ћинистерство образовани€ –еспублики Ѕеларусь
”„–≈∆ƒ≈Ќ»≈ ќЅ–ј«ќ¬јЌ»я
ЂЅрестский государственный технический университетї
афедра информатики и прикладной математики
ћетодические указани€ и задани€
дл€ выполнени€ контрольный работы є 2
по дисциплине "»нформатикаФ
дл€ специальностей 36 01 01 Ђ“ехнологи€ машиностроени€ї и
27 01 06 Ђ“ехническа€ эксплуатаци€ автомобилейї
факультета заочного обучени€
Ѕрест - 2008
”ƒ 681.3
ћетодические рекомендации содержат сведени€ о требовани€х к содержанию и оформлению контрольной работы є 2 по дисциплине "»нформатика".
ѕредназначены дл€ студентов второго курса специ≠альностей "“ехнологи€ машиностроени€", "“ехнологическое оборудование машиностроительного производства", "“ехническа€ эксплуатаци€ автомобил€" по дисциплинам "»нформатикаФ заочной форм обучени€ и имеют целью оказать помощь студентам в подготовке и оформлении контрольной работы по названной дисциплине.
—оставитель: ё. ѕ. јшаев, доцент, к. т. н.,
–ецензент
Ó Ѕрестский государственный технический университет
ќбщие указани€ по выполнению контрольной работы.
онтрольна€ работа предусматривает выполнение заданий по каждому из разделов:
- использование HTML дл€ создани€ WEB-страничек (HTML);
- €зык программировани€ VISUAL BASIC 6.0 (VB).
Ќомер варианта определ€етс€ по номеру зачетной книжки и первой буквы фамилии студента из таблицы 1. ѕричем в конкретном варианте по каждой теме (HTML, VB) необходимо выполнить указанный набор заданий. ѕо теме HTML Ц 1, задание по теме VB Ц 4 задани€,. ¬ каждом задании предусмотрено 15 задач, пронумерованных от 1 до 15. Ќомера задач строго индивидуальны и выбираютс€ согласно варианта из таблицы 1. Ќапример, если номер зачетки 483457 (последн€€ цифра 7), а фамили€ »¬јЌќ¬ (перва€ буква фамилии »), то номер варианта 28. онкретные номера задач по задани€м дл€ данного варианта. ѕо теме ЂHTMLї задача 3. ѕо теме ЂVBї задание 1 Ц задача 2, задание 2 Ц задача 1, задание 3 Ц задача 15, задание 4 Ц задача 14.
| ¬арианты | HTML | VB | |||
“аблица 1
Ќомера вариантов
| ѕоследн€€ цифра зачетки | ѕерва€ буква фамилии | |||||
| ј,Ѕ,¬,√ | ƒ,≈,®,∆,« | »,…, ,Ћ,ћ | Ќ,ќ,ѕ,–,—,“ | ‘ - я | ||
|
|
|
“аблица 2
Ќомера задач по темам и разделам дл€ каждого варианта
| ¬арианты | HTML | VB | |||
»спользование HTML дл€ создани€ WEB-страничек
«адание
—оздать Web Ц страничку по указанной тематике. ƒизайн Web Ц странички разрабатываетс€ самосто€тельно. Ќеобходимо чтобы при создании Web Ц странички были об€зательно использованы тэги шрифтов, цветовой палитры, выравнивани€ текста и таблиц. ƒругие тэги могут быть использованы по мере необходимости. –аботоспособность Web Ц странички необходимо продемонстрировать в Internet Explorer.
”казани€ к выполнению задани€
HTML (Hyper Text Mark-up Language) €вл€етс€ общепризнанным €зыком дл€ создани€ Web-страниц. HTML-файл представл€ет собой текстовый файл, в котором записаны команды €зыка HTML. оманды HTML называютс€ тэгами (tag). “эги заключаютс€ в угловые скобки. ƒл€ создани€ Web-документа можно воспользоватьс€ блокнотом. —труктура HTML-документа:
|
|
|
<HTML> начало Web-документа
<HEAD> заголовочна€ часть документа
<TITLE> заголовок окна броузера
</HEAD>
< BODY bgcolor="white">
Ј Ј Ј тело документа, bgcolor=white определ€ет цвет фона (белый)
Е..
</BODY>
</HTML>
ƒл€ того чтобы вставить изображение из файла, необходимо использовать тэг <IMG SRC="filename.gif"> - вставить изображение из файла, например, filename.gif. ƒл€ автономного просмотра и редактировани€ Web Ц странички необходимо загрузить ее в броузер, например, Internet Explorer. ¬ таблицах 3Ц7
приведены основные справочные данные, необходимые дл€ выполнени€ данного задани€.
“аблица 3. Ѕазисные элементы HTML
| Ѕј«»—Ќџ≈ ЁЋ≈ћ≈Ќ“џ | ||
| “ип документа | < HTML ></ HTML > | (начало и конец файла) |
| »м€ документа | < TITLE ></ TITLE > | (должно быть в заголовке) |
| «аголовок | <HEAD></HEAD> | (описание документа, например, его им€) |
| “ело | <BODY></BODY> | (содержимое страницы) |
“аблица 4. “эги HTML оформлени€ внешнего вида и работы с текстом
| Ќаименование | ќбозначение | ѕримечание |
| ∆ирный | < B ></ B > | |
| урсив | < I ></ I > | |
| ѕодчеркнутый | < U ></ U > | (часто не поддерживаетс€) |
| ¬ерхний индекс | < SUB ></ SUB > | |
| Ќижний индекс | < SUP ></ SUP > | |
| ‘орматированый | < PRE ></ PRE > | (сохранить формат текста как есть) |
| Ўирина | <PRE WIDTH=?></PRE> | (в символах) |
| ћигающий | < BLINK ></ BLINK > | (наиболее осме€нный элемент) |
| –азмер шрифта | <FONT SIZE=?></FONT> | (от 1 до 7) |
| ÷вет шрифта | <FONT COLOR="#$$$$$$"></FONT> | |
| Ўирина колонки | <MULTICOL WIDTH=?></MULTICOL> | |
| ¬ыравнивание | <SPACER ALIGN=left|right|center> |
| Ќаименование | ќбозначение | ѕримечание |
| ÷вет фона | < BODY BGCOLOR ="#$$$$$$"> [*] | (пор€док: красный/зеленый/синий) |
| ÷вет текста | < BODY TEXT ="#$$$$$$"> [*] | |
| ÷вет ссылки | <BODY LINK="#$$$$$$"> [*] | |
| ѕройденна€ ссылка | < BODY VLINK ="#$$$$$$"> [*] | |
| јктивна€ ссылка | < BODY ALINK ="#$$$$$$"> [*] |
| Ќаименование | ќбозначение | ѕримечание |
| ќпределить таблицу | < TABLE ></ TABLE > [*] | |
| ќкантовка таблицы | <table border=?></TABLE> | |
| –ассто€ние между €чейками | <TABLE CELLSPACING=?> | |
| ∆елаема€ ширина | < TABLE WIDTH =?> | (в точках) |
| Ўирина в процентах | < TABLE WIDTH ="%"> | (проценты от ширины страницы) |
| ¬ыравнивание | <TR ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> | |
| ячейка таблицы | < TD ></ TD > | (должна быть внутри строки) |
| ¬ыравнивание | <TD ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> | |
| ∆елаема€ ширина | < TD WIDTH =?> | (в точках) |
| Ўирина в процентах | < TD WIDTH ="%"> | (проценты от ширины страницы) |
| ÷вет €чейки | < TD BGCOLOR ="#$$$$$$"> | |
| «аголовок таблицы | < TH ></ TH > | (как данные, но жирный шрифт и центровка) |
| ¬ыравнивание | <TH ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM> | |
| «аглавие таблицы | <CAPTION></CAPTION> | |
| ¬ыравнивание | <CAPTION ALIGN=TOP|BOTTOM> | (сверху/снизу таблицы) |
|
|
|
“аблица 7. ÷ветова€ палитра, используема€ в HTML
| Ќазвание цвета на русском €зыке | «начение как название цвета |
| черный | Black |
| зеленый | Green |
| серебр€ный | Silver |
| лимонный | Lime |
| серый | Gray |
| оливковый | Olive |
| белый | White |
| желтый | Yellow |
| каштановый | Maroon |
| красный | Red |
| синий | Blue |
| пурпурный | Purple |
| бирюзовый | Teal |
| фуксиновый | Fuchsia |
| голубой | Aqua |
¬арианты задач
¬арианты задач представлены в таблице 8.
“аблица 8. »ндивидуальные варианты задани€ 1
| ¬ариант | «адание |
| —оздать Web Ц страничку Ђ–еспублика Ѕеларусьї | |
| —оздать Web Ц страничку Ђ√ород, в котором € живуї | |
| —оздать Web Ц страничку ЂWord. Ќазначение и возможностиї | |
| —оздать Web Ц страничку ЂMicrosoft Excel. Ќазначение и возможностиї | |
| —оздать Web Ц страничку Ђќперационна€ система Microsoft Windows. Ќазначение и возможностиї | |
| —оздать Web Ц страничку Ђћои автобиографические данныеї | |
| —оздать Web Ц страничку ЂMathcad. Ќазначение и характеристикиї | |
| —оздать Web Ц страничку ЂMicrosoft Word. –абота с таблицамиї | |
| —оздать Web Ц страничку ЂVisual Basic. “ипы данныхї | |
| —оздать Web Ц страничку ЂMicrosoft Word. ‘орматирование в Wordї | |
| —оздать Web Ц страничку Ђ¬уз, в котором € учусьї | |
| —оздать Web Ц страничку Ђ‘акультет, на котором € учусьї | |
| —оздать Web Ц страничку Ђќписание пунктов меню Microsoft Wordї | |
| —оздать Web Ц с т раничку Ђќписание пунктов меню Microsoft Excelї | |
| —оздать Web Ц страничку Ђќписание пунктов меню VISUAL BASICї |
ѕример выполнени€ задани€
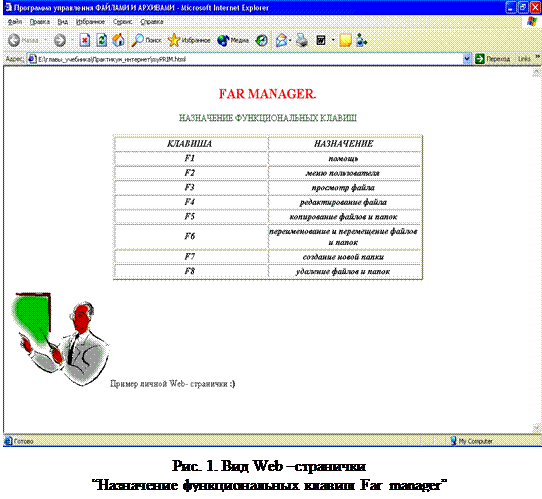
¬ качестве примера рассмотрим HTML Ц код и дизайн справочной Web Ц странички ЂЌазначение функциональных клавиш Far managerї. —труктура HTML Ц документа имеет вид.
<html>
<head>
<title>ѕрограмма управлени€ ‘ј…Ћјћ» » ј–’»¬јћ» </title>
</head>
<center>
<br>
<FONT COLOR="red" SIZE=5> <H2>FAR MANAGER.</H2></FONT>
<font color="green"> Ќј«Ќј„≈Ќ»≈ ‘”Ќ ÷»ќЌјЋ№Ќџ’ Ћј¬»Ў</font> </center>
</br>
<body>
<center>
<table BORDER=2 width=60%>
<tr align=center>
<td width=50% ><b><i> Ћј¬»Ўј</b></i></td>
<td width=50% > <b><i>Ќј«Ќј„≈Ќ»≈</b></i></td>
<tr align=center>
<td width=50% > <b><i>F1</b></i></td>
<td width=50% ><b><i>помощь</b></i></td>
</TR>
<tr align=center>
<td width=50% ><b><i>F2</b></i></td>
<td width=50% ><b><i>меню пользовател€</b></i></td>
</TR>
<tr align=center>
<td width=50% ><b><i>F3</b></i></td>
<td width=50% ><b><i>просмотр файла</i></td>
</TR>
<tr align=center>
<td width=50% ><b><i>F4</b></i></td>
<td width=50% ><b><i>редактирование файла</b></i></td>
</TR>
<tr align=center>
<td width=50% ><b><i>F5</b></i></td>
<td width=50% ><b><i>копирование файлов и папок</b></i></td>
|
|
|
</TR>
<tr align=center>
<td width=50% ><b><i>F6</b></i></td>
<td width=50% ><b><i>переименование и перемещение файлов и папок</b></i></td>
</TR>
<tr align=center>
<td width=50% ><b><i>F7</b></i></td>
<td width=50% ><b><i>создание новой папки</b></i></td>
</TR>
<tr align=center>
<td width=50% ><b><i>F8</b></i></td>
<td width=50% ><b><i>удаление файлов и папок</b></i></td>
</TR>
</TABLE>
<p align="justify">
<img src="j0301252.wmf">ѕример личной Web- странички <b>:)</b>
</p>
</body>
</html>
¬ид Web Ц странички представлен на рисунке 1.