Мета роботи: побудова Web-додатку, що ефективно взаємодіє з базою у середовищі Microsoft Visual Studio.NET 2012.
Постановка завдання: у середовищі Microsoft Visual Studio 2012 виконати Завдання №1, 2, використуючи інструкції до виконання, наведені в теоретичної частині цієї лабораторної роботи. Проілюструйте виконання зазначених завдань екранними формами, які будуть включені до звіту.
Теоретичні відомості:
Діяльність більшості Web-приложений зосереджена на витяганні, відображенні і модифікації даних. Ці завдання здаються достатньо прямолінійними, але за останнє десятиліття способи використання даних постійно мінялися. Розробники перейшли від простих клієнтських застосувань з локальними базами даних до розподільних систем, заснованих на централізованих базах даних і виділених серверах. В той же час розвивалися технології доступу до даних. Сьогодні понад 95% всіх інформаційних систем так чи інакше використовують бази даних. От чому питання організації взаємодії застосування з базою даних є актуальними.
Для того, щоб додаток.NET могло здійснювати взаємодію з джерелом даних, необхідно встановити з'єднання з ним. Найбільш типовим сценарієм роботи Web-додатку є наступний:
– встановлюється з'єднання, відкривається підключення до бази даних.
– виконується один або декілька запитів, що здійснюють внесення змін до наборів даних джерела даних, а також вибірки даних з БД.
– дійснюється відключення від джерела даних. При цьому користувач працює з від'єднаним набором даних, проглядаючи його, виконуючи фільтрацію, вносячи зміни і так далі
– при необхідності перенесення змін з від'єднаного набору даних в БД, а також при необхідності проглядання змін, внесених в БД іншими користувачами, здійснюється підключення до джерела даних, виконуються необхідні дії, після чого проводиться відключення від БД.
ЗАВДАННЯ 1
Створити базу даних безпосередньо в середовищі Microsoft Visual Studio 2012, використуючи покрокову інструкцію, наведену нижче.
Крок 1:
У меню виберіть команду Файл/Создать/ Веб-сайт.(File/New Web Site). У діалоговому вікні, що відкрилося, задайте шаблон: Пустой Веб-сайт ASP.NET, Language: Visual C# і шлях до каталога, де буде збережений ваш проект.

Рис. 3.1 – Створення Web-додатоку
Крок 2:
У меню виберіть команду Веб-сайт/Добавить новый элемент (Website/Add New Item) У діалоговому вікні, що відкрилося, виберіть шаблон База данный SQL Server і задайте ім'я майбутньої БД, наприклад Test.mdf. При цьому з'являється нове джерело даних у вікні Server Explorer.

Рис. 3.2 – Створення бази даних
Крок 3:
У вікні Обозреватель серверов (Server Explorer) у Test.mdf вибираємо Таблицы (Tables), натискаємо праву кнопку миші і з меню, що з'явилося, вибираємо пункт Добавить новую таблицу (Add New Table). З'являється конструктор таблиць, де задаються імена полів таблиць, типи даних і обмеження цілісності.
Створимо наступні таблиці, що містять інформацію про студентів учбового закладу(Рис. 4.3):

Рис.4.3 – Таблиці БД, що містять інформацію про студентів учбового закладу
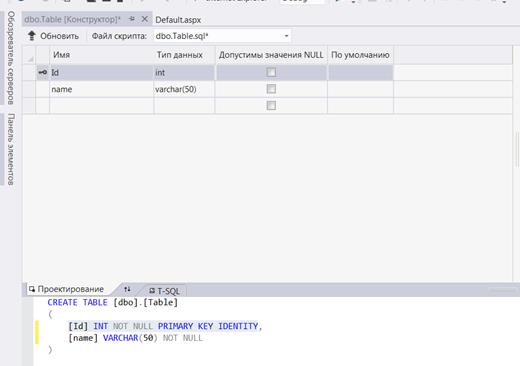
Спочатку виконаємо створення таблиці groups шляхом заповнення стовпців Имя (Column Name), Тип данных (Data Type) і Доступны значения ноль (Allow Nulls) необхідними значеннями імен полів, типів даних і наявності порожніх значень відповідно. Для завдання первинного ключа на рядку, відповідному полю id, клацаємо правою кнопкою миші і вибираємо Set Primary Кеу.

Рис.3.4 – Таблиця groups БД, що містить інформацію про групи студентів учбового закладу
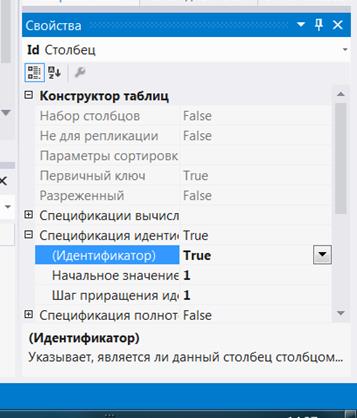
Для того, щоб значення первинного ключа формувалися автоматично шляхом збільшення попереднього значення на 1, необхідно, знаходячись на рядку, відповідному полю id, розкрити в Свойства (Column Properties) пункт Спецификация идентификатора (Identity specification) і додати властивостям Идентификатор (Is Identity), Начальное значение (Identity Increment) і Шаг приращения(Identity Seed) значення Yes, 1, і 1 відповідно.

Рис.3.5 – Таблиця groups БД, що містить інформацію про групи студентів учбового закладу
Після цього зберегти таблицю groups, для цього необхідно назвати таблицю "groups" шляхом оновлення першого рядка в області скриптів, як показано в наступному прикладі:
CREATE TABLE [dbo].[groups]
У лівому верхньому кутку конструктора таблиць натисніть кнопку Оновити (Update), як показано на наступному малюнку.

Рис. 3.6 – Зберегання таблиці groups у БД
У діалоговому вікні Предварительный просмотр обновления базы данных натисніть кнопку Оновити базу даних.
Ваші зміни зберігаються у файл локальної бази даних Test.mdf.
Аналогічно створюємо таблицю students.(рис.4.7)

Рис. 3.7 – Зберегання таблиці students у БД
Крок 4:
Створимо зв'язок між таблицями. Для створення зовнішнього ключа:
- В області контексту конструктора з таблицею students в правій частині сітки відкрийте контекстне меню елемента Зовнішні ключі і виберіть команду Додати новий зовнішній ключ, як показано на наступному малюнку.

Рис. 3.8 – Створення зовнішнього ключа таблиці students
- текстовому полі, що з'явилося, замініть ToTable на groups.

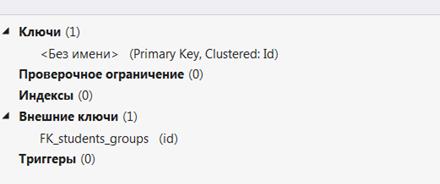
Рис. 3.9 – Зовнішній ключ таблиці students
- В області скриптів поновіть останній рядок у відповідності з наступним прикладом:
CONSTRAINT [FK_students_groups] FOREIGN KEY ([id_group]) REFERENCES [dbo].[groups] ([Id])
- У лівому верхньому кутку конструктора таблиць натисніть кнопку Оновити.
- У діалоговому вікні Попередній перегляд оновлення бази даних натисніть кнопку Оновити базу даних.
Ваші зміни зберігаються у файл локальної бази даних.
Крок 5:
Для заповнення таблиць даними необхідно у вікні Server Explorer клацнути правою кнопкою миші на імені таблиці і з меню, що з'явилося, вибрати пункт Показать таблицу данных (Show Table Data). У вікні, що відкрилося, можна вводити дані в поля таблиці.
ЗАВДАННЯ 2
Створити додаток для роботи з базою даних у середовищі Visual Studio 2012, використуючи покрокову інструкцію, наведену нижче.
Крок 1:
Якщо БД створюється разом із створенням проекту, то даний крок можна пропустити. Інакше у вікні Server Explorer вибираємо елемент Data Connections (підключення до даних), клацаємо правою кнопкою миші і з меню вибираємо пункт Add Connection. У вікні, що з'явилося, вибираємо раніше створену БД за допомогою кнопки Browse, або вписуємо шлях до неї.
Крок 2:
Спочатку створимо сторінку для роботи з даними таблиці groups. Для цього відкриваємо Default.aspx у режимі дизайну. Перетягуємо з Server Explorer таблицю groups на форму. При цьому повинні відобразитися 2 елементи: GridView і SqlDataSource. Звернете увагу на маленьку кнопку з направленою управо стрілкою в правому верхньому кутку елементу GridView. Клацання на ній викликає панель редагування, що дозволяє форматувати елемент GridView і задавати деякі його властивості. Активуємо можливість редагування і видалення даних в таблиці, відзначивши пункти Enable Editing і Enable Deleting.
Крок 3:
Компілюємо і запускаємо застосування. Воно є повністю працездатним і дозволяє редагувати і видаляти інформацію в таблиці.
Крок 4:
Додамо на форму елементи управління, які дозволять додавати дані в таблицю groups.
На форму поміщаємо елемент управління Label і його властивості Text надаємо значення New group name. Ідентифікатор залишаємо без зміни – Label1.
На форму поміщаємо елемент управління TextBox і його ідентифікатор залишаємо без зміни – TextBox1.
На форму поміщаємо елемент управління Button і його властивості Text надаємо значення Insert. Ідентифікатор залишаємо без зміни – Button1.
Крок 5:
Двічі клацаємо на кнопці і в редакторові коди, що з'явився, вписуємо наступні фрагменти:
а) для роботи з даними MS SQL Server необхідно додати простір імен System.Data.SqlClient:
using System.Data.SqlClient;
б) у обробнику натиснення кнопки пишемо:
protected void Button1_Click(object sender, EventArgs e)
{
{
// читаем название группы в переменную name
String name = TextBox1.Text;
// значение названия группы обязательно должно быть введено
if (name == "") return;
// строка запроса на добавление данных
String query = "INSERT INTO groups (name) VALUES ('" + name + "')";
// выполнение запроса на добавление данных
SqlDataSource1.InsertCommand = query;
SqlDataSource1.Insert();
// очистка поля ввода
TextBox1.Text = "";
}
}
Крок 6:
Компілюємо і запускаємо застосування. Тепер воно дозволяє не тільки редагувати і видаляти інформацію в таблиці, але і додавати нові дані.
Крок 7:
Створення сторінки для роботи з даними таблиці students проводиться аналогічно.
Відкриваємо Default.aspx у режимі дизайну (або створюємо ще одну Web-форму: вибираємо меню File/New File, потім в діалоговому вікні, що з'явилося, вибираємо шаблон Web Form і задаємо його ім'я). Перетягуємо з Server Explorer таблицю students на форму. При цьому повинні відобразитися елементи GridView і SqlDataSource. Активуємо можливість редагування і видалення даних в таблиці, відзначивши пункти Enable Editing і Enable Deleting.
Крок 8:
Додамо елементи управління, які дозволять додавати дані в таблицю students.
На форму поміщаємо 7 елементів управління Label, відповідних таким полям таблиці students, як zachetka, surname, name, patronymic, birthdate, tel і id_group, і їх властивостям Text надаємо соответствующте значення (наприклад, New group або New telephone number). Ідентифікатори можна залишити без зміни – Label1.Label7.
На форму поміщаємо 6 елементів управління TextBox, які відповідатимуть таким полям таблиці students, як zachetka, surname, name, patronymic, birthdate і tel. Їх ідентифікатори залишаємо без зміни – TextBox1.TextBox6.
Крок 9:
Для відображення можливих значень поля id_group необхідно додати на форму елемент управління DropDownList – список, що розкривається, який міститиме значення, вже внесених до таблиці groups. Також необхідно перетягнути на форму з Server Explorer таблицю groups і властивості Visible елементу управління GridView надати значення False. Змінимо ідентифікатор елементу управління SqlDataSource із заданого за умовчанням SqlDataSource2 на SqlGroups, а для відповідного елементу управління GridView значення властивості DataSourceID Міняємо з SqlDataSource2 на SqlGroups.
При відображенні на формі елементу управління DropDownList з'являється панель редагування, за допомогою якої можна вибрати джерело даних для цього елементу управління. Вибираємо на панелі редагування пункт Choose Data Source. Оскільки дані для заповнення списку, що розкривається, містяться в таблиці groups, у вікні майстра налаштування джерела даних, що з'явилося, в полі Select а data source вибираємо SqlGroups, в полі Select а data field to display in the DropDownList вписуємо name (значення якого поля таблиці groups відображатимуться), а в полі Select а data field for the value of DropDownList вписуємо id (значення якого поля таблиці groups вноситимуться до поля id_group таблиці students).
Крок 10:
На форму поміщаємо елемент управління Button і його властивості Text надаємо значення Insert. Ідентифікатор залишаємо без зміни – Button1.
Крок 11:
Двічі клацаємо на кнопці і в редакторові коди, що з'явився, вписуємо наступні фрагменти:
а) для роботи з даними MS SQL Server необхідно додати простір імен System.Data.SqlClient:
using System.Data.SqlClient;
б) у обробнику натиснення кнопки пишемо:
protected void Button1_Click(object sender, EventArgs e)
{
// читаем данные о номере зачетки, фамилии, имени, отчестве,
// дате рождения, адресе и номере телефона студента
// в переменные z, s, n, p, b1, a, t соответственно
String z = TextBox1.Text;
String s = TextBox2.Text;
String n = TextBox3.Text;
String p = TextBox4.Text;
String b1 = TextBox5.Text;
String t = TextBox6.Text;
// читаем данные о группе из раскрывающегося списка
// в переменную g
int g = Convert.ToInt16(DropDownList1.SelectedValue);
// проверяем, все ли обязательные данные введены
if (z == "" || s == "" || n == "" || b1 == "") return;
// конвертируем дату рождения из строки в тип DateTime
DateTime b = Convert.ToDateTime(b1);
// строка запроса на добавление данных
String query = "INSERT INTO students (zachetka,surname,name,patronymic,birthdate,tel,id_group) VALUES ('" + z + "','" + s + "','" + n + "','" + p + "','" + b + "','" + t + "'," + g + ")";
// выполнение запроса на добавление данных
SqlDataSource1.InsertCommand = query;
SqlDataSource1.Insert();
// очистка полей ввода
TextBox1.Text = "";
TextBox2.Text = "";
TextBox3.Text = "";
TextBox4.Text = "";
TextBox5.Text = "";
TextBox6.Text = "";
}
Крок 12:
Компілюємо і запускаємо додаток.
Контрольні питання:
1. Описати використані серверні елементи управління?
2. Яка інформація відображається у вікні оглядача серверів?
3. Як створюється зв'язок між таблицями БД?
4. Призначення, властивості і події веб-елемента управління GridView?
5. Призначення, властивості і події веб-елемента управління SqlDataSource?
Лабораторна робота №4






