1. ƒана матрица D(N,M), N,M<=10, с элементами вещественного типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, дл€ каждой строки матрицы определ€ет максимальный элемент и перемещает его на место последнего элемента этой строки. ¬ывести на экран исходную и полученную после перестановки матрицы. ћаксимальный элемент считать единственным.
2. ƒана матрица ј(N,M), N,M<=12, с элементами целого типа.Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, определ€ет суммы элементов строк до первого отрицательного элемента и заносит их в новый одномерный массив. ¬ывести на экран исходную матрицу и р€дом с ней массив сумм. ≈сли отрицательных элементов в строке нет, то занести в массив сумм ноль.
3. ƒана матрица ј(N,M), N,M<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, считает количество различных квадратов со стороной k, содержащих только нулевые элементы, которые можно выделить в матрице. ¬ывести на экран исходную матрицу и количество квадратов или сообщение о том, что таких квадратов в матрице нет.
4. ƒана матрица ј(N,M), N,M<= 10, с элементами вещественного типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, определ€ет минимальный элемент в столбце, содержащем максимальный элемент матрицы. ¬ывести на экран исходную матрицу, номер столбца и найденный минимальный элемент. —читать максимальный в матрице и минимальный элемент в указанном столбце единственными.
5. ƒана матрица ј (N,M), N,M<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, в каждом столбце матрицы находит минимальный элемент и заносит его в новый одномерный массив —(N). ¬ывести на экран исходную матрицу и под ней сформированный одномерный массив. ≈сли столбец содержит несколько одинаковых минимальных элементов, то в массив занести первый из них.
6 ƒана квадратна€ матрица D(N,N), N<=10, с элементами вещественного типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, определ€ет максимальный элемент в каждой строке и перемещает его на место элемента главной диагонали той же строки. —читать максимальный элемент в каждой строке единственным. ¬ывести на экран исходную и полученную после перестановки матрицы.
7. ƒана матрица ј(N,N), N<= 12, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, дл€ каждого столбца этой матрицы определ€ет среднее арифметическое элементов, расположенных до первого нулевого элемента, и помещает полученное значение на место элемента побочной диагонали того же столбца. ¬ывести на экран исходную матрицу и полученную после перестановки.
8. ƒана матрица ј(N,M), N,M<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, определ€ет среднее арифметическое максимального и минимального элементов каждого столбца и помещает полученное значение на место первого элемента столбца. ¬ывести на экран исходную матрицу и полученную после перестановки.
|
|
|
9. ƒана матрица ј(N,N), N<=10, с элементами вещественного типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, определ€ет минимальный элемент выше главной диагонали и помещает его на место максимального значени€ ниже главной диагонали. ¬ывести на экран исходную матрицу и полученную после перестановки.
—читать минимальный и максимальный элементы в указанных област€х единственными
10. ƒана матрица ј (N,M), N,M<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, в каждом столбце матрицы удал€ет минимальный элемент и заносит его в новый одномерный массив —(N). ¬ывести на экран исходную матрицу, полученную матрицу A(N-1,M) и под ней сформированный одномерный массив. ≈сли столбец содержит несколько одинаковых минимальных элементов, то удалить из столбца и занести в массив первый из них.
11. ƒана матрица D(N,N), N<=10, с элементами вещественного типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, находит средние арифметические элементов четырех частей матрицы, на которые дел€т ее главна€ и побочна€ диагонали (без диагональных элементов). ѕолученные значени€ помеcтить в одномерный массив в любом пор€дке. ¬ывести на экран исходную матрицу и одномерный массив.
12. ƒана матрица D(N,N), N<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу, находит суммы элементов четырех частей матрицы, на которые дел€т ее главна€ и побочна€ диагонали (без диагональных элементов). ѕолученные значени€ поместить в одномерный массив в любом пор€дке. ¬ывести на экран исходную матрицу и одномерный массив.
13. ƒана матрица D(N,M), N,M<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу и два числа k,l<=10. ќпределить суммы элементов четырех частей матрицы, на которые дел€т ее строка k и столбец l (элементы строки k и столбца l не учитывать). ѕолученные значени€ поместить в одномерный массив в любом пор€дке. ¬ывести на экран исходную матрицу и одномерный массив.
14. ƒана матрица D(N,N), N<=10, с элементами целого типа. Ќаписать программу на €зыке ѕаскаль или —и (консольный режим), котора€ вводит матрицу и два числа k,l<=10. ќпределить суммы элементов матрицы, наход€щихс€ выше и ниже диагонали, котора€ проведена через элемент с индексами k и l параллельно главной диагонали. (Ёлементы диагонали в суммы не вход€т.) ¬ывести на экран исходную матрицу и полученные суммы.
8. »нтернет Ц технологии (12 баллов)
¬опрос 1.
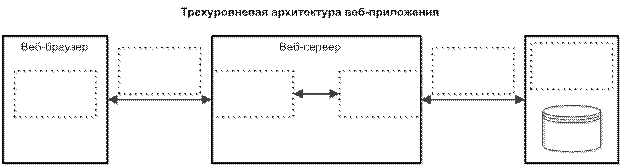
Ќа приведенной схеме корректно расположите указанные технологии (программные продукты) в пунктирных блоках. ѕо€сните назначение каждой технологии.
—хема:

—писок технологий (программных продуктов):
1. MVC-фреймворк
2. –ел€ционна€ —”Ѕƒ
3. HTTP
4. ORM
5. HTML
6. SQL
¬опрос 2.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P.P_CLASS {color:green;} P {color:blue;} </STYLE></HEAD><BODY> <P class="P_CLASS"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
|
|
|
акой цвет будет использован дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 3.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P#P_ID {color:brown;} P.P_CLASS {color:green;} P {color:blue;} </STYLE></HEAD><BODY> <P class="P_CLASS" id="P_ID">ѕ–»ћ≈– “≈ —“ј</P></BODY>
акой цвет будет использован дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 4.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P.P_CLASS {color:green;} P {color:blue;} </STYLE></HEAD><BODY> <P class="P_CLASS" style="color:brown;"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акой цвет будет использован дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 5.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P {color:blue;} P.P_CLASS {background-color:green;} P {background-color:brown;} </STYLE></HEAD><BODY> <P class="P_CLASS"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акие цвета текста и фона будут использованы дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 6.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P {color:blue;} P.P_CLASS {background-color:green;} P#P_ID {background-color:brown;} </STYLE></HEAD><BODY> <P class="P_CLASS" id="P_ID"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акие цвета текста и фона будут использованы дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 7.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P#P_ID {color:red;} P {color:blue;} P.P_CLASS {background-color:green;} P {background-color:brown;} </STYLE></HEAD><BODY> <P class="P_CLASS" id="P_ID"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акие цвета текста и фона будут использованы дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 8.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P {color:blue;} P.P_CLASS {background-color:green;} P {background-color:brown;} </STYLE></HEAD><BODY> <P class="P_CLASS" style="color:black;"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акие цвета текста и фона будут использованы дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 9.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P {color:blue;} P.P_CLASS {background-color:green;} P {background-color:brown;} </STYLE></HEAD><BODY> <P class="P_CLASS" style="background-color:black;"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акие цвета текста и фона будут использованы дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
|
|
|
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 10.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {text-align:right;} </STYLE></HEAD><BODY> <P align="center">ѕ–»ћ≈– “≈ —“ј</P></BODY>
аким образом будет выравнен текст Ђѕ–»ћ≈– “≈ —“јї:
Ј по левому краю;
Ј по центру;
Ј по правому краю?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 11.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {text-align:right;} </STYLE></HEAD><BODY> <P align="center" style="text-align:left;">ѕ–»ћ≈– “≈ —“ј</P></BODY>
аким образом будет выравнен текст Ђѕ–»ћ≈– “≈ —“јї:
Ј по левому краю;
Ј по центру;
Ј по правому краю?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 12.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P {color:blue;} P.P_CLASS {text-align:right;} P {text-align:center;} </STYLE></HEAD><BODY> <P class="P_CLASS"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акой цвет текста будет использован дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
аким образом будет выравнен текст Ђѕ–»ћ≈– “≈ —“јї:
Ј по левому краю;
Ј по центру;
Ј по правому краю?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 13.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P {color:red;} P {color:blue;} P.P_CLASS {text-align:right;} P#P_ID {text-align:center;} </STYLE></HEAD><BODY> <P class="P_CLASS" id="P_ID"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акой цвет текста будет использован дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
аким образом будет выравнен текст Ђѕ–»ћ≈– “≈ —“јї:
Ј по левому краю;
Ј по центру;
Ј по правому краю?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.
¬опрос 14.
ƒан фрагмент HTML-документа со встроенной таблицей стилей CSS.
<HEAD> <STYLE type="text/css"> P#P_ID {color:red;} P {color:blue;} P.P_CLASS {text-align:right;} P {text-align:center;} </STYLE></HEAD><BODY> <P class="P_CLASS" id="P_ID"><B>ѕ–»ћ≈– “≈ —“ј</B></P></BODY>
акой цвет текста будет использован дл€ отображени€ текста Ђѕ–»ћ≈– “≈ —“јї?
аким образом будет выравнен текст Ђѕ–»ћ≈– “≈ —“јї:
Ј по левому краю;
Ј по центру;
Ј по правому краю?
ѕо€сните работу алгоритма каскадировани€ дл€ данного случа€.






