Об этом вы волей-неволей задумываетесь, когда планируете заказать разработку сайта. И это правильно, ведь дизайн сайта - это первое, на что обращает внимание посетитель, а значит и нечто очень важное.
И пусть дизайн - это не содержание, а всего лишь форма, но на сайте, как и в человеке, и форма и содержание - все должно быть прекрасным.
В конце-концов, сайт - это лицо вашей компании.
Вот несколько советов, которые помогут вам избежать самых распространенных ошибок в дизайне и связанных с этим неприятностей.
1. Посмотрите сайты ваших прямых конкурентов, сайты компаний, работающих в вашей сфере, посмотрите сайты схожей тематики в других городах и, по возможности, в других странах (ориентируемся на передовые). Так же посмотрите сайты на другие темы, просто оцените их дизайн. Обязательно посетите топовые ресурсы, посвященные дизайну и посмотрите несколько десятков работ. Отметьте для себя все положительные моменты, которые вы увидели на сайтах и так же отметьте отрицательные. Обращайте внимание не только на дизайн но и на структуру, на то, какую информацию размещают на сайте, какую навигацию используют.
2. Подумайте, какое настроение должен иметь дизайн вашего сайта, какие эмоции он должен вызывать и как влиять на имидж компании.
3. Продумайте навигацию сайт, какую информацию вы будете размещать на нем на начальном этапе для запуска, какую информацию вы будете размещать на нем в дальнейшем.
4. Подумайте над тем, какие цвета вы хотели бы использовать в дизайне.
5. Передайте эту информацию дизайнеру и специалисту по юзабилити. Они обязательно дадут вам дельные рекомендации как можно улучшить структуру, а дизайн сделать не только красивым, но и практичным, удобным в эксплуатации. Если это необходимо, вам дадут рекомендации по оптимизации стоимости разработки сайта путем отказа от каких-либо функциональных или дизайнерских элементов, использование которых не имеет практической необходимости.
Итак, важность хорошего дизайна на сайте не вызывает сомнения!
А теперь перейдем к распространенным "соблазнам", которым поддается большинство людей, задумавшихся о создании своего первого сайта.
И назовем эту часть нашего разговора:
Как делать не нужно:
1. Ошибки в подборе цветов. Первое, что, как правило, приходит в голову - использовать в дизайне сайта яркие цвета и их сочетания... как можно больше цветов... как можно ярче... чтобы уж наверняка... врезаться в память посетителю.
Цель понятна - чтобы посетитель запомнил ваш сайт, чтобы выделяться в массе сайтов конкурентов. Однако, есть более гуманные и не столь радакальные способы достижения этой цели. Но обо всем по порядку.
2. Избыток деталей. Второе распространенне и не менее вредоносное желание: хочется использовать всё: паттерн, фактуру, градиент, яркую фоновую заливку, фоновый рисунок - яркий и красочный; кнопки - объемные, глянцевые; линии - металлические; тени, блики все, все, все, много... фантастически много!
Цель - использовать все возможные "инструменты", позволяющие украсить дизайн, чтобы как минимум привлечь внимание, а в идеале - "ослепить" посетителя красотой сайта и тем самым заставить купить ваш товар или услугу. Цели ясны, но в их достижении нужно соблюдать чувство меры и не терять чувства реальности и логических связей.
3. Необоснованные креативные решения и "спецэффекты". Наверняка, эти мысли многим покажутся знакомыми: анимированный персонаж - умильный и необычный, уж как необходим... Он будет ходить по странце и подмигивать посетителям, это точно поможет повысить продажи... в разы! Выпадающие меню с необычными эффектами - мигающие, искрящиеся, "золото" в детялях: шик, блеск, красота... Музыка - крайне желательна...
Мы взрослые люди, поэтому давайте говорить откровенно: анимированный персонаж, пусть даже он будет уместным, милым и кого-то порадует, он не заставит человека купить продукт, который ему не нужен, потому что:
- напимер, его не устраивает цена, она либо слишком высокая, либо снишком низкая для качественного продукта по мнению покупателя (да, такое тоже бывает);
- вы находитесь далеко от покупателя, есть компании, которые расположены ближе;
- покупатель просто вам не доверяет, потому что вы новая компания, или ваша компания просто не известна ему, потому что у вас подозрительно хорошие или пугающе плохие отзывы
- покупателя не устраивают условия доставки, например она занимает слишком много времени
- покупателя не устраивает то, что вы работаете под заказ и ему нужно ждать товар
- покупатель может сомневаться в добросовестном исполнении гарантийных обязательств со стороны компании
и этот список можно продожить.
Если вы хотите просто порадовать посетителей и прежде всего себя, то можно сделать анимированный персонаж, но надеяться на повышение продаж не стоит. Для этого нужно работать над усовершенствованием бизнес-процессов.
Важно вовремя остановиться и вспомнить от том, что ДИЗАЙН существует для сайта, а не САЙТ - для дизайна.
Сайт - это место (площадка) для размещения обмена и получения информации. Поэтому в дизайне сайта очень важно соблюдать чувство меры, чтобы оформление не мешало восприятию информации.
Очень важно, чтобы в итоге ваш сайт не выглядел как жертва торжества дизайна над здравым рассудком.
Если вы создаете в интернете площадку для бизнеса, нужно помнить, что главное условие хорошего дизайна сайта - это умеренность, аккуратность и, если хотите - адекватность.
Удачный дизайн сайта: простые правила
Совет № 1. Избегайте использования первичных цветов.
 Все, кто имеют художественное образование сразу поймут о чем речь. Это основные цвета: красный, синий и желтый. Все остальные цвета получаются при смешении первичных. Использования этих цветов лучше избегать, потому что в этом случае дизайн будет выглядеть до пошлости примитивным. Однако, дозированное, грамотное и умеренное использование этих цветов в сочетании с "благороднями" цветами может дать хороший результат.
Все, кто имеют художественное образование сразу поймут о чем речь. Это основные цвета: красный, синий и желтый. Все остальные цвета получаются при смешении первичных. Использования этих цветов лучше избегать, потому что в этом случае дизайн будет выглядеть до пошлости примитивным. Однако, дозированное, грамотное и умеренное использование этих цветов в сочетании с "благороднями" цветами может дать хороший результат.
Совет № 2. Используйте в дизайне оптимальное количество цветов. Обычно говорят о том, что оптимально использование 2-3 цветов. Откуда берется это число? Дело в том, что дизайн сайта отличается от дизайна листовок, буклетов, открыток и прочей полиграфической продукции. Его главный принцип - не мешать посприятию информации, которой на сайте может быть гораздо больше, чем в любом другом рекламном носителе. Сайт можно сравнить с книгой, ее дизайн отличается от дизайна журнала, так как книга более содержательна.
Однако везде есть исключения - сайт может быть не столь информативным, к тому же профессиональный дизайнер всегда может сделать яркий дизайн, который не будет мешать восприятию информации и в то же время его нельзя будет назвать безжизненным, безликим, скучным и без настроения. В таком дизайне может быть использовано 5 и более цветов. Главное - как подобраны эти цвета.
Совет № 3. Не подбирайте цвета на глаз. Все мы знаем, что на разных компьютерах цвета отображаются по-разному. Потому что у всех разные видеокарты с разными настройками и с этим ничего нельзя поделать. Если вы подбираете цвета на глаз, вполне может быть, что на другом компьютере они будут казаться не просто другими (это как раз суровая реальность, с которой ничего нельзя сделать), а окажется, что они совершенно не сочетаются между собой (а вот это уже катастрофа). Поэтому цвета должен анализировать компьютер на предмет "сочетаемости", в этом случае даже если они будут отображаться иначе, они не утратят гармонии в сочетании.
Совет № 4. Используйте трендовые цвета, но те, которые долгое время не утрятят своей актуальности. На цвета, как и на одежду, существует мода. И она столь же переменчива. Если вы решили делать строгий, официальный дизайн, то здесь все просто - используем привычные, нейтральные, строгие цвета и сочетания (черный, белый, серый, оттенки синего, голубой и т.п.) - и такой дизайн не утратит своей актуальности долгое время.
Но если вы находитесь в совершенно иной ситуации и этот вариант вам не подходит, вы столкнетесь с проблемой выбора цветов. Применение устаревших сочетаний цвета - не желательно, пусть ваш дизайн даже в цветах бужет прогрессивным и "смотрит вперед" в многообещающее будущее. Пусть он не напоминает о незавидном прошлом отечественного дизайна. Использовать трендовые цвета - отличный вариант, но тут лучше склониться в сторону благородных оттенков, которые долгое время не утратят своей привлекательности.
Вот несколько примеров в которых вы найдете и нейтральные цвета и достаточно яркие сочетания.

Совет № 5. Старайтесь не использовать цветовую гамму ваших конкурентов.
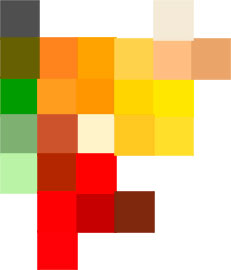
 О чем здесь идет речь? Часто случается так, что определенная темы вызывает одинаковые ассоциации. Здесь можно привести в качестве примера сферу мебельных магазинов. Если проанализировать первые 15 сайтов по запросу "интернет-магазин мебели" (В Екатеринбурге), то мы увидим, что в ряде сайтов чцетовая гамма практически на 100% совпадает, и в абсолютном большинстве сайтов используются похожие цвета. Классика жанра - сочетания белого и красно-коричневого цветов - это почти 80% выборки, так же встречаются белый+бежевый разной интенсивности до оранжевого. В ряде случаев попадаются сайты в чьей гамме в качестве основных цветов используются зеленый и белый. В итоге, все просмотренные сайты мной воспринмаются как "все одинаковые". Думаю, что так их воспринимает большинство. Ну, правда, я не понимаю, зачем делать сайт точно такого же цвета, как у конкурента, и тем более мне не понятно, зачем делать сайт такого же цвета, как у 15 конкурентов. Чтобы твой сайт считали сайтом филиала твоего конкуренат? А в чем выгода?
О чем здесь идет речь? Часто случается так, что определенная темы вызывает одинаковые ассоциации. Здесь можно привести в качестве примера сферу мебельных магазинов. Если проанализировать первые 15 сайтов по запросу "интернет-магазин мебели" (В Екатеринбурге), то мы увидим, что в ряде сайтов чцетовая гамма практически на 100% совпадает, и в абсолютном большинстве сайтов используются похожие цвета. Классика жанра - сочетания белого и красно-коричневого цветов - это почти 80% выборки, так же встречаются белый+бежевый разной интенсивности до оранжевого. В ряде случаев попадаются сайты в чьей гамме в качестве основных цветов используются зеленый и белый. В итоге, все просмотренные сайты мной воспринмаются как "все одинаковые". Думаю, что так их воспринимает большинство. Ну, правда, я не понимаю, зачем делать сайт точно такого же цвета, как у конкурента, и тем более мне не понятно, зачем делать сайт такого же цвета, как у 15 конкурентов. Чтобы твой сайт считали сайтом филиала твоего конкуренат? А в чем выгода?
Специально для иллюстрации была составлена палитра цветов, которые использовались как основные на сайтах, попавших в выборку.
Как видите все они очень похожи. И это странно, ведь в мире миллионы оттенков, зачем зацикливаться на 3 цветах.
Совет № 6. Исключите "кричащие" сочетания цветов в дизайне бизнес-сайтов. Как правило, они там не уместны. Хотя, и здесь можно найти исключения.
Совет № 7. Подбирая шрифты, не впадайте в крайности. Долгое время все говорили о том, как плохо использовать в дизайне сайтов шрифты с засечками и рукописные шрифты, потому что они плохо читаются и вообще это моветон. Однако внезапно все изменилось. И в последнее время появилось множество рукописных шрифтов, лишенных недостатка "сложного прочтения"и излишней декоративности. Более того, кажется, что сейчас эти шрифты имеют сплошные достоинства - они позитивные, жизнерадосные, эмоциональные, душемные, аппетитные, все дизайнеры их сразу полюбили и стали активно использовать в своих работах. А в некоторых сферах дизайна не применять их - просто преступление. Речь идет о ресторанном бизнесе, и обо всем, что касается еды, косметики и т.п.
Современные шрифты с засечками не уступают - они прекрасно читаются, не выглядят слишком строгими и "железо-бетонными"
Однако, в зоне контента и в функциональных элементах по-прежнему лучше применять стандартные шриыты - от технических особенностей работы сайта ни куда не деться - а если хотите добавить стандартному шрифту настроения - используйте курсивное начертание.

Совет №8. Прорабатывайте детали. Хорошую работу видно по проработанным деталям. Скромный, аккуратный дизайн может выглядеть прекрасно, потому что дизайнер уделял внимание мелочам: для подложек использовал ненавязчивые, почти незаметные градиенты, мягкие тени, почти прозрачные блики у объектов, использование киких-то декоративных элементов - все это делает дизайн более, живым, объемным, выразительным и гармоничным. Тщательно подобранные шрифты и цвет текста, тщательно продуманный внешний вид ссылок - все это дополняет картину. Не лишними могут оказаться фактура и паттерн.
Однако, будьте осторожны, не переборщите с деталями и не переступите тонкую черту умеренности.
Совет №9. Подбираем фон. Здесь есть простой, универсальный совет - откажитесь в пользу белого фона от фонового изображения, паттерна и цветной заливки - тогда точно будет не плохо! Однако, если того требует ситуация, то применяйте все, что нужно и паттерн и фоновое изображение и фактуру, но грамотно и разумно и не забывайте, что эти элементы не должны мешать восприятию информации. Вы потратите много времени на то, чтобы все довести "до ума". Но если это вам все-таки удастся, у вас получится дизайн "с настроением", который будет радовать и вас и посетителей сайта.
Совет № 10. Не забывайте об удобной навигации, юзабилити и правильно расставляйте акценты. Начните с того, что создайте удобную навигацию, разместите все важные элементы сайта на рабочем поле. И только после этого переходите к дизайну. В идеале вы должны ваш удобный интерфейс обернуть в хороший дизайн, как в упаковку. Не забудьте правильно расставить акценты: выделите логотип, если не размером, то оставьте вокруг него побольше своболного пространства, выделите навигационные меню, инструмсенты управления и контактную информацию.
Так ваш сайт будет и удобным и эстетичным.
И в заключении:
Если вы дизайнер, тщательно обдумывайте пожеления клиента по корректировким дизайна. Если вам кажется, что они ведут прямиком к ухудшению дизайна - не рубите с плеча. Если такие пожелания вообще возникли, возможно, вы просто не попали "в нужное настроение". Клиент пытается дать конкретные советы, как помочь делу. Попробуйте проанализировать его пожелания по корректировкам и на основе этого предложите принципиально новый вариант. Этого бывает достаточно. Если клиент очень активен и по максимум участвует в процессе дизайна, дает конкретные указания что, как и куда ставить - не выполняйте их машинально, как робот. Ни один клиент не хочет намеренно испортить дизайн. Просто обдумывайте каждое изменение и старайтесь выполнить его так, чтобы это не ухудшило, а улучшило дизайн. Если понадобится - перемещайте элементы, добавляйте новые, но никогда не показывайте плохие варианты. Иначе вам будет стыдно за работу, а клиент останется недоволен результатом.
Если вы клиент web-дизайнера: больше доверяйте дизайнеру, позвольте ему, работая над вашим проектом, применить свой опыт и талант ведь именно за это вы ему и платите. В конечном итоге от этого все только выиграют.






