ћассив в JavaScript €вл€етс€ экземпл€ром встроенного объекта Array. Ќумераци€ элементов в массиве начинаетс€ с нул€. —оздать массив можно трем€ способами:
var a1 = new Array();
var a2 = new Array(3);
var a3 = new Array('раз','два','три');
a1 - массив, в котором нет ни одного элемента.
a2 - массив из трех элементов с неопределенным (undefined) значением.
a3 - массив, заданный списком своих элементов.
„исло элементов в массиве можно изменить, просто задав значение соответствующего элемента:
a3[5]='шесть';
“ипы данных элементов массива в JavaScript могут быть различными:
a3[3]=4; a3[4]=5; a3[7]=false;
–азумеетс€, необходимо предусмотреть корректную работу с массивом, содержащим элементы с разными типами данных.
ƒл€ создани€ многомерного массива каждому элементу массива нужно присвоить другой массив:
var myArray = new Array(2);
for (i=0; i<3; i++){
myArray[i] = new Array(2);
}
“ак можно создать массив, состо€щий из трех строк и трех столбцов.
—войство объекта Array
length. „исло элементов массива.
ћетоды объекта Array
concat(). —ли€ние двух массивов. „ерез параметр передаетс€ им€ второго массива: c=a.concat(b); «десь элементы массива b добавл€ютс€ к элементам массива a.
join(). —ли€ние элементов массива в строку. „ерез параметр передаетс€ разделитель элементов. ѕо умолчанию разделителем служит зап€та€. s=c.join('; ');
reverse(). ћен€ет пор€док элементов массива на обратный.
slice(). ¬ыдел€ет часть из массива. ¬ качестве параметров передаютс€ значени€ начального и конечного индексов, между которыми происходит выделение. ѕри этом элемент массива с конечным индексом в результат не войдет. —ледует помнить, что индексы отсчитываютс€ от нул€.
ќбъект Math
ќбъект Math - это встроенный в JavaScript объект, содержащий математические константы и функции. ¬ам нет необходимости создавать объект Math, поскольку он уже создан и готов к использованию. —войства объекта Math содержат математические константы, а методы - математические функции. ѕоскольку свойства и методы объекта Math управл€ютс€ с помощью набора всевозможных операторов, очень удобно использовать вместе с этим объектом ключевое слово with.
ќбъект Math
ќбъект Math содержит основные математические константы и стандартные математические функции. Ќаиболее часто используемые приведены в таблице:
| ћатем. ф-ци€ | —интаксис | –езультат |
| E | Math.E | «начением свойства E €вл€етс€ основание натуральных логарифмов e, которое приблизительно равно 2.718281828459045. |
| LN10 | Math.LN10 | «начением свойства LN10 €вл€етс€ натуральный логарифм числа 10 (ln 10), который приблизительно равен 2.302585092994046 |
| LOG10E | Math.LOG10E | «начением свойства LOG10E €вл€етс€ дес€тичный логарифм числа e (lg e), который приблизительно равен 0.4342944819032518 |
| LOG2E | Math.LOG2E | «начением свойства LOG2E €вл€етс€ двоичный логарифм числа e (log2e), который приблизительно равен 1.4426950408889634 |
| PI | Math.PI | «начением свойства PI €вл€етс€ число π (отношение длины окружности к диаметру круга), которое приблизительно равно 3.1415926535897932 |
| SQRT1_2 | Math.SQRT1_2 | «начением свойства SQRT1_2 €вл€етс€ квадратный корень из 1/2, который приблизительно равен 0.7071067811865476 |
| SQRT2 | Math.SQRT2 | «начением свойства SQRT2 €вл€етс€ квадратный корень из 2, который приблизительно равен 1.4142135623730951 |
| abs | Math.abs(число) | јргументы: число Ч числовое выражение –езультат: числовое значение ћетод abs возвращает абсолютную величину числа |
| acos | Math.acos(число) | јргументы: число Ч числовое выражение –езультат: числовое значение. ћетод acos возвращает арккосинус числа. ≈сли число находитс€ в диапазоне от -1 до 1 включительно, то результат находитс€ в диапазоне от 0 до π. ¬ противном случае результат равен NaN. |
| asin | Math.asin(число) | јргументы: число Ч числовое выражение –езультат: числовое значение. ћетод asin возвращает арксинус числа. ≈сли число находитс€ в диапазоне от - 1 до 1 включительно, то результат находитс€ в диапазоне от -π/2 до +π/2. ¬ противном случае результат равен NaN. |
| atan | Math.atan(число) | јргументы: число Ч числовое выражение –езультат: числовое значение ћетод atan возвращает арктангенс числа. –езультат находитс€ в диапазоне от -π/2 до +π/2. |
| atan2 | Math.atan2(число1, число2) | јргументы: число1, число2 Ч числовые выражени€ –езультат: числовое значение. ћетод atan2 возвращает арктангенс частного от делени€ числа1 на число2. –езультат находитс€ в диапазоне от -π до +π и соответствует величине угла в радианах между осью абсцисс и вектором до точки с координатами (число2, число1). |
| ceil | Math.ceil(число) | јргументы: число Ч числовое выражение –езультат: числовое значение. ћетод ceil возвращает наименьшее целое число, большее или равное числа. |
| cos | Math.cos(число) | јргументы: число Ч числовое выражение –езультат: числовое значение ћетод cos возвращает косинус числа. –езультат находитс€ в диапазоне от -1 до +1. |
| exp | Math.exp(число) | јргументы: число Ч числовое выражение –езультат: числовое значение ћетод exp возвращает экспоненту числа (e число, где е Ч основание натуральных логарифмов). ≈сли число больше 709.78, то возвращаетс€ Inifinity. |
| floor | Math.floor(число) | јргументы: число Ч числовое выражение –езультат: числовое значение. ћетод floor возвращает наибольшее целое число, меньшее или равное числа. |
| log | Math.log(число) | јргументы: число Ч числовое выражение –езультат: числовое значение. ћетод log возвращает натуральный логарифм числа. ≈сли число отрицательно, то возвращаетс€ NaN. |
| max | Math.max(число1, Е, числоN) | јргументы: число1, Е, числоN Ч числовые выражени€ –езультат: числовое значение. ћетод max возвращает наибольшее из значений своих аргументов. ≈сли аргументы не заданы, то он возвращает -Inifinity. |
| min | Math.min(число1, Е, числоN) | јргументы: число1, Е, числоN Ч числовые выражени€. –езультат: числовое значение. ћетод min возвращает наименьшее из значений своих аргументов. ≈сли аргументы не заданы, то он возвращает Inifinity. |
| pow | Math.pow(число1, число2) | јргументы: число1, число2 Ч числовые выражени€. –езультат: числовое значение. ћетод pow возвращает число1, возведенное в степень число2 (число1число2). |
| random | Math.random() | –езультат: числовое значение. ћетод random генерирует случайное число в диапазоне от 0 включительно до 1 исключительно. |
| round | Math.round(число) | јргументы: число Ч числовое выражение. –езультат: числовое значение. ћетод round округл€ет число до ближайшего целого числа и возвращает его. |
| sin | Math.sin(число) | јргументы: число Ч числовое выражение. –езультат: числовое значение. ћетод sin возвращает синус числа. –езультат находитс€ в диапазоне от -1 до +1. |
| sqrt | Math.sqrt(число) | јргументы: число Ч числовое выражение. –езультат: числовое значение. ћетод sqrt возвращает квадратный корень из числа. ≈сли число отрицательно, то возвращаетс€ NaN. |
| tan | Math.tan(число) | јргументы: число Ч числовое выражение. –езультат: числовое значение. ћетод tan возвращает тангенс числа. |
Ќабор математических функций JavaScript позвол€ет решать довольно большой спектр задач, но злоупотребл€ть этим не стоит. Ќе забывайте, что код исполн€етс€ интерпретатором, а вот о низкоуровневой оптимизации вычислений нет и речи, следовательно, высокого быстродействи€ добитьс€ будет очень сложно. „аще всего математика на сайтах используетс€ дл€ создани€ различных калькул€торов или расчЄта положени€ элементов интерфейса.
|
|
|
|
|
|
ќбработка событий
ќбработка событи€ производитс€ с помощью специально предназначенного дл€ этого фрагмента кода, называемого обработчиком событи€. ƒл€ каждого событи€ предоставл€ет свой обработчик. ќднако при построении сценари€ можно создавать собственный обработчик событи€ и использовать его вместо обработчика, заданного по умолчанию.
»м€ обработчика определ€ет, какое событие он должен обрабатывать. “ак, дл€ того чтобы сценарий нужным образом отреагировал на щелчок мышью, используетс€ обработчик с именем onClick, дл€ обработки событи€, заключающегос€ в получении фокуса ввода, - обработчик onFocus.
ƒл€ того чтобы указать интерпретатору JavaScript на то, что обработкой событи€ должен заниматьс€ обработчик, необходимо включить в HTML-дескриптор следующее выражение:
им€_обработчика="команды_обработчика"Ёто выражение включаетс€ в тэг, описывающий объект, с которым св€зано событие.
Ќапример, если необходимо обработать событие, заключающеес€ в получении фокуса полем ввода, дескриптор, описывающий этот интерактивный элемент, должен иметь примерно следующий вид:
<input type="text" name="Inform" onFocus="alert(СHello WorldТ);">»м€ обработчика €вл€етс€ одним из атрибутов HTML-дескриптора, а команды, предназначенные дл€ обработки событи€, выступают в роли значени€ этого атрибута. ¬ данном случае обработка событи€ производитс€ функцией котора€ выводит сообщение alert(). ¬ принципе, обработчиком может быть не только функци€, но и люба€ последовательность команд JavaScript в виде составного оператора.
—ледующий пример демонстрирует обработку событи€, св€занного с наведением курсора мыши на гиперссылку:
<a href = "http://www.ya.ru" onmouseover="alert('An onMouseOver event'); return false"> “акой вот обработчик!!!</a>—писок атрибутов, которые определены дл€ HTML тэгов приводитс€ ниже:
IE: Internet Explorer, F: Firefox, O: Opera, W3C: стандарт| јтрибут | ќписание | Ќомер версии браузера | W3C | ||
| IE | F | O | |||
| onabort | ѕрерванна€ загрузка изображени€ | ƒа | |||
| onblur | утрата фокуса элементом | ƒа | |||
| onchange | »зменение содержимого в поле ввода | ƒа | |||
| onclick | ўелчок мыши на объекте | ƒа | |||
| ondblclick | ƒвойной щелчок мыши на объекте | ƒа | |||
| onerror | ќшибка при загрузке изображени€ или документа | ƒа | |||
| onfocus | ѕолучение фокуса элементом | ƒа | |||
| onkeydown | Ќажатие клавиши | Ќет | ƒа | ||
| onkeypress | лавиша нажата | ƒа | |||
| onkeyup | ќтжатие клавиши | ƒа | |||
| onload | «авершение загрузки страницы или изображени€ | ƒа | |||
| onmousedown | Ќажатие кнопки мыши | ƒа | |||
| onmousemove | ѕеремещение курсора мыши | ƒа | |||
| onmouseout | —мещение курсора мыши с объекта | ƒа | |||
| onmouseover | Ќаведение курсора мыши на объект | ƒа | |||
| onmouseup | ќтжатие кнопки мыши | ƒа | |||
| onreset | нопка "Reset" нажата | ƒа | |||
| onresize | »зменение размера окна | ƒа | |||
| onselect | ¬ыделение текста | ƒа | |||
| onsubmit | нопка "Submit" нажата | ƒа | |||
| onunload | ”ход с веб-страницы | ƒа |
|
|
|
ѕрактическое задание
«адание 1. ¬ зависимости от введенной температуры (из формы) в событии alert сообщаетс€, что в сосуде лед, пара, вода.
«адание є2. ¬арианты заданий:
| є варианта | «адание |
| 1,8,15 | ƒан массив из 20 чисел. «аполнить его случайными значени€ми и вывести его в строке в обратном пор€дке. ‘ункци€ генерации случайных чисел Peremennaya = Math.random(); |
| 2,9 | ƒан массив из 10 чисел. «аполнить его случайными значени€ми. Ќайти и вывести максимальное число в массиве. ‘ункци€ генерации случайных чисел Peremennaya = Math.random(); |
| 3,10 | ƒан массив из 10 чисел. «аполнить его случайными значени€ми. Ќайти и вывести минимальное число в массиве. ‘ункци€ генерации случайных чисел Peremennaya = Math.random(); |
| 4,11 | ƒан массив из 20 чисел. «аполните его случайными числами. ќпределить, сколько в нем элементов. ‘ункци€ генерации случайных чисел Peremennaya = Math.random(); |
| 5,12 | —оздать массив из 10 элементов, заполнить положительными и отрицательными элементами. ¬ывести при нахождении положительного элемента FALSE и TRUE при нахождении отрицательного. |
| 6,13 | —оздать массив из 10 элементов, заполнить положительными и отрицательными элементами. ќтсортировать по возрастанию. |
| 7,14 | —оздать массив из 10 элементов, заполнить положительными и отрицательными элементами. ќтсортировать по убыванию. |
«адание є3
¬арианты заданий:
| є варианта | «адание |
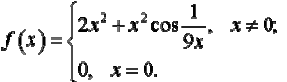
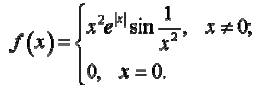
| 1,10 | 
|

| |
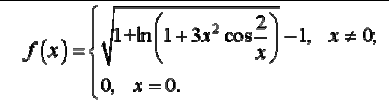
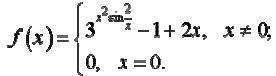
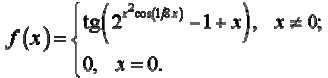
| 3,11 | 
|

| |
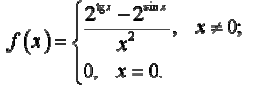
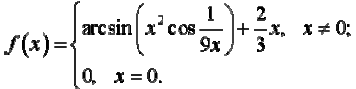
| 5,12 | 
|

| |

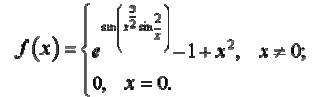
| |

| |

| |

| |

| |

|
«адание є4
Ќапишите сценарий, который обменивает местами значени€ четырЄх переменных последовательно слева - направо, справа - налево и случайным образом.
«адание є5. –ассмотрите работу сценари€ Ђѕерестановка двух изображенийї.
¬ документе заданы два изображени€. “ребуетс€ написать сценарий, который осуществл€ет перестановку заданных изображений. ѕри нажатии на кнопку ќбмен€ть изображени€ мен€ютс€ местами. ‘ункци€ chpict вызываетс€ как реакци€ на событие "щелчок по кнопке" ќбмен€ть. »зображени€ задаютс€ в документе с помощью тегов. «начение параметра src определ€ет им€ файла, в котором хранитс€ изображение. ѕеременна€ a1 служит дл€ того, чтобы запомнить им€ файла, который св€зан с первым изображением. ќператор присваивани€ d.pmi.src=d.pm2.src обеспечит загрузку второго изображени€ вместо первого. », наконец, со вторым тегом изображени€ будет св€зан тот файл, который первоначально относилс€ к первому изображению. ¬ыполните сценарий. ѕомен€йте местами 3 изображени€.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Untitled Document</title>
<script language="JavaScript">
function chpict ()
{
var a1=p1.src
p1.src=p2.src
|
|
|
p2.src=p3.src
p3.src=a1
p1.width=200
}
</script>
</HEAD>
<BODY>
<h3>ќбмен трех изображений</h3>
<IMG src="r_1.gif" name=p1 width=100><br>
<IMG src="r_2.gif" name=p2 width=100>
<IMG src="r_3.gif" name=p3 width=100>
<FORM name="form1">
<input type="button" value="ќбмен€ть" onClick="chpict()">
</FORM>
</BODY>
</HTML>
»змените сценарий так, чтобы он переставл€л местами три изображени€ и одно при этом увеличивал.
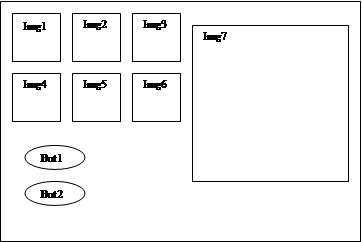
«адание є6.
—оздайте веб документ в котором img1-6 рисунки. ѕри нажатии на кнопку 1 первый рисунок вставл€етс€ в окно просмотра (img7), второй на место первого, третий на место второго и т.д. седьмой на место шесто, при повторном нажатии процесс повтор€етс€. ѕри нажатии на вторую кнопку пермешени€ осуществл€ютс€ случайным образом.

4. —одержание отчЄта
ќтчЄт должен содержать название и цель. ¬ыполненные задани€ с комментари€ми.
онтрольные вопросы
- „то такое JavaScript и его назначение.
- ак создавать сценарии на JavaScript.
- ѕеременные в JavaScript.
- ”словные операторы в JavaScript.
- ќператоры цикла в JavaScript.
- ќбъекты JavaScript.
- ћассивы в JavaScript.
- акие арифметические операторы вам известны.
- –асскажите о объекте Math. —войство With.
- ћетод round. ћетод min и max. ћетод floor.
- ƒл€ чего нужны обработчики событий.
- ѕеречислить обработчики событий клавиш мышки.
- ѕеречислить обработчики событий курсора мышки.
- ѕеречислить обработчики событий клавиатуры.
- ѕеречислить обработчики событий документа.






