”–—ќ¬јя –јЅќ“ј
по дисциплине Web-технологии
на тему: Ђ–азработка Web-сайта дл€ сети аптекї
¬ыполнил:
ќбучающийс€
группы »ѕќ-15 ¬.». Ѕигу
ѕроверил:
ѕрофессор кафедры
ћатематики “.¬. √убарева
«ав. кафедры ћатематики ќ.√. Ћарионова
г. Ѕратск, 2017
«адание
¬ариант є24
“ема: Ђ–азработка Web-сайта дл€ сети аптекї
ƒата выдачи задани€: 05.02.2017 г.
—одержание
«адание 2
¬ведение 4
1 “еоретический раздел
1.1 –азработка Web-документов на €зыке HTML
1.2 –азработка Web-документов на €зыке CSS
1.3 –азработка Web-документов на €зыке Java Script.
2 –азработка Web-сайта дл€ сети аптек
2.1
2.2
2.3
2.4
2.5
2.6
«аключение и выводы
—писок использованных источников
ѕриложение 1 Ц Ћистинг HTML
ѕриложение 2 Ц Ћистинг CSS
ѕриложение 3 Ц Ћистинг Java Script
ѕриложение 4 Ц ѕрезентаци€ по курсовой работе
¬ведение
ратка€ аннотаци€ (2 страницы).
ќсобенность учебного курса Ђѕрограммные средства разработки Web-страницї заключаетс€ в разнообразии тем, предложенных дл€ изучени€. “еоретические положени€ об использовании сайтов в государственном и муниципальном управлении дополнены сведени€ми о технологии их разработки.
Ќесмотр€ на широкое использование Web-сайтов, в том числе и в государственном и муниципальном управлении, в насто€щее врем€ отсутствуют учебники, в которых рассматриваютс€ основы разработки Web-сайтов, €вл€ющихс€ разновидностью официальных электронных документов.
Ќаличие базового курса Ђ»нформатикаї в средней школе и в вузе не предполагает знани€ основ Web-технологий дл€ создани€ официальных электронных публикаций в сети интернет.
“еоретические положени€ об электронных Web-документах, роли сайтов в государственном и муниципальном управлении должны быть дополнены сведени€ми об их многоплановом практическом применении и технологи€х их создани€, которые отличаютс€ по уровню сложности.
»сход€ из этого здесь изложены базовые пон€ти€ по электронным документам, современным технологи€м сети интернет, а также программным средствам разработки Web-страниц.
–аскрываетс€ значение Web-сайтов в государственном и муниципальном управлении. »злагаютс€ основы и приемы разработки Web-документов.
ќсобое внимание уделено программному обеспечению и работе с графическими электронными документами.
–ассматриваетс€ применение наиболее распространенных прикладных программ дл€ работы с растровой, векторной и флэш графикой.
÷ель курсовой работы: –азработать Web-сайт дл€ сети аптек.
ƒл€ выполнени€ указанной цели необходимо решить следующие задачи:
1. »зучить и научитьс€ примен€ть дл€ разработки Web-документов €зык HTML.
2. »зучить и использовать принципы создани€ логической и физической структуры Web-сайта.
3. »зучить и научитьс€ примен€ть дл€ разработки Web-документов, поставленные каскадные таблицы-стили CSS.
4. Ќаучитьс€ примен€ть разработки Web-документов Java Script.
|
|
|
5. »зучить основы Web-дизайна и использовать их дл€ разработки сайта.
6. »зучить основные положени€ по размещению Web-документов в сети интернет.
“еоретический раздел
–азработка Web-документов на €зыке HTML
—пособы создани€ Web-документов: Web-документы создаютс€ с помощью специального €зыка гипертекстовой разметки HTML (Hyper Text Markup Language). ƒокументы HTML кроме содержательной части включают специальные управл€ющие конструкции Ц теги. ќни предназначены дл€ описани€ логической структуры документа, управлени€ форматированием документа и размещением в нем гиперссылок, графических изображений, элементов оформлени€ и служебной информации.
—уществуют всего два способа создани€ Web-документов:
1. ¬вод HTML-кода вручную непосредственно на €зыке HTML с помощью любого текстового редактора (например, Ѕлокнота, встроенного в Windows).
2. »спользование специальных визуальных средств разработки, автоматизирующих процесс создани€ Web-документов (Microsoft Word, Microsoft FrontPage Express, Netscape Composer и др.).
ќбща€ структура HTML документа: HTML подразумевает стандартизированную структуру построени€ HTML-документа. “еги HTML заключаютс€ в угловые скобки, синтаксис их записи выгл€дит как <тег>.ѕрактически все теги €зыка (есть исключени€) парные. ѕара состоит из Ђоткрывающегої и Ђзакрывающегої тега, которые отличаютс€ наличием в последнем символа Ђ/ї. ¬ общем виде программна€ строка HTML с открывающим и закрывающим тегами выгл€дит так: <тег>ќбрабатываемое значение</тег>. ѕример вложени€ двух тегов друг в друга: <тег1> Е<тег2> ќбрабатываемое значение</тег2> Е</тег1>.Ѕазовой конструкцией внутреннего кода Web-страницы €вл€етс€ Ђƒокумент HTMLї. Ќазываетс€ она Ђ тег верхнего уровн€їи записываетс€ так: <Ќ“ћL> —одержимое </Ќ“ћL>.—ледующий пр€моугольник Ђ«аголовок документаї - это заголовок Web-страницы. —интаксис тега заголовка в общем виде выгл€дит следующим образом:<Ќ≈јD> —одержимое </HEAD>.—ледующий объект HTML-документа Ц это раздел Ђ¬нешний заголовокї, который, €вл€етс€ вложенной командой тега <HEAD>. ¬нешний заголовок записываетс€ следующим образом: <“ITL≈> ¬нешний заголовок </“I“L≈>.ѕоследн€€ структурна€ составл€юща€ кода Web-страницы Ц раздел Ђ“ело документаї. “ело документа, описываемое тегами <BODY> </BODY>, включает в себ€ весь основной код разметки страницы, который определ€ет отображение html-документа на мониторе.
јбстрактна€ графическа€ схема в виде кода HTML:
<HTML>
<HEAD>
<“ITLE>ћо€ перва€ Web-страница</TITLE>
</HEAD>
<BODY> Е </BODY>
</HTML>
ƒл€ создани€ Web-страницы необходимо:
1. — помощью ѕроводника Windows создать новую директорию на жестком диске ѕ с названием ЂMy siteї.
2. ¬нутри этой папки создать каталог с названием ЂIMAGESї (дл€ размещени€ изображений).
3. ќткрыть Ѕлокнот (ѕуск > ѕрограммы > —тандартные > Ѕлокнот) и набрать в нем полученный выше код.
4. —охранить текущий файл в папке ЂMy siteї под именем index.html, воспользовавшись функцией Ђ—охранить какї.
5. ќткрыть файл index.html в браузере двойным щелчком назначке данного файла в ѕроводнике.
“еги и атрибуты: –€д тегов HTML составл€ет базовую структуру любого Web-документа. ¬есь HTML-код документа заключаетс€ между парой тегов <HTML>...</HTML>. ќн заключаетс€ в пределах парного тега <HEAD>...</HEAD>, расположенного непосредственно после открывающего тега <HTML>. ћежду открывающим <HEAD> и закрывающим </HEAD> тегами записываетс€ парный тег <TITLE>...</TITLE>, который используетс€ дл€ указани€ названи€ документа. “ело документа содержит основной текст документа и заключаетс€ в пределах парного тега <BODY>...</BODY>. ѕараметр BACKGROUND этого тега задает URL (им€) графического файла, используемого в качестве фона дл€ HTML-документа. ƒругие параметры определ€ют цвета различных элементов документа: фона (параметр BGCOLOR), текста (параметр TEXT), гиперссылки (параметр LINK), выделенной гиперссылки (параметр ALINK) и просмотренной гиперссылки (параметр VLINK). “еги HTML могут быть парными или непарными. ѕарные тегивоздействуют на определенные фрагменты текста.
|
|
|
–егистр записи команд: HTML €вл€етс€ €зыком программировани€ не чувствительным к регистру, в котором записываютс€ команды (теги и имена их атрибутов). »нтерпретатор браузера одинаково обработает директивы <HEAD>, <head>, <Head> или <hEaD>. «аписывать теги можно как в строчном, так и в заглавном варианте.
÷ветовые спецификации: Ќекоторые элементы €зыка HTML могут иметь в качестве атрибутов переменные, обозначающие цвета. ќпределить цвет при создании Web-страницы можно двум€ методами: посредством задани€ специальных цветовых меток, обозначающих названи€ цветов словами, или с помощью шестнадцатеричного цифрового кода, замен€ющего эти метки. ƒл€ вывода цветных изображений на экран монитора примен€етс€ палитра RGB.
“аблица 1 Ц —тандартные цвета
| ÷вет | «начение RGB | —имвольна€ метка | ÷ифровой код |
| Ѕелый | 255 255 255 | White | #FFFFFF |
| „ерный | 0 0 0 | Black | #000000 |
| «еленый | 0 128 0 | Green | #008000 |
| —ветло-зеленый | 0 255 0 | Lime | #00FF00 |
| —ерый | 128 128 128 | Gray | #808080 |
| —ветло-серый | 192 192 192 | Silver | #C0C0C0 |
| ∆елтый | 255 255 0 | Yellow | #FFFF00 |
| “емно-бордовый | 128 0 0 | Maroon | #800000 |
| —иний | 0 0 255 | Blue | #0000FF |
ѕродолжение таблицы 1
| “емно-синий | 0 0 128 | Navy | #000080 |
| √олубой | 0 255 255 | Aqua | #00FFFF |
| »зумрудный | 0 128 128 | Teal | #008080 |
| расный | 255 0 0 | Red | #FF0000 |
| ѕурпурный | 128 0 128 | Purple | #800080 |
| –озовый | 255 0 255 | Fuchsia | #FF00FF |
| ќливковый | 128 128 0 | Olive | #80800 |
“еги дл€ оформлени€ элементов HTML-документа:
—оздание абзацев:ƒл€ создани€ абзацев в тексте документа используетс€ парный тег <–>...</–>. ѕараметр ALIGN этого тега позвол€ет определить режим выравнивани€ текста абзаца: значение center задает режим выравнивани€ по центру.
ƒл€ выравнивани€ текста по центру может также использоватьс€ парный тег <CENTER>...</CENTER>, однако указание режима выравнивани€ в теге<–> предпочтительнее, left Ц по левому краю, right Ц по правому краю, justify Ц по ширине страницы.
≈сли параметр ALIGN опущен, текст абзаца выравниваетс€ по левому краю. “ег <–> может использоватьс€ как непарный (без закрывающего тега </–>). ƒл€ вставки разрыва строки используетс€ непарный тег <BR>.
«аголовки:ƒл€ оформлени€ заголовков отдельных частей документа используютс€ специальные парные теги <Ќn>....</Ќn>, где n Ц число от 1 до 6, соответствующее уровню заголовка. ѕараметр ALIGN этих тегов используетс€ дл€ указани€ режима выравнивани€ заголовков (аналогично соответствующему параметру тега <–>).
ѕараметры шрифта: ƒл€ задани€ параметров шрифта предусмотрен целый р€д парных тегов <FONT>...</FONT>, которые определ€ют дополнительные параметры шрифта.
ѕараметр SIZE этого тега определ€ет размер шрифта в условных единицах от 1 (самый мелкий) до 7 (самый крупный).
“аблица 2 Ц “еги, определ€ющие параметры шрифта
| “ег | ќписание | |||
| <¬>...</¬> | ѕолужирный шрифт | |||
| <1>...</I> | урсив | |||
| <U>...</U> | ѕодчеркнутый текст | |||
| <S>...</S> | «ачеркнутый текст | |||
| <““>...</““> | ћоноширинный шрифт | |||
| <SUP>...</SUP> | ¬ерхний индекс | |||
| <SUB>...</SUB> | Ќижний индекс | |||
|
|
|
¬ставка горизонтальной линии: ƒл€ вставки горизонтальных линий примен€етс€ непарный тег <HR>. ќн позвол€ет отдел€ть различные части текста друг от друга. ѕараметр ALIGN этого тега используетс€ дл€ указани€ режима выравнивани€. ѕараметр SIZE позвол€ет указать толщину линии в пикселах, параметр WIDTH Ч ширину линии. ѕараметр COLOR позвол€ет задать цвет линии.
–азмещение графических изображений:ƒл€ размещени€ графических изображений в документе используетс€ непарный тег <IMAGE>. ѕараметр ALT позвол€ет задать альтернативный текст. ѕараметр ALIGN тега <IMAGE> определ€ет режим выравнивани€ графического изображени€: top Ц выравнивание по верхней границе текста, midlle Ц по центру текста, botton Ц по нижней границе текста, left Ц по левому краю страницы, right Ц по правому краю страницы. ѕараметры WIDTH и HEIGHT Ц задают размеры (ширину и высоту соответственно). ѕараметр BORDER Ц определ€ет ширину рамки вокруг изображени€ в пикселах, параметры HSPACE и VSPACE Ц рассто€ние от изображени€ до текста документа по горизонтали и вертикали соответственно.
—оздание списков:ƒл€ создани€ списков используетс€ несколько взаимосв€занных тегов, которые определ€ют тип списка, его отдельные элементы и заголовок. ѕарный тег <UL>...</UL> определ€ет маркированный список. ќн определ€ет границы списка и общие параметры форматировани€ всех его элементов. ѕараметр ALIGN этого тега задает режим выравнивани€ элементов списка (аналогично одноименному параметру тега <–>). ѕараметр TYPE определ€ет тип маркеров списка: disk Ц круглые закрашенные маркеры, circle Ц круглые незакрашенные маркеры, square Ц квадратные маркеры. јтрибут TYPE позвол€ет управл€ть Ђ буллет Ц стилемї, то есть внешним видом и формой обозначающих каждое вхождение меток. ¬ документе HTML нумерованный список можно представить с использованием тега <OL>:
<OL TYPE="параметр" START="значение">
<LI> ¬хождение 1</LI>
<LI>¬хождение 2</LI>
<LI>¬хождение 3</LI>
</ќL>
роме нумерованных и маркированных списков €зык разметки гипертекста позвол€ет создавать списки определений, дл€ чего используетс€ парный тег <DL>...</DL>. аждый из элементов такого списка состоит из двух компонентов Ц самого термина и его определени€. ƒл€ задани€ термина предназначен парный тег <DT>...</DT>, дл€ задани€ определени€ термина Ц парный тег <DD>...</DD>.
—оздание таблиц: ƒл€ создани€ таблицы используетс€ парный тег < TABLE>... </TABLE>.ѕараметр ALIGN этого тега определ€ет режим выравнивани€ таблицы по горизонтали (но не текста в €чейках таблицы). “аблица может быть выровнена по центру (center), по левому краю (left) или по правому краю (right) страницы. ѕараметр WIDTH тега <TABLE> позвол€ет указать ширину таблицы в пикселах или в процентах от ширины окна браузера. ѕараметр BORDER определ€ет толщину линий, обрамл€ющих таблицу, в пикселах. ≈сли линии не нужны, этот параметр должен иметь значение 0. ѕараметр CELLSPACING позвол€ет указать интервал между €чейками таблицы в пикселах. «начение параметра CELLPADDING определ€ет размеры полей €чеек в пикселах. ажда€ из строк таблицы определ€етс€ парным тегом <TR>...</TR>. ѕараметр ALIGN этого тега управл€ет режимом выравнивани€ текста в €чейках строки по горизонтали (режимы выравнивани€ текста в €чейках аналогичны режимам выравнивани€ текста абзаца). ѕараметр VALIGN позвол€ет установить режим выравнивани€ текста по вертикали. аждой из €чеек таблицы соответствует парный тег <TD>...</TD>. ѕараметры ALIGN и VALIGN этого тега имеют те же значени€, что и соответствующие параметры тега <TR>, однако их действие распростран€етс€ только на отдельную €чейку таблицы. ѕараметр WIDTH определ€ет ширину €чейки, параметр BGCOLOR Ц цвет фона €чейки. ƒл€ создани€ €чеек, занимающих несколько строк или столбцов таблицы, используютс€ параметры ROWSPAN и COLSPAN. «акрывающий тег </TD> €вл€етс€ необ€зательным. ѕарный тег < CAPTION>...</CAPTION>позвол€ет задать заголовок таблицы. ƒл€ определени€ заголовков столбцов (шапки таблицы) используетс€ парный тег <TN>...</TN>. Ётот тег должен находитьс€ в пределах парного тега <TR>. —одержимое €чеек шапки таблицы выдел€етс€ полужирным шрифтом.
|
|
|
—оздание гиперссылок:√иперссылки устанавливают св€зь между каким-либо элементом текущего документа HTML и другой Web-страницей либо независимым объектом Ц файлом или изображением. ¬ качестве гиперссылки может выступать не только часть текста, но и графический элемент. “екстова€ гиперссылка выдел€етс€ на странице подчеркиванием и цветом.
—сылки на разделы: ѕервый этап заключаетс€ в подготовке так называемой Ђзакладкиї Ц специальной метки с уникальным в пределах документа именем, посредством атрибута NAME. ƒл€ этого в том участке текста, где необходимо разместить метку, примен€етс€ следующа€ команда: <ј NAME Ђим€_закладкиї> ключевое слово или заголовок раздела </ј>. ¬торой этап Ц создание самой ссылки при помощи такой команды: <ј NAME Ђ#им€_закладкиї> текст ссылки</ј>.
ѕринципы создани€ логической и физической структуры Web-сайта:
аждый ресурс Internet содержит несколько тематических рубрик, соединенныхмежду собой гиперсв€з€ми. ак правило, ссылки на все разделысайта с краткими анонсами всего содержимого приводитс€ на первой, так называемой стартовой странице, которой присваиваетс€им€ index.htm (.html). ≈сли тематические рубрики содержат собственные подразделы, кажда€ из них также имеет свою стартовуюстраницу, называющуюс€ index.html.
“акое им€ файла рекомендуетс€ присваивать всем стартовым документам сайта. ¬ противном случае при обращении к какому-либо разделу посредством сокращенного URL без указани€ названи€ стартовой страницы (например, http://www.mysite.ru/photos/ вместо http://www.mysite.ru/photos/startpage.html) браузер отобразит не саму Web-страницу, а перечень хран€щихс€ в данной папке файлов.
Ћогической структурой сайтаназываетс€ набор тематических рубрик с распределенными по соответствующим разделамдокументами и заранее спроектированными гиперсв€з€ми междувсеми страницами ресурса.
‘изическа€ структураподразумевает алгоритм размещени€физических файлов по поддиректори€м папки, в которой опубликован сайт.
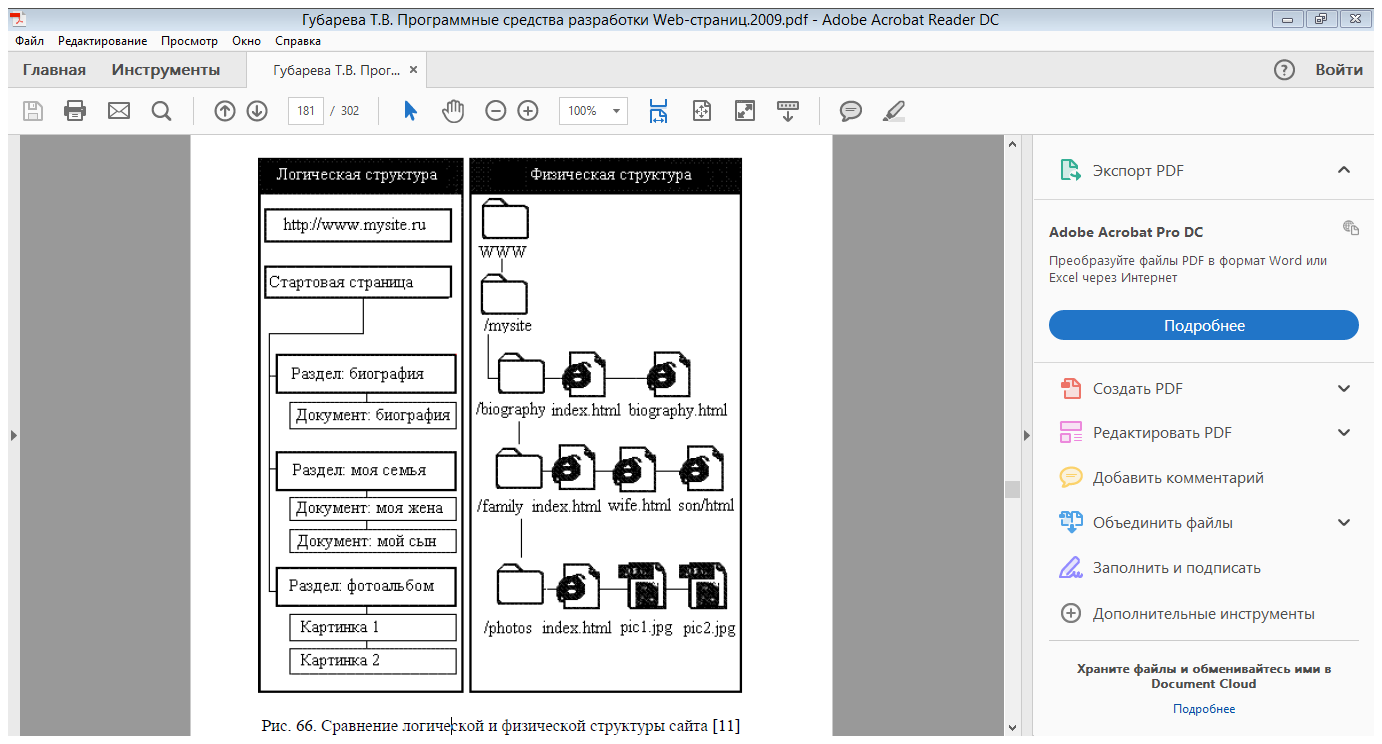
ћожно сравнить логическую и физическую структуру одногои того же ресурса Internet (рисунок 1). Ћогическа€ и физическа€структуры могут не совпадать, поскольку в общем случае физическа€ структура ресурса разрабатываетс€, исход€ из удобства размещени€ файлов. ќднако точное сохранение пор€дка следовани€логических разделов в физической структуре сайта позвол€ет избежать путаницы при последующем дополнении и обновлении материалов.
–екомендуетс€ размещать все графические изображени€, €вл€ющиес€ элементами проекта, в отдельной папке с названием ЂIMAGESї, расположенной в корневой директории сайта. “акой подход позволит обновл€ть хран€щиес€ в других тематических разделах документы MTML без переноса графики, использоватьодни и те же графические файлы во всех разделах сайта и принеобходимости удал€ть целые директории.
ƒл€ корректной работы всех гиперссылок на Web-сайте, дл€правильного открыти€ документов и исключени€ ошибок, выдаваемых браузером при обращении к каким-либо разделам ресурса,при создании физической структуры сайта следует соблюдать несколько правил.
1. »мена директорий, имена и расширени€ документов HTML и графических файлов назначаютс€ с использованием символовтолько латинского алфавита и только в строчном регистре, именасозданных файлов и директорий не должны превышать по длиневосемь символов.
2. ѕрисвоенные имена файлов документам HTML должны быть Ђсмысловымиї.

–исунок 1 Ц —равнение логической и физической структуры Web-сайта






