ЋјЅќ–ј“ќ–Ќјя –јЅќ“ј є1
“ема работы: —оздание HTML-документа.
÷ель работы: Ќаучитьс€ создавать файлы, содержащие элементы форматировани€, предписанные €зыком HTML.
“еоретическа€ часть:
HTML-документ Ч это просто текстовый файл с расширением *.htm или *.html).
HTML (Hyper Text Markup Language) представл€ет собой €зык разметки, используемый программистами дл€ создани€ документов, не зависимых от аппаратно-программной платформы. “.е. HTML устанавливает р€д правил (синтаксис), следу€ которым программисты создают документы, пригодные дл€ использовани€ в различных приложени€х, работающих под управлением различных операционных систем. HTML не €вл€етс€ €зыком программировани€, это описательный €зык разметки. ѕри создании документов с использованием HTML программисты вставл€ют теги (разделители) и т.н. CER в текстовый документ в качестве указателей на операции, выполн€емые приложением (обычно браузером) над соответствующим текстом.
»стори€ HTML. »спользование HTML началось с 1990 года. —оздател€ми данного €зыка разметки были “им Ѕернерс-Ћи и ƒэниел ¬. онноли. ¬ качестве прототипа HTML был использован SGML, €вл€ющимс€ мета€зыком, т.е. €зыком, предназначенным дл€ формального описани€ €зыков разметки. ќн €вл€етс€ стандартом ISO.
Ёлементы HTML. ќсновными элементами HTML €вл€ютс€:
Ј “еги
Ј CER
“еги Ц это разделители элементов текста используютс€ дл€ разбиени€ документа HTML на логические части (параграфы, заголовки, таблицы и т.п.) “еги HTML служат двум цел€м: они определ€ют структуру документа (необходимо дл€ вывода документа на экран с помощью браузера) и используютс€ при формировании ключевой информации дл€ систем поиска в Web.
Ќаименовани€ тегов всегда заключаютс€ в символы Ђ<ї Ђ>ї. ¬ них помимо наименовани€ тега могут быть использованы буквы, цифры и знаки препинани€. ќбща€ длина тега не должна превышать 72 символа (требование SGML). »мена тегов не чувствительны к регистру, т.е. <BODY> и <body> - равнозначны.
Ѕольшинство тегов состо€т из так называемых старт-тегов и стоп-тегов. —тарт-тег обозначает место в документе, где начинают действовать параметры тега, он может содержать в себе атрибуты тега, т.е. дополнительную информацию о содержимом элемента. —топ-тег определ€ет место, на котором заканчиваетс€ действие тега. ƒл€ обозначени€ стоп-тега используетс€ бек-слеш и наименование тега </BODY>.
CER (Character Entity Reference) позвол€ет работать с символами, имеющими специальное значение (например, Ђ<ї), которые браузеры могут неправильно интерпретировать при выводе на экран.¬ этом случае можно вводить эти символы при помощи специальных кодов. Ёти коды состо€т из символа амперсанта (&) и следующим за ним именем символа или его дес€тичным кодом. «аканчиватьс€ специальный символ должен точкой с зап€той.
< Ц знак меньше; (<)
> Ц знак больше; (>)
Ц неразрывный пробел; ( )
© Ц знак копирайта; (©)
& Ц знак амперсанта; (&)
|
|
|
" Ц знак кавычек. (")
—труктура Web-страницы. Ѕазисные элементы HTML
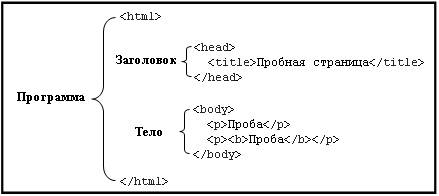
ƒокументы, составленные с помощью €зыка HTML, имеют определенную стандартизированную структуру (см. рис. 1).

–ис. 1.
ƒл€ того, чтобы текстовый файл превратилс€ в HTML-файл, помен€ть его расширение с ".txt" на ".html" недостаточно. Ќадо соблюсти "правило первой строки".
Ќачало страницы. аждый HTML-документ, отвечающий спецификации HTML какой-либо версии, об€зан начинатьс€ со строки декларации версии HTML!DOCTYPE, котора€ обычно выгл€дит так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
Ёта строка поможет браузеру определить, как правильно интерпретировать данный документ. ¬ данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, котора€ хоть и не отличаетс€ новизной, но, в отличие от более поздних версий, €вл€етс€ полноценным, широко распространенным стандартом без каких-либо неопределенностей.
Ќачинаетс€ и завершаетс€ люба€ HTML-страница парой тегов <html> и </html>. Ёти теги сигнализируют браузерам о том, что данна€ программа написана на €зыке HTML. ¬се, что находитс€ между этими тегами, называетс€ документом (Web-страницей, программой).
«аголовок страницы
Ќазвание страницы располагаетс€ между тегами <title> и </title>. Ќазвание отображаетс€ в заголовке окна браузера. ƒанный элемент об€зателен дл€ любого HTML-документа и может быть указан не более одного раза.
ѕример 1. Web-страница с заголовком.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<html>
<head>
<title>Web-страница</title>
</head>
<body>
ѕоказан пример web-страницы с заголовком
</body>
</html>
¬нешний вид страницы показан на рис. 2.

–ис.2. ѕример простой web-страницы с заголовком
ѕример 2. web-страница с использованием только текста.
Ќапример, воспользуйтесь программой Ѕлокнот (ѕуск > ѕрограммы > —тандартные > Ѕлокнот) и напишите:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<BODY>
ƒомашн€€ страница —ерге€ —ергеева
—ергей —ергеев - писатель-юморист, автор 20 рассказов.
¬ жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>
‘айл сохранить как w1.html.
“ег <HTML>, который вы видите в первой строке, означает, что наш текст действительно написан на €зыке HTML. Ѕольшинство тегов €зыка HTML Ч парные. ќни об€зательно требует присутстви€ закрывающего тега. Ќапример, в этом примере в первой строке стоит открывающий тег <HTML>, а в последней Ч закрывающий тег </HTML>. ¬се, что расположено между ними, считаетс€ HTML-документом.
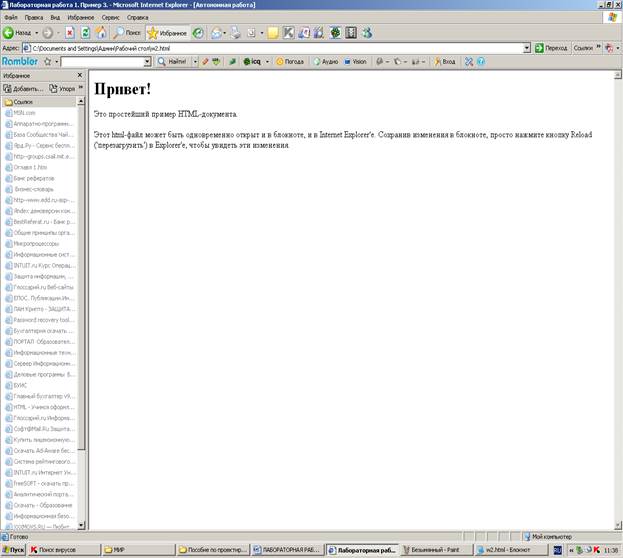
≈сли запустить Internet Explorer и открыть файл w1.html, то web- страница будет иметь вид (рис.3)

–ис.3. ѕросмотр текстовой web-страницы
ѕример 3. —оздайте текстовый документ:
<html>
Web-страница имеет вид (–ис. 4)
|
|
|

–ис.4.
ƒл€ удобства чтени€ в примере введены дополнительные отступы, однако в HTML это совсем не об€зательно. Ѕолее того, браузеры просто игнорируют символы конца строки и множественные пробелы в HTML-файлах. ѕоэтому пример 4 мог бы выгл€деть вот так:
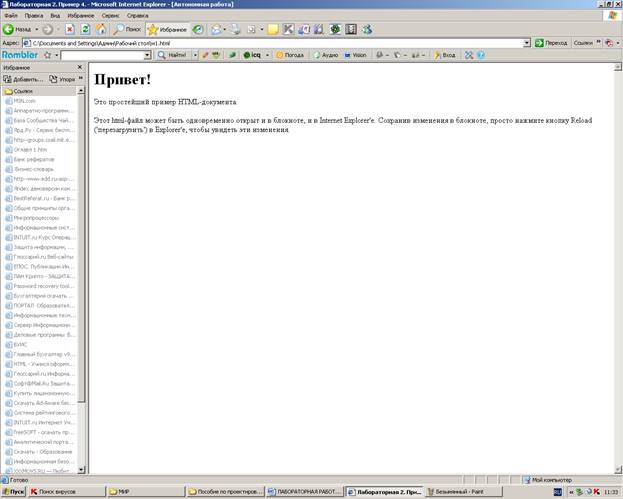
<html> <head> <title>Ћабораторна€ 2. ѕример 4.</title> </head> <body> <H1>ѕривет!</H1> <P>Ёто простейший пример HTML-документа.</P> <P>Ётот html-файл может быть одновременно открыт и в блокноте, и в Internet Explorer'е. —охранив изменени€ в блокноте, просто нажмите кнопку Reload ('перезагрузить') в Explorer'е, чтобы увидеть эти изменени€.</P> </body> </html>«аданна€ web-страница показана на рис. 5. –ис. 5.
–ис. 5. ак видно из примера, вс€ информаци€ о форматировании документа сосредоточена в его фрагментах, заключенных между знаками "<" и ">". “акой фрагмент (например, <html>) называетс€ меткой (по-английски Ч tag, читаетс€ "тег").
Ѕольшинство HTML-меток Ч парные, то есть на каждую открывающую метку вида <tag> есть закрывающа€ метка вида </tag> с тем же именем, но с добавлением "/".
ћетки можно вводить как большими, так и маленькими буквами. Ќапример, метки <body>, <BODY> и <Body> будут восприн€ты браузером одинаково.
ћногие метки, помимо имени, могут содержать атрибуты Ч элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку. Ѕолее подробно метки и их атрибуты рассмотрим в ходе выполнени€ лабораторной работы.
ѕрактическа€ работа:
—оздание простейших файлов HTML.
1. —оздайте папку, в которой ¬ы будете сохран€ть созданные Web-страницы.
2. «апустите стандартную программу Ѕлокнот (Notepad) и наберите следующий текст с элементами форматировани€:
3. <HTML>4. <HEAD>5. <TITLE> ”чебный файл HTML </TITLE>6. </HEAD>7. <BODY>8. –асписание зан€тий на вторник9. </BODY>10. </HTML>11. —охраните файл под именем schedule.html.
12. ƒл€ просмотра созданной Web-страницы загрузите браузер Microsoft Internet Explorer.
13. ќткройте в меню браузера ‘айл (File), ќткрыть (Open), ѕросмотр(ќбзор Ч Browse) и найдите созданный ранее файл schedule.html, загрузите его. ”бедитесь, что название Web-страницы (”чебный файл HTML) отразилось в верхней статусной строке броузера.
”правление расположением текста на экране.
1. ¬несите изменени€ в текст, расположив слова "–асписание", "зан€тий", "на вторник" на разных строках:
2. <HTML>3. <HEAD>4. <TITLE> ”чебный файл HTML </TITLE>5. </HEAD>6. <BODY>7. –асписание8. зан€тий9. на вторник10. </BODY>11. </HTML>12. —охраните внесенные изменени€, с помощью команд ‘айл (File), —охранить (Save).
13. ѕросмотрите с помощью броузера Microsoft Internet Explorer новую полученную Web-страницу использу€ клавишу F5 или с помощью кнопки ќбновить (Refresh).
ѕредыдущие шаги не вызвали никаких видимых изменений в документе html Ч при отображении гипертекста броузеры автоматически размещают текст на экране, не принима€ во внимание встречающиес€ в файле переводы строк и идущих подр€д пробелов. —уществуют специальные команды, выполн€ющие перевод строки и задающие начало нового абзаца. роме того, существует команда, котора€ запрещает программе броузера каким-либо образом измен€ть форматирование текста и позвол€ет точно воспроизвести на экране заданный фрагмент текстового файла.
тег перевода строки <BR> отдел€ет строку от последующего текста или графики. тег абзаца <P> тоже отдел€ет строку, но еще добавл€ет пустую строку, котора€ зрительно выдел€ет абзац. ќба тега €вл€ютс€ одноэлементными (не требуют закрывающего тега).
14. ¬несите изменени€ в текст файла HTML:
15. <HTML>16. <HEAD>17. <TITLE> ”чебный файл HTML </TITLE>18. </HEAD>19. <BODY>20. –асписание <P>зан€тий <BR>на вторник21. </BODY>22. </HTML>—охраните внесенные изменени€ в файле schedule.html. ѕросмотрите с помощью браузера обновленную страницу.
|
|
|
¬ыделение фрагментов текста.
теги выделени€ фрагментов текста позвол€ют управл€ть отображением отдельных символов и слов. —уществует три тега выделени€ фрагментов текста: <B>: </B> Ч дл€ выделени€ полужирным, <I>: </I> Ч дл€ выделени€ курсивом, <U>: </U> Ч дл€ выделени€ подчеркиванием.
1. ¬несите изменени€ в файл schedule.html:
2. <HTML>3. <HEAD>4. <TITLE> ”чебный файл HTML </TITLE>5. </HEAD>6. <BODY>7. <B>–асписание</B> <I>зан€тий</I> <U> на вторник</U>8. </BODY>9. </HTML>10. ѕосмотрите новую полученную Web-страницу.
11. ѕопробуейте использовать вложение тегов:
<I><B>–асписание</B></I> <I>зан€тий</I> <U> на вторник</U>
»зменение размера текста
—уществует два способа управлени€ размером текста, отображаемого браузером:
o использование стилей заголовка;
o задание размера текущего шрифта;
2. ¬несите изменени€ в файл schedule.html:
3. <HTML>4. <HEAD>5. <TITLE> ”чебный файл HTML </TITLE>6. </HEAD>7. <BODY>8. <H1>–асписание</H1> <I>зан€тий</I> <U>на вторник</U>9. </BODY>10. </HTML>11. ѕросмотрите обновлени€ через браузер.
12. ¬несите следующие изменени€ изменени€ в файл schedule.html:
13. <HTML>14. <HEAD>15. <TITLE> ”чебный файл HTML </TITLE>16. </HEAD>17. <BODY>18. <FONT SIZE="7">–асписание</FONT> зан€тий на вторник19. </BODY>20. </HTML>21. —амосто€тельно измените размер шрифта дл€ текста "зан€ти€ на вторник", использу€ тег <FONT>.
√арнитура и цвет шрифта
“ег <FONT> предоставл€ет возможности управлени€ размером, начертанием и цветом текста. »зменение гарнитуры шрифта выполн€етс€ простым добавлением к тегу <FONT> атрибута FACE. Ќапример, дл€ изображени€ текста шрифтом Arial необходимо записать <FONT FACE="ARIAL">.
ƒл€ изменени€ цвета шрифта в теге <FONT> можно использовать атрибут COLOR="X". ¬место ’ надо подставить либо название цвета (в кавычках), либо его шестнадцатеричное значение. ѕри задании цвета шестнадцатеричным числом можно представить этот цвет разложенным на три составл€ющие: красную(R), зеленую (G), синюю (B), кажда€ из которых имеет значение от 0 до FF. ѕримеры записи цвета в формате RGB приведены в таблице:
| ÷вет | RRGGBB |
| black | черный | |
| white | белый | FFFFFF |
| red | красный | FF0000 |
| green | зеленый | 00FF00 |
| azure | бирюзовый | 00FFFF |
| blue | синий | 0000FF |
| gray | серый | A0A0A0 |
| purple | фиолетовый | FF00FF |
| yellow | желтый | FFFF00 |
| brown | коричневый | |
| orange | оранжевый | FF8000 |
| violet | лиловый | 8000FF |
1. ¬несите изменени€ в файл schedule.html:
2. <HTML>3. <HEAD>4. <TITLE> ”чебный файл HTML </TITLE>5. </HEAD>6. <BODY>7. <U><I><B><FONT COLOR="#FF0000" FACE="ARIAL" SIZE="7">–асписание</FONT></B></I></U>8. зан€тий на вторник9. </BODY>10. </HTML>11. —амосто€тельно измените размер, цвет, гарнитуру, стиль текста документа.
¬ыравнивание текста по горизонтали
— помощью тегов HTML можно управл€ть горизонтальным выравниванием текста. ≈сли не оговаривать способ выравнивани€, все элементы в документе будут выравниватьс€ по левому краю и иметь неровное правое поле (см. –ис.2). —овременные броузеры дл€ выравнивани€ текста используетс€ атрибут ALIGN=, который встраиваетс€ в теги абзаца или заголовка.
|
|
|
o ALIGN=CENTER Ч ¬ыравнивание по центру
o ALIGN=RIGHT Ч ¬ыравнивание по правому краю
o ALIGN=LEFT Ч ¬ыравнивание по левому краю
2. ¬несите изменени€ в файл schedule.html:
3. <HTML>4. <HEAD>5. <TITLE> ”чебный файл HTML </TITLE>6. </HEAD>7. <BODY>8. <P ALIGN=CENTER>9. <FONT COLOR="#008080" SIZE="7"><B>–асписание</B></FONT><BR>10. <FONT SIZE="6"><I>зан€тий на вторник</I></FONT>11. </P>12. </BODY>13. </HTML>14. ѕросмотрите обновлени€
«адание цвета фона и текста
÷вета фона и текста документа устанавливаютс€ в начале файла HTML в теге <BODY>. јтрибут BGCOLOR= задает цвет фона страницы, TEXT= определ€ет цвет текста дл€ всей страницы, LINK= и VLINK= определ€ют цвета соответственно непросмотренных и просмотренных ссылок.
1. ¬несите изменени€ в файл schedule.html:
2. <HTML>3. <HEAD>4. <TITLE> ”чебный файл HTML </TITLE>5. </HEAD>6. <BODY BGCOLOR="#FFFFCC" TEXT="#330066">7. <P ALIGN=CENTER>8. <FONT COLOR="#008080" SIZE="7"><B>–асписание</B></FONT><BR>9. <FONT SIZE="6"><I>зан€тий на вторник</I></FONT>10. </P>11. </BODY>12. </HTML>ƒл€ форматировани€ текста используютс€ следующие элементы (табл. 1).
“аблица 1
| N | Ќаименование | “еги | ѕримечани€ |
| ∆ирный | <B></B> | ||
| ”силенное выделение | STRONG ѕример:я <STRONG>сильный</STRONG>, но легкий. | “екст будет выделен жирным шрифтом. Ётот элемент предпочтительнее предыдущего. | |
| урсив | <I></I> | ||
| ѕодчеркнутый | <U></U> | (часто не поддерживаетс€) | |
| ѕеречеркнутый | <STRIKE></STRIKE> ћожет использоватьс€ более короткий тег <s> | (часто не поддерживаетс€) | |
| ”величение шрифта относительно текущего | <BIG></BIG> аналогичен по действию тегу <FONT SIZE="+1"> “екст, заключенный между начальным и конечным тегами, отображаетс€ увеличенным шрифтом (относительно текущего. | ||
| ”меньшение шрифта относительно текущего | “ег <SMALL> аналогичен по действию тегу <FONT SIZE="-1"> “екст, заключенный между начальным и конечным тегами, отображаетс€ уменьшенным шрифтом (относительно текущего). | ||
| ќбъединение параметров текста | ¬ложенные теги типа <i> <b> ¬џƒ≈Ћя≈ћџ… “≈ —“ </b> </i> позвол€ют одновременно выполн€ть несколько видов форматировани€. “екст одновременно становитс€ и жирным и наклонным. ѕри использовании вложенных тегов необходимо, чтобы открывающие и закрывающие теги размещались в строгом пор€дке: <тег 1><тег 2><тег 3>“екст</тег 3> </тег 2></тег 1> | ||
| “екст с новой строки | <br> | ѕеренос текста на новую строку без создани€ нового абзаца | |
| “екст с новой строки с пробелом в одну строку | <p> </p> | —трочки текста через строку | |
| “екст на кнопке | <button> текст на кнопке </button> | нопка с текстом | |
| »ндексы | <SUB></SUB> “еги формировани€ подстрочного и надстрочного текстов <sub> </sub> и <sup> </sup> позвол€ют, например, записать формулы: x23 H2O E=mc2 h=gt2/2 | ¬ерхний индекс | |
| <SUP></SUP> | Ќижний индекс | ||
| ѕечатна€ машинка | <TT></TT> <TT>ѕ–»≈ƒ” ѕќ≈«ƒќћ “„ ѕќƒ–ќЅЌќ—“» ѕ–» ¬—“–≈„≈ “„ </TT> | (изображаетс€ как шрифт фиксированной ширины) | |
| CODE, SAMP | ƒанные элементы оформл€ют текст, наход€щийс€ между начальным и конечным тегами, как формулу или программный код. <CODE> n=((x*15-z/1.25)/4)^5 </CODE> | ||
| ‘орматированый | <PRE></PRE> “еги предварительного форматировани€ <pre> </pre>дают возможность сохранить формат набранного текста,например, сделать несколько пробелов между словами. Ѕез использовани€ рассматриваемого тега пробелы, отступы, табул€ци€ и переводы строк браузером игнорируютс€. | (сохранить формат текста как есть) | |
| Ўирина | <PRE WIDTH=?></PRE> | (в символах) | |
| ÷ентрировать | <CENTER></CENTER> [*] | (как текст, так и графика) | |
| –азмещение текста | <p align="center">“екст</p"> и <p align="right">“екст</p"> | “екст размещаетс€ в разных част€х страницы | |
| ћигающий | <BLINK></BLINK> | (наиболее осме€нный элемент) | |
| “екст как цитата | <CITE></CITE> ÷итируемый текст отображаетс€ курсивом. ак сказал классик:<BR> <CITE>"Ћюбви все возрасты покорны"</CITE> | ||
| »зменение размера шрифта в заголовках | <h1><h1> “еги заголовков вида <h1> </h1>предназначены дл€ изменени€ размера шрифта в заголовках | ||
| –азмер шрифта | <FONT SIZE=?></FONT> | (от 1 до 7) | |
| »зменить размер шрифта | <FONT SIZE="+|-?"></FONT> | ||
| Ѕазовый размер шрифта | <BASEFONT SIZE=?> | (от 1 до 7; по умолчанию 3) | |
| ÷вет шрифта | <FONT COLOR="#$$$$$$"></FONT> ÷вет можно задавать как с помощью символьных меток типа red, green, так и с помощью шестнадцатеричного кода типа #008080, #FF0080. “еги определени€ цвета вида <font color=red> </font> и <font color=#008080> </font> используютс€ дл€ задани€ нужного цвета текста. | ||
| ÷вет фона | “ег типа <body bgcolor="white" text="black" > позвол€ет задать цвет фона страницы и цвет текста (чернил). —ледующий пример демонстрирует смену белого (white) фона страницы на желтый (yellow) фон. ¬ данном случае был использован тег <body bgcolor="yellow" text="black">. „тобы установить красный цвет текста следует использовать тег <body bgcolor="white" text="red"> | ||
| ¬ыбор шрифта | <FONT FACE="***"></FONT> | ||
| ћногоколоночный текст | <MULTICOL COLS=?></MULTICOL> | ||
| ѕробел между колонками | <MULTICOL GUTTER=?></MULTICOL> | (по умолчанию 10 точек) | |
| Ўирина колонки | <MULTICOL WIDTH=?></MULTICOL> | ||
| ѕустой блок | <SPACER> | ||
| “ип пустого блока | <SPACER TYPE=horizontal| vertical|block> | ||
| ¬еличина пустого блока | <SPACER SIZE=?> | ||
| –азмеры пустого блока | <SPACER WIDTH=? HEIGHT=?> | ||
| ¬ыравнивание | <SPACER ALIGN=left|right|center> | ||
| ќтображени€ текста, который пользователь должен набрать на клавиатуре | <KBD></RBD> „тобы войти в систему наберите <KBD>"GUEST"</KBD> заглавными буквами. | ||
| ќбозначение в тексте переменной | <VAR></VAR> ѕеременна€ <VAR>IndexZ</VAR> равна 5. | ||
| ќтлиновки- горизонтальные линии | Ќепарный тег <hr> обеспечивает создание горизонтальной разделительной линии. — помощью атрибута типа <hr hoshade size=10> можно измен€ть ширину разделительной линии. Ўирина задаетс€ в пиксел€х. — помощью атрибута color можно измен€ть цвет отлиновки <hr hoshade size=5 color="#33CC33""> | ќтлиновки - горизонтальные линии, служащие дл€ отделени€ одной части текста от другой. |
ƒополнительные примеры
|
|
|
ѕример 1. ƒобавим к тексту заголовок. ¬оспользуемс€ снова программой Ѕлокнот и наберем новый текст.
<html>
<head>
<title>web-страница2</title>
</head>
<body>
<font size="5"><b>—ергей —оловьев</b><br>
родилс€ 27 марта 1954 года<br>
<i>окончил в 1968 году среднюю школу є137
</i></font>
</body>
</html>
‘айл сохраним как w2.html.
¬ этом примере текст заголовка помещаетс€ между тегами <title> </title>. “екст заголовка- web-cтраница 2.
<font size="5"><b>—ергей —оловьев</b><br> означает:
<font size="5"> - высота шрифта 5;
<b> - жирный шрифт;
<br> - переход на новую строку;
<i> - курсив.
≈сли запустить Internet Explorer, то web-станица будет выгл€деть следующим образом (рис. 6).

–ис. 6. Web-страница с абзацами и разными шрифтами
ѕример 2. ¬озьмем за основу предыдущий пример и используем форматирование текста. ѕусть только кажда€ запись будет с новой строки. ‘айл сохраним как w3.html.
<html>
<head>
<title>web-страница3</title>
</head>
<body>
<font size="5">
—ергей —оловьев
<p>родилс€ 27 марта 1954 года</p>
<i><p>окончил в 1968 году среднюю школу є137</p>
</i></font>
</body>
</html>
≈сли запустить Internet Explorer, то web-станица будет выгл€деть следующим образом (рис. 7).

–ис. 6. Web- страница с запис€ми через строку
«адание на самосто€тельное выполнение.
—амосто€тельно создайте собственный HTML-документ. ѕусть это будет небольшой рассказ о себе и своих увлечени€х






