ѕотр≥бно використати атрибут TITLE дл€ тега <A>
‘орма запису:
<A HREF=Ф адреса посиланн€Ф TITLE=Ф текст п≥дказки Ф> текст посиланн€ </A>
<A HREF=Ф адреса посиланн€ Ф TITLE=Ф текст п≥дказки Ф><IMG SRC=Ф адреса граф≥чного файла Ф> </A>
6.5 арти зображень
—труктура карти зображенн€:
<IMG SRC=Фадреса зображенн€Ф USEMAP=Ф#nameФ>
<MAP NAME=ФnameФ>
<AREA SHAPE=Фформа област≥Ф COORDS=Фx,y,ЕФ HREF=Фадреса посиланн€Ф TITLE="п≥дказка"> </MAP>
ўоб створити карту потр≥бно вставити в тег <IMG SRC=Ф Ф> атрибут USEMAP=Ф#nameФ, де name Ц ≥мТ€ карти (знак # обовТ€зковий).
ƒал≥ описуютьс€ активн≥ област≥ карти. ѕочинаЇтьс€ все з в≥дкриваючого тега
<MAP NAME=ФnameФ> (тут ≥мТ€ повторюЇтьс€, але вже баз знака #), а зак≥нчуЇтьс€ закриваючим тегом </MAP>.
ћ≥ж цими тегами розм≥щуЇтьс€ опис кожноњ област≥ зображенн€
<AREA SHAPE="форма" COORDS="координати" HREF="адреса" TITLE="п≥дказка">.
“ег area маЇ наступн≥ атрибути та њх значенн€
| SHAPE | ќписуЇ форму вид≥леноњ област≥. ћожлив≥ значенн€: rect (пр€мокутник), circle (круг), poly (многокутник), default (визначаЇ вс≥ точки област≥) |
| COORDS | оординати, €к≥ визначають розм≥ри ≥ положенн€ област≥ на зображенн≥. ¬с≥ координати в≥драховуютьс€ в п≥ксел€х в≥д л≥воњ верхньоњ вершини зображенн€. ≥льк≥сть ≥ пор€док значень залежить в≥д значенн€ атрибута SHAPE: rect: л≥вий X, верхн≥й Y, правий X, нижн≥й Y, (X1,Y1,X2,Y2 Ц спочатку координати л≥воњ верхньоњ вершини, пот≥м правоњ нижньоњ) circle: центр X, центр Y, рад≥ус R (X,Y,R Ц горизонтальн≥ й вертикальн≥ координати центра круга ≥ рад≥ус) poly: X1,Y1,X2,Y2,ЕXn,Yn (просто перераховуютьс€ координати ус≥х вершин многокутника) |
| HREF | ¬изначаЇ адресу г≥перпосиланн€ |
| NONHREF | ¬изначаЇ, що дан≥й област≥ не в≥дпов≥даЇ жодне посиланн€. |
| TARGET | «наченн€ цього атрибута (У_topФ, У_blankФ, У_selfФ, У_parentФ) визначаЇ, в €кому в≥кн≥ буде в≥дкритий документ |
| ALT | јльтернативний текст дл€ вид≥леноњ област≥ |
| TITLE | Ќазва вид≥леноњ област≥ виводитьс€ у вигл€д≥ п≥дказки, €ка спливаЇ при наведенн≥ курсору на область малюнка |
ќсновна проблема при створенн≥ карт зображень пол€гаЇ у визначенн≥ координат активних областей. ќднак €кщо в≥дом≥ ширина ≥ висота всього зображенн€ (визначаЇтьс€ у будь-€кому граф≥чному редактор≥), то координати активних областей можливо розрахувати, хоча б приблизно, а пот≥м уточнити досл≥дним шл€хом при в≥дладц≥. ƒл€ того, щоб точно розрахувати координати потр≥бноњ частини зображенн€ ≥снують спец≥альн≥ програми (MapEdit, Map THIS!, CroosEye).
ѕриклад:
<IMG SRC=kartinka.gif USEMAP=#MapKarta HEIGHT=140 WIDTH=140><MAP NAME=MapKarta> <AREA HREF=001.html SHAPE="rect" COORDS=0,0,70,140 TITLE="Ћ≥ва половинка"> <AREA HREF=002.html SHAPE="rect" COORDS=71,0,140,140 TITLE="ѕрава половинка"> </MAP>¬ приклад≥ було створено квадратне зображенн€ розм≥ром 140*140 п≥ксел≥в, л≥ва частина €кого Ї посиланн€м на файл 001.html, а права Ц на файл 002.html.«авданн€: створити титульну веб-стор≥нку, де одному зображенню сп≥вставити 5 г≥перпосилань на ≥снуюч≥ веб-стор≥нки, €к≥ м≥ст€ть дан≥ про ≥стор≥ю —тародавнього ™гипту.
|
|
|
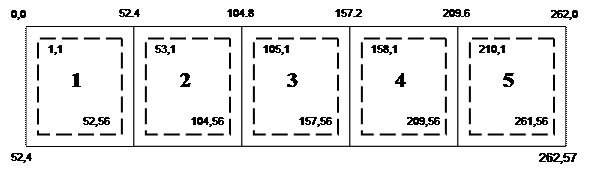
ƒл€ г≥перпосиланн€ використаЇмо зображенн€ karta.jpg розм≥ром 262*57 п≥ксел≥в, €ке роз≥бТЇмо на пр€мокутн≥ област≥.
ѕерша область буде г≥перпосиланн€ на стор≥нку 1.html (стор≥нка з ≥стор≥Їю –аннього царства), друга область Ц на стор≥нку 2.html (стор≥нка з ≥стор≥Їю ƒревнього царства), трет€ область Ц на стор≥нку 3.html (стор≥нка з ≥стор≥Їю —ереднього царства), четверта область Ц на стор≥нку 4.html (стор≥нка з ≥стор≥Їю Ќового царства), пТ€та область Ц на стор≥нку 5.html (стор≥нка з ≥стор≥Їю ѕ≥знього царства).
¬изначимо координати областей:

оординати: 1-а область: 1,1,52,56
2-а область: 53,1,104,56
3-а область: 105,1,157,56
4-а область: 158,1,209,56
5-а область:210,1,261,56
Html-код титульноњ веб-стор≥нки (index.html)
<HTML>
<HEAD><TITLE>—тародавн≥й ™гипет</TITLE></HEAD>
<BODY>
<P ALIGN=CENTER>≤стор≥€ —тародавнього ™гипту</P>
<IMG SRC=karta.jpg USEMAP=#karta>
<MAP NAME=#karta>
<AREA SHAPE=УrectУ COORDS=1,1,52,56 TITLE=У–аннЇ царствоУ HREF=1.html>
<AREA SHAPE=УrectУ COORDS=53,1,104,56 TITLE=УƒревнЇ царствоУ HREF=2.html>
<AREA SHAPE=УrectУ COORDS=105,1,157,56 TITLE=У—ереднЇ царствоУ HREF=1.html>
<AREA SHAPE=УrectУ COORDS=158,1,209,56 TITLE=УЌове царствоУ HREF=1.html>
<AREA SHAPE=УrectУ COORDS=210,1,261,56 TITLE=Уѕ≥знЇ царствоУ HREF=1.html>
</MAP>
</BODY></HTML>
‘рейми
‘рейми дозвол€ють в в≥кн≥ броузера в≥дкрити не один, а одразу к≥лька документ≥в. Web-стор≥нка, €ка складаЇтьс€ ≥з фрейм≥в, не маЇ тегу <BODY>, вона т≥льки розбиваЇ стор≥нку на д≥л€нки, в €к≥ будуть завантажуватис€ ≥нш≥ стор≥нки.
7.1. —труктура документу з фреймами:
<HTML>
<HEAD>
<TITLE>‘рейми</TITLE>
<FRAMESET></FRAMESET>
</HEAD>
</HTML>
¬ середин≥ контейнера тег≥в <FRAMESET></FRAMESET> можуть бути т≥льки теги <FRAME> ≥ вкладен≥ теги <FRAMESET>. “ег <FRAMESET> маЇ два параметра: ROWS (р€дки) ≥ COLS (стовпц≥). «наченн€ параметр≥в ROWS ≥ COLS Ц це список значень, розд≥лених комами, €к≥ можуть задаватис€ в п≥ксел€х, в≥дсотках чи у в≥дносних одиниц€х. ≥льк≥сть р€дк≥в чи стовпц≥в визначаЇтьс€ к≥льк≥стю значень у в≥дпов≥дному списку.
ѕриклад : <FRAMESET ROWS="100,*,150">
<FRAMESET ROWS="25%,50%,25%">
7.2. “ег <FRAME>
¬изначаЇ окремий фрейм, знаходитьс€ всередин≥ пари тег≥в <FRAMESET></FRAMESET>
ѕриклад : <FRAMESET ROWS=Ф*,2*Ф >
<FRAME>
<FRAME>
</FRAMESET>
ѕараметри тега <FRAME>
| ѕараметр | ќпис |
| SRC | ¬изначаЇ адресу документа, €кий буде початково завантажуватис€ у фрейм. (<FRAME SRC=Фsample.htmlФ>) |
| NAME | ¬изначаЇ ≥мТ€ фрейма, €ке може використатис€ дл€ посиланн€ на даний фрейм з ≥ншого фрейма. (<FRAME SRC=Фsample.htmlФ NAME=Фframe1Ф> такий запис створюЇ фрейм з ≥м'€м Фframe1Ф, у €кий може бути використане посиланн€: <A HREF=Фother.htmlФ TARGET=Фframe1Ф> лацн≥ть тут дл€ завантаженн€ документа other.html у фрейм з ≥мТ€м frame1</A>) |
| SCROLLING | ƒл€ в≥дображенн€ смуг прокрутки. ћожлив≥ значенн€: YES (смуга прокрутки буде завжди), NO (смуги не буде взагал≥), AUTO (смуга зТ€витьс€ при потреб≥). (<FRAME SCROLLING=ФnoФ>) |
| NORESIZE | «аборон€Ї зм≥ну користувачем розм≥р≥в фрейма. (<FRAME NORESIZE>) |
| MARGINWIDTH MARGINHEIGHT | ƒають можлив≥сть встановлювати товщину пол≥в фрейму в п≥ксел€х. MARGINWIDTH Ц справа ≥ зл≥ва, MARGINHEIGHT Ц зверху ≥ знизу. |
|
|
|
7.3. –озбитт€ стор≥нки на фрейм и
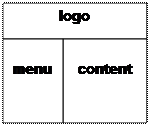
ƒл€ прикладу використаЇмо документи, €к≥ умовно назвемо menu.html (меню), logo.html (логотип, шапка стор≥нки), content.html (безпосередн≥й зм≥ст).
–озгл€немо наступн≥ випадки:




 1) 2) 3)
1) 2) 3)
 4)
4)
1) <HTML><HEAD><TITLE>‘рейми</TITLE></HEAD>
<FRAMESET ROWS=Ф100,*,150Ф>
<FRAME SRC=Фlogo.htmlФ>
<FRAME SRC=Фcontent.htmlФ>
<FRAME SRC=Фmenu.htmlФ>
</FRAMESET></HTML>
“ег <FRAME> пов≥домл€Ї броузеров≥, €кий документ буде в кожному р€дку. ƒокумент д≥литьс€ на три р€дки. ¬исота першого Ц 100 п≥ксел≥в, третього Ц 150, а другий займаЇ весь прост≥р, що залишивс€.
2) <HTML><HEAD><TITLE>‘рейми</TITLE></HEAD>
<FRAMESET COLS=Ф100,150,*Ф>
<FRAME SRC=Фlogo.htmlФ>
<FRAME SRC=Фmenu.htmlФ>
<FRAME SRC=Фcontent.htmlФ>
</FRAMESET></HTML>
ѕараметр COLS д≥лить в≥кно на три частини. Ўирина першого Ц 100 п≥ксел≥в, другого Ц 150,трет≥й займаЇ весь прост≥р, що залишивс€.
3) <HTML><HEAD><TITLE>‘рейми</TITLE></HEAD>
<FRAMESET ROWS=Ф100,*Ф>
<FRAME SRC=Фlogo.htmlФ>
<FRAMESET COLS=Ф150,*Ф>
<FRAME SRC=Фmenu.htmlФ>
<FRAME SRC=Фcontent.htmlФ>
</FRAMESET>
</FRAMESET></HTML>
¬≥кно д≥литьс€ на два р€дки. ѕерший р€док оформл€Їтьс€ звичайно за допомогою тега <FRAME>. ƒругий р€док за допомогою параметра COLS тега <FRAMESET></FRAMESET> д≥литьс€ на два стовпц€.
4) <HTML><HEAD><TITLE>‘рейми</TITLE></HEAD>
<FRAMESET COLS=Ф100,*Ф>
<FRAMESET ROWS=Ф100,*Ф>
<FRAME SRC=Фlogo.htmlФ>
<FRAME SRC=Фmenu.htmlФ>
</FRAMESET>
<FRAME SRC=Фcontent.htmlФ>
</FRAMESET></HTML>
¬≥кно д≥литьс€ на два стовпц€. ƒругий стовпець описуЇтьс€ звичайно, а перший д≥литьс€ на два р€дка.
—муга прокрутки
ѕараметр SCROLLING тега <FRAME>.
| «наченн€SCROLLING | ƒ≥€ |
| NO | Ќе буде смуги прокрутки н≥ за €ких обставин |
| YES | —муга прокрутки буде завжди |
| AUTO | —муга зТ€вл€тиметьс€ т≥льки тод≥, коли буде потр≥бна |
ѕриклад: <FRAME SRC=Фlogo.htmlФ SCROLLING=ФNOФ>
–амки м≥ж фреймами
ѕараметр BORDER тегу <FRAMESET>. (BORDER=0 Ц рамок взагал≥ не буде)
ѕриклад: <FRAMESET COLS=Ф100,*Ф BORDER=2>
Ўирина пол≥в фрейма
ѕараметри MARGINHEIGHT (верхнЇ ≥ нижнЇ поле) ≥ MARGINWIDTH (праве ≥ л≥ве) тегу <FRAME> визначають ширину пол€ в п≥ксел€х.
ѕриклад: <FRAME SRC=Фlogo.htmlФ MARGINHEIGHT=0 MARGINWIDTH=1>






