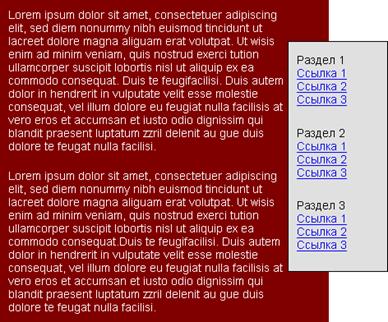
–езультат данного примера с другим текстом приведен ниже (рис. 3).

–ис. 3. –езультат действи€ примера
Ёлемент div €вл€етс€ блочным элементом и предназначен дл€ выделени€ фрагмента документа с целью изменени€ вида содержимого. ак правило, вид блока управл€етс€ с помощью стилей. „тобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а дл€ тега добавить атрибут class или id с именем селектора.
јтрибут Ђalignї - «адает выравнивание содержимого тега div.
јтрибут Ђtitleї- ƒобавл€ет по€сн€ющий текст к контейнеру div в виде всплывающей подсказки, котора€ отображаетс€, когда курсор мыши задерживаетс€ на содержимом.
«адание: набрать код, приведенный ниже. ќпытным путем, измен€€ значени€ атрибутов, определить назначение атрибутов и подписать к каждому комментарии.
<html>
<head>
<title>“ег DIV</title>
<style type="text/css">
.block1 {
width: 350px;
background: #ccc;
padding: 55px;
padding-right: 70px;
border: dashed 1px black;
float: left;
text-align:justify;
}
.block2 {
width: 350px;
background: #fc0;
padding: 5px;
padding-left: 10px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
visibility:visible;
}
</style>
</head>
<body>
<div class="block1"><p>
Ёлемент div €вл€етс€ блочным элементом и предназначен дл€ выделени€ фрагмента документа с целью изменени€ вида содержимого. ак правило, вид блока управл€етс€ с помощью стилей. „тобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а дл€ тега добавить атрибут class или id с именем селектора.</p>
</div>
<div class="block2">
<p align="left">
<b>атрибуты:</b><br>
<var>align</var> - «адает выравнивание содержимого тега div.<br>
<var>title</var>- ƒобавл€ет по€сн€ющий текст к контейнеру div в виде всплывающей подсказки, котора€ отображаетс€, когда курсор мыши задерживаетс€ на содержимом.
</p>
</div>
</body></html>






