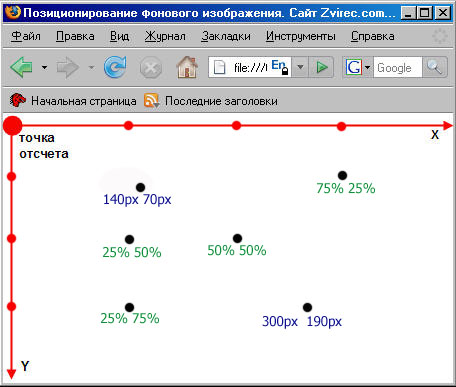
«адает позицию фонового изображени€. «начени€ можно задавать в процентах, в единицах длины и при помощи ключевых слов. ќтсчет как обычно ведетс€ из левого верхнего угла браузера, где и располагаетс€ фоновое изображение по умолчанию. Ќа рисунке приведены примеры позиционировани€(точка это типа изображение, а то что под ней - приблизительные координаты)

¬ начале указываем координату по горизонтали (по оси ’), затем через пробел координату по вертикали (по оси Y). оординату можно задавать в процентах от ширины окна браузера, также в пиксел€х. ћожно задавать и в сантиметрах, но не советую.
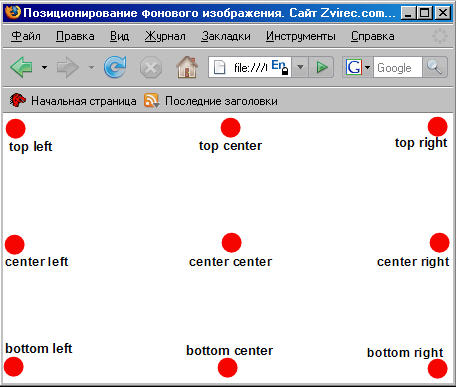
“акже положение можно задавать специальными словами:
left - лево, right - право, center -центр, top - верх, bottom - низ. —мотрите рисунок:

ѕримеры стилей:
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: top right;
}
- —оздать пример
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: 300px 500px;
}
- —оздать пример
BODY {
background-image: url(smile.png);
background-repeat: no-repeat;
background-position: 75% 25%;
}
- —оздать пример






