2>
<h2>УЧАСТНИКИ СОРЕВНОВАНИЙ</h2>
</header>
<article>
<p> Моя первая статья о настольном теннисе будет написана с использованием стандарта разметки написания гипертекстовых страниц HTML 5. С 28 октября 2014 года Консорциум Всемирной паутины официально рекомендует при создании использовать HTML5.</р>
</article>
<aside>
<h2> ПРАВИЛА ИГРЫ</h2>
<p> Стол</p>
<p> Мяч </p>
<p> Ракетка</p>
</aside>
<footer>
<р>Авторские права © 2016 Все права защищены.</р>
</footer>
</body>
</html>
Как мы уже говорили тег < article > идеально подходит для создания основного контента. Например, мы решили написать статью о настольном теннисе, она будет содержать заголовок, основной текст и завершитель. Добавьте в вышеприведенный код соответствующие теги:
<article>
<header>
<h2> ВВЕДЕНИЕ</h2>
</header>
<p> Моя первая статья о настольном теннисе будет написана с использованием стандарта разметки написания гипертекстовых страниц HTML 5. С 28 октября 2014 года Консорциум Всемирной паутины официально рекомендует при создании использовать HTML5.</р>
<footer> Если вам понравилась статья -пишите автору </footer>
</article>
Статья может быть разбита на несколько разделов при помощи элемента < section >.
Тег < section > определяет раздел документа, который может включать в себя заголовки, шапку, подвал и текст. Допускается вкладывать один тег <section> внутрь другого.
<article>
<header>
<h2> ВВЕДЕНИЕ</h2>
</header>
<p> Моя первая статья о настольном теннисе будет написана с использованием стандарта разметки написания гипертекстовых страниц HTML 5. С 28 октября 2014 года Консорциум Всемирной паутины официально рекомендует при создании использовать HTML5.</р>
<section>
<h2> ИСТОРИЯ РАЗВИТИЯ НАСТОЛЬНОГО ТЕННИСА (часть 1) </h2>
<p> Вот уже более 40 лет настольный теннис остается главной и самой распространенной спортивной дисциплиной на планете. Большинство специалистов считает, что настольный теннис появился в Англии, как разновидность Королевского Тенниса. Возможно, что настольный теннис возник в США, Индии или Южной Африке (предполагается, что в последних двух странах в настольный теннис начали играть командированные туда Британские офицеры). Скорее всего, настольный теннис появился во второй половине XIX века. Тогда не было определенных правил. Мячи делались из нитей, книги, расставленные на столе, были сеткой, а куски толстого картона являлись ракетками. </р>
</section>
< section>
<h2> ИСТОРИЯ РАЗВИТИЯ НАСТОЛЬНОГО ТЕННИСА (часть 2) </h2>
<р>Вот уже более 40 лет настольный теннис остается главной и самой распространенной спортивной дисциплиной на планете. <P>    Большинство специалистов считает, что настольный теннис появился в Англии, как разновидность Королевского Тенниса. <ВR> Возможно, что настольный теннис возник в США, Индии или Южной Африке (предполагается, что в последних двух странах в настольный теннис начали играть командированные туда Британские офицеры). Скорее всего, настольный теннис появился во второй половине XIX века. Тогда не было определенных правил. Мячи делались из нитей, книги, расставленные на столе, были сеткой, а куски толстого картона являлись ракетками.</р>
</section>
<footer> Если вам понравилась статья - пишите автору</footer>
</article>
Здесь, впервые мы с Вами использовали тег тег <P>, который применяется для разделения текста на параграфы. В нем используются те же атрибуты, что и в заголовках. При просмотре в браузере новый абзац будет отделен от предыдущего пустой строкой
Тег < nav > задаёт навигацию по сайту. Если на странице несколько блоков ссылок, то в < nav > обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов < nav > в документе. В примере, приведенном ниже мы также используем тег для создание гипертекстовых ссылок.
В области < header > произведите изменения:
<header>
<nav> <a href="1.html">ВВЕДЕНИЕ</a>
<a href="2.html">ВИДЫ СОРЕВНОВАНИЙ</a>
<a href="3.html">УЧАСТНИКИ СОРЕВНОВАНИЙ</a>
</a>
</nav>
</header>
P.S (выполнять не нужно). При структурировании HTML-страницы согласно HTML 4 стандартный способ разметки верхнего колонтитула и блока навигации выглядило бы следующим образом:
<div class="header">
<div class="navigation">
<ul class="nav-list">
<li><a href="1.html"> ВВЕДЕНИЕ </a></li>
<li><a href="2.html"> ВИДЫ СОРЕВНОВАНИЙ </a></li>
<li><a href="2.html"> УЧАСТНИКИ СОРЕВНОВАНИЙ </a></li>
</ul>
</div>
<!-- конец navigation -->
</div>
<!-- конец header -->
Сохраните и просмотрите результат работы.






