«асоби створенн€ таблиць, €к≥ вкладен≥ одна в одну, дозвол€Ї зд≥йснювати компановку даних Web-стор≥нки. ѕерш за все треба побудувати головну таблицю, залишивши њњ ком≥рки пустими. ƒал≥ треба створити п≥длегл≥ таблиц≥ ≥ розм≥стити њх у в≥дпов≥дних ком≥рках головноњ таблиц≥.
ѕриклад:
<TD>
<TABLE>
<TR>
<TD>T1</TD>
<TD>T2</TD>
</TR>
<TR>
<TD>T3</TD>
<TD>T4</TD>
</TR>
</TABLE>
</TD>
</TABLE>
</TD>
3.1.16 «аданн€ параметр≥в обт≥канн€ таблиц≥ текстом
јтрибут ALIGN дозвол€Ї вказати ознаку обт≥канн€ таблиць текстом. «наченн€ left примушуЇ браузер розм≥стити таблицю зл≥ва в≥д тексту, а right Ц справа в≥д нього. якщо необх≥дно, щоб форматуванню п≥ддававс€ т≥льки певний фрагмент тексту, треба застосувати дескриптор <BR> з атрибутом CLEAR, €кий вказуЇ позиц≥ю в текст≥, починаючи з €коњ д≥€ механ≥зму обт≥канн€ таблиць текстом в≥дм≥н€Їтьс€. «наченн€ left, right, all атрибута CLEAR дозвол€ють визначити, з €кого боку Ц л≥вого, правого чи з обох бок≥в Ц текст дал≥ буде в≥льний в≥д таблиц≥.
ѕриклад:
<TABLE BORDER =Ф10Ф ALIGN=ФleftФ>
“екст
<BR CLEAR=ФallФ>
“екст
«авданн€ дл€ виконанн€ роботи
1. —творити таблицю є1 3x3, внести текст в ком≥рки таблиц≥
2. ¬иконати обрамленн€ таблиц≥ є1
3. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є2 ≥ додати заголовок таблиц≥ ≥ обрамленн€
4. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є3, застосувати групуванн€ стовпц≥в таблиц≥ (структурн≥ та не структурн≥ групи стовпц≥в) ≥ застосувати форматуванн≥ в ц≥й груп≥ стовпц≥в тексту
5. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є4, застосувати групуванн€ р€дк≥в таблиц≥ ≥ застосувати форматуванн≥ в ц≥й груп≥ р€дк≥в тексту
6. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є5, зм≥нити кольори елемент≥в таблиц≥ та фон таблиц≥, а також кольори рамки
7. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є6, ≥ встановити ознаки горизонтального та вертикального вир≥внюванн€
8. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є7, зм≥нити розм≥ри таблиц≥ та зм≥нити розм≥ри ком≥рок таблиц≥
9. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є8, застосувати механ≥зм злитт€ ком≥рок таблиц≥
10. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є9, застосувати вир≥внюванн€ даних таблиц≥ (CELLSPACING, CELLPADDING)
11. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є10, застосувати в≥дображенн€ меж ≥ л≥н≥й розд≥лу таблиц≥ (BORDER, FRAME, RULES)
12. —коп≥ювати таблицю є1 ≥ назвати таблиц€ є11, застосувати керуванн€ переносом сл≥в в середин≥ ком≥рок таблиц≥ (NOWRAP)
13. —коп≥ювати таблицю є1 ≥ назвати таблицю є12, задати параметри обт≥канн€ текстом, а також в≥дм≥ну обт≥канн€ дл€ певного тексту (BR CLEAR=Ф?Ф)
14. ѕобудувати таблицю 3х4 ≥ в кожн≥й ком≥рц≥ розм≥сти вкладену таблицю, використовуючи 12 створених таблиць
3.3 онтрольн≥ питанн€
1. ўо визначаЇ тег <TR>?
2. ўо визначаЇ тег <TD>?
3. ўо визначаЇ тег <TH>?
|
|
|
4. ўо визначаЇ тег < COLGROUP >?
5. ўо визначаЇ COLSPAN?
6. ўо визначаЇ ROWSPAN?
Ћабораторна робота 4
“ема: —творенн€ фрейм≥в.
ћета: набути навичок створенн€ фрейм≥в.
«авданн€: п≥сл€ теоретичних в≥домостей створити HTML-стор≥нку в≥дпов≥дноњ структури та в≥дпов≥дного зм≥сту.
4.1 “еоретичн≥ положенн€
4.1.1 —творенн€ фрейм≥в.
‘рейми дозвол€ють под≥л€ти прост≥р в≥кна Web-браузера на незалежн≥ розд≥ли. ожний ≥з розд≥л≥в здатний в≥дображувати певну стор≥нку Web-сайту. ƒл€ того, щоб побудувати фрейми, потр≥бно створити спец≥альну Web-стор≥нку, €ка вм≥щуЇ опис струкутри фрейм≥в, €кий створений за допомогою дескриптор≥в <FRAMESET> <FRAME>.
ƒескриптор <FRAMESET> дозвол€Ї сформувати наб≥р фрейм≥в, €к≥ д≥л€ть прост≥р в≥кна браузера на р€дки ≥ стовбц≥. ƒал≥ необх≥дно задати значенн€ висоти (ширини) вс≥х р€дк≥в (стовбц≥в), €к≥ виражен≥ у в≥дсотках в≥дносно поточних габарит≥в в≥кна браузера, екранних п≥кселах чи у вигл€д≥ символу з≥рка (*). «астосовуючи символ з≥рка (*), передбачаЇтьс€, що розм≥ри фрейма повинн≥ залежати в≥д габарит≥в ≥нших фрейм≥в стор≥нки.
ƒескриптор <FRAME> в≥дпов≥даЇ за структуру ≥ вм≥ст конкретного фрейму.
омб≥нац≥€ дек≥лькох фрейм≥в даЇ можлив≥сть будувати складн≥ струкутри. ƒл€ цього треба всередин≥ одного набору фрейм≥в (м≥ж дескрипторами<FRAMESET> ≥ </FRAMESET>) розм≥стити опис ≥ншого набору.
ѕриклад1
<HTML>
<HEAD>
<TITLE> NN </TITLE>
</HEAD>
<FRAMESET ROWS=Ф50,100,*Ф>
<FRAME NAME=Фn1Ф SRC=Фb1.htmlФ>
<FRAME NAME=Фn2Ф SRC=Фb2.htmlФ>
<FRAME NAME=Фn3Ф SRC=Фb3.htmlФ>
</FRAMESET>
</HTML>
ѕриклад2
<HTML>
<HEAD>
<TITLE> NNN </TITLE>
</HEAD>
<FRAMESET ROWS=Ф50,*Ф>
<FRAME NAME=Фn1Ф SRC=Фb1.htmlФ>
<FRAMESET COLS=Ф150,*Ф>
<FRAME NAME=Фn2Ф
SRC=Фb2.htmlФ>
<FRAME NAME=Фn3Ф SRC=Фb3.htmlФ>
</FRAMESET>
</FRAMESET>
</HTML>
¬икористанн€ дескриптора <NOFRAMES>
ƒескриптор <NOFRAMES> дозвол€Ї ввести альтернативну ≥нформац≥ю, €ка буде в≥дображена браузером €кий не здатний працювати з фреймами. ¬ пром≥жку м≥ж дескрипторами <NOFRAMES> </NOFRAMES> можна застосовувати р≥зноман≥тн≥ конструкц≥њ мови HTML.
ѕриклад3
<HTML>
<HEAD>
<TITLE> NN </TITLE>
</HEAD>
<FRAMESET ROWS=Ф50,100,*Ф>
<FRAME NAME=Фn1Ф SRC=Фb1.htmlФ>
<FRAME NAME=Фn2Ф SRC=Фb2.htmlФ>
<FRAME NAME=Фn3Ф SRC=Фb3.htmlФ>
<NOFRAMES>
<BODY>
TEXT
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML>
ƒескриптор BODY в цьому випадку Ї необовТ€зковим.
якщо браузер п≥дтримуЇ функц≥њ роботи з фреймами, то ≥нформац≥€, €ка описана дескрипторами </NOFRAMES>, не в≥дтворюЇть€с.
4.1.2 ¬≥дтворенн€ обТЇкту г≥перпосиланн€ у в≥кн≥ фрейма
јтрибут Target дескриптора <A> в €кост≥ м≥сц€, в €кому повинен в≥дображатис€ вм≥ст обТЇкту г≥перпосиланн€, дозвол€Ї вказати окремий фрейм стор≥нки.
<HTML>
<HEAD>
<TITLE> NN </TITLE>
</HEAD>
<BODY>
<A HREF=Фb4.htmlФ TARGET=ФmainФ> TEXT </A>
</BODY>
ƒл€ в≥дображенн€ вс≥х г≥перпосилань стор≥нки в одному ≥ тому ж фрейм≥, треба задати в €кост≥ значенн€ атрибуту TARGET дескриптора <BASE> найменуванн€ потр≥бного фрейму.
|
|
|
<HTML>
<HEAD>
<TITLE> NN </TITLE>
<BASE TARGET=ФmainФ>
</HEAD>
<BODY>
<BR> <A HREF=Ф1.htmlФ>TEXT1</A>
<BR> <A HREF=Ф2.htmlФ>TEXT2</A>
<BR> <A HREF=Ф3.htmlФ>TEXT3</A>
<BR> <A HREF=Ф4.htmlФ>TEXT4</A>
дл€ того, щоб в≥дкрити стор≥нку в повному в≥кн≥ боаузера треба присвоњти атрибуту TARGET значенн€ _blank (в новому в≥кн≥ без ≥мен≥) чи _top (в поточному в≥кн≥ ≥з зам≥щенн€м). ¬ стандарт≥ HTML Ї ще два значенн€ атрибуту TARGET - _self (в≥дкриваЇ в томуж фрейм≥ де Ї г≥перпосиланн€) та _parent (гарантуЇ в≥дкритт€ у фрейм≥, €кий належить набору фрейм≥в б≥льш високого р≥вн€)
ѕолоси прокрутки фрейм≥в додаютьс€ за допомогою атрибуту SCROLLING.
<FRAME NAME=Фn2Ф SRC=Фb2.htmlФ SCROLLING=ФyesФ>
FRAME NAME=Фn2Ф SRC=Фb2.htmlФ SCROLLING=ФnoФ>
NORESIZE дозвол€Ї визначити не можлив≥сть зм≥ни розм≥ру фрейма. ѕо-замовченню Ц користувач≥ можуть перем≥щувати меж≥ фрейм≥в.
<FRAME NAME=Фn2Ф SRC=Фb2.htmlФ NORESIZE>
¬ластивост≥ меж фрейм≥в
<FRAMESET ROWS=Ф50,*Ф BORDER=Ф9Ф BORDERCOLOR=Ф#0077CCФ>
ѕо замовченню товщина рамки 6 екранних п≥ксел≥в.
ƒл€ того, щоб забрати меж≥, треба застосувати атрибут FRAMEBORDER дескриптора FRAMESET чи FRAME (дл€ окремого фрейме).
<FRAMESET ROWS=Ф50,*Ф FRAMEBORDER=Ф0Ф >/
ƒл€ того, щоб забрати полоси чистого простору навколо фрейм≥, €к≥ лишилис€ п≥сл€ укритт€ границь, в т≥л≥ першого дескриптора FRAMESET треба ввести BORDER=Ф0Ф.
ƒл€ зм≥ни товщини л≥н≥й меж фрейм≥в може використовуватис€ атрибут FRAMESPASING=ФФ. ÷ей атрибут не належить стандарту HTML.
јтрибути MARGINWIDTH (задаЇ ширину л≥вого ≥ правого пол≥в) MARGINHIGHT (задаЇ висоту верхнього ≥ нижнього пол≥в) дозвол€ють зм≥нити розм≥ри пол≥в фрейма.
<FRAME NAME=Фn2Ф SRC=Фb2.htmlФ MARGINWIDTH=Ф50Ф MARGINHIGHT=Ф50Ф>
“реба задавати одночасно ц≥ атрибути, а то браузер може автоматично скоротити розм≥ри тих пол≥в, €к≥ не були зазначен≥, до найменшого з можливих значень.
¬ложен≥ набори фрейм≥в.
</HEAD>
<FRAMESET ROWS=Ф50,*Ф>
<FRAME NAME=Фn1Ф SRC=Фb1.htmlФ>
<FRAMESET COLS=Ф150,*Ф>
<FRAME NAME=Фn2Ф SRC=Фb2.htmlФ>
<FRAME NAME=Фn3Ф SRC=Фb3.htmlФ>
</FRAMESET>
</FRAMESET>
</HTML>
Ќе треба створювати занадто складн≥ структури.
4.1.3 —творенн€ плаваючих фрейм≥в.
ƒескриптор <IFRAME> дозвол€Ї створювати плаваюч≥ фрейми. ѕлаваючий фрейм Ц це обСЇкт, €кий представл€Ї собою частину вм≥сту Web-стор≥нки ≥ €кийне вимагаЇ (на в≥дм≥ну в≥д традиц≥йних фрейм≥в) побудову окремоњ Web-стор≥нки з описом набору фрейм≥в.
јтрибут NAME використовуЇтьс€ дл€ заданн€ ≥мен≥ плаваючого фрейму, €ке може використовуватис€, наприклад, у визначенн€ г≥перпосиланн€ з метою в≥дкритт€ в цьому фрейм≥ в≥дпов≥дноњ стор≥нки. јтрибути WIDTH та HEIGHT дають можлив≥сть визначити ширину ≥ висоту плаваючого фрейма. јтрибут ALIGN дозвол€Ї встановити ознаку обт≥канн€ плаваючого фрейму текстом (значенн€ left ≥ right).
<IFRAME SRC=Ф1.htmlФ NAME=ФprodФ WIDHT=Ф400Ф HEIGHT=Ф300Ф ALIGN=ФleftФ></IFRAME>.
“акож використовуютьс€ атрибути MARGINWIDTH (задаЇ ширину л≥вого ≥ правого пол≥в) MARGINHIGHT (задаЇ висоту верхнього ≥ нижнього пол≥в) дозвол€ють зм≥нити розм≥ри пол≥в фрейма. ѕолоси прокрутки фрейм≥в задаютьс€ за допомогою атрибуту SCROLLING.
«авданн€ дл€ виконанн€ роботи.
1. —творити стор≥нку з трьома фреймами.
2. ƒодати на стор≥нку можлив≥сть виведенн€ ≥нформац≥њ, що буде в≥дображена браузером €кий не здатний працювати з фреймами.
3. ¬≥дтворити обТЇкт г≥перпосиланн€ у в≥кн≥ фрейма.
4. ¬≥добразити вс≥ г≥перпосиланн€ стор≥нки в одному ≥ тому ж фрейм≥.
5. «робити, так щоб вс≥ посиланн€ г≥перпосилань в≥дображалис€ в одному, але ≥ншому, фрейм≥
|
|
|
6. ƒодати полоси прокрутки фрейм≥в.
7. «адати параметри дл€ рамок та пол≥в в≥дступу фрейм≥в.
8. —творити плаваючи фрейми.
4.3 онтрольн≥ питанн€
1. яка мета створенн€ фрейм≥в?
2. «а що в≥дпов≥даЇ тег <FRAMESET>?
3. «а що в≥дпов≥даЇ тег <FRAME>?
4. яке використанн€ тегу <NOFRAMES>?
5. як створити плаваюч≥ фрейми?
Ћабораторна робота 5
“ема: —творенн€ форм за допомоги HTML.
ћета: набути навичок cтворенн€ форм за допомоги HTML.
5.1 “еоретичн≥ положенн€
«агальна структура форми
‘орми передають ≥нформац≥ю програмам-обробникам у вигл€д≥ пар [≥м'€ зм≥нноњ] = [значенн€ зм≥нноњ]. ≤мена зм≥нних сл≥д задавати латинськими буквами. «наченн€ зм≥нних сприймаютьс€ обработчиками €к р€дки, нав≥ть €кщо вони м≥ст€ть лише цифри. ‘орма в≥дкриваЇтьс€ тегом <FORM> ≥ зак≥нчуЇтьс€ м≥ткою </ FORM>. HTML-документ може м≥стити в соб≥ к≥лька форм, однак форми не повинн≥ знаходитис€ одна усередин≥ ≥ншоњ.
“ег <FORM> може м≥стити три атрибути, один з €ких Ї обов'€зковим: ACTION Ц обов'€зковий атрибут. ¬изначаЇ, де знаходитьс€ обробник форми.
METHOD ¬изначаЇ, €ким чином (≥накше кажучи, за допомогою €кого методу протоколу передач≥ г≥пертекст≥в) дан≥ з форми будуть передан≥ обробнику. ƒопустим≥ значенн€: METHOD = POST ≥ METHOD = GET. якщо значенн€ атрибута не встановлено, за умовчанн€м передбачаЇтьс€ METHOD = GET.
GET: методом " get " HTTP браузер бере значенн€ action, додаЇ `? ' до нього, пот≥м приЇднуЇ наб≥р даних форми, кодований з використанн€м типу вм≥сту " application / x - www - form - urlencoded ". ѕот≥м перенаправл€Ї вс≥ за г≥перпосиланн€м на цей URL. ” цьому сценар≥њ дан≥ форми обмежен≥ кодами ASCII (не можна використовувати спецсимволи) ≥ ≥меетют вельми жорстк≥ обмеженн€ на обс€г введеноњ ≥нформац≥њ.
POST: методом " post " HTTP браузер проводить транзакц≥ю HTTP " post " (в т≥л≥ HTTP -запиту), використовуючи значенн€ атрибута action ≥ пов≥домленн€, створене в≥дпов≥дно до типу вм≥сту, певним атрибутом enctype.
ENCTYPE ¬изначаЇ, €ким чином дан≥ з форми будуть закодован≥ дл€ передач≥ обробнику. якщо значенн€ атрибута не встановлено, за умовчанн€м передбачаЇтьс€ ENCTYPE = application / x - www - form - urlencoded.
" нопка", щоб запустити процес передач≥ даних з форми на сервер, створюЇтьс€ за допомогою тега.
<INPUT TYPE=submit>виконанн€==>
«устр≥вши таку строчку всередин≥ форми, браузер намалюЇ на екран≥ кнопку з написом Submit, при натисканн≥ на €ку вс≥ на€вн≥ у форм≥ дан≥ будуть передан≥ оброблювачу, визначеному в м≥тц≥.
Ќапис на кнопц≥ можна задати будь-€ку шл€хом введенн€ атрибута VALUE = "[Ќапис]" наприклад:
<INPUT TYPE=submit VALUE="ќтправить!"> виконанн€==>
Ќапис, нанесену на кнопку, можна при необх≥дност≥ передати оброблювачу шл€хом введенн€ у визначенн€ кнопки атрибута NAME = [≥м'€] наприклад:
<INPUT TYPE=submit NAME=button VALUE="ќтправить!"> виконанн€==>
ѕри натисканн≥ на таку кнопку обробник разом з ус≥ма ≥ншими даними отримаЇ ≥ зм≥нну button з≥ значенн€м ¬≥дправити! (тобто button = ¬≥дправити!, це можна бачити в адресному р€дку).
” форм≥ може бути дек≥лька кнопок типу submit з р≥зними ≥менами та / або значенн€ми. ќброблювач, таким чином, може д≥€ти по-р≥зному залежно в≥д того, €ку саме кнопку submit натиснув користувач.
≤снують ≥ ≥нш≥ типи елемент≥в <INPUT>. ожен елемент <INPUT> повинен включати атрибут NAME = [≥м'€], що визначаЇ ≥м'€ зм≥нноњ, €ка буде передана обробнику. ≤м'€ повинно здаватис€ т≥льки латинськими буквами. Ѕ≥льш≥сть елемент≥в <INPUT> повинн≥ включати атрибут VALUE = "[значенн€]", що визначаЇ значенн€, €ке буде передано оброблювачу п≥д цим ≥м'€м.
|
|
|
5.1.2ќсновн≥ типи елемент≥в <INPUT>
TYPE=text
¬изначаЇ в≥кно дл€ введенн€ р€дка тексту. ћоже м≥стити додатков≥ атрибути SIZE = [число] (ширина пол€ дл€ введенн€, в символах) ≥ MAXLENGTH = [число] (максимально допустима довжина вводитьс€ р€дки в символах). приклад:
<INPUT TYPE=text SIZE=30 NAME=student VALUE="¬ас€ ѕупкин"> ==>
¬изначаЇ ширину пол€ в 30 символ≥в, дл€ введенн€ тексту. «а замовчуванн€м у в≥кн≥ знаходитьс€ текст ¬ас€ ѕупк≥н, €кий користувач може редагувати. ¬≥дредагований (або нев≥дредагований) текст передаЇтьс€ обробнику у зм≥нн≥й student (student = содерж≥мое_пол€). —пробуйте в≥дредагувати поле.
TYPE = password ¬изначаЇ в≥кно дл€ введенн€ парол€. јбсолютно аналог≥чний типу text, т≥льки зам≥сть символ≥в
тексту, що вводитьс€ показуЇ на екран≥ з≥рочки (*), щоб сторонн≥й не м≥г прочитати. приклад:
<INPUT TYPE=password NAME=pswd SIZE=20 MAXLENGTH=10> ==>
¬изначаЇ в≥кно шириною 20 символ≥в дл€ введенн€ парол€. ћаксимально допустима довжина парол€ - 10 символ≥в. ¬ведений пароль передаЇтьс€ обробнику у зм≥нн≥й pswd (pswd = содерж≥мое_пол€).
—пробуйте ввести ≥нформац≥ю в поле. TYPE = radio ¬изначаЇ рад≥окнопку. ћоже м≥стити додатковий атрибут checked (показуЇ, що кнопка позначена). ” груп≥ рад≥окнопок з однаковими ≥менами може бути т≥льки одна пом≥чена рад≥окнопка. приклад:
<INPUT TYPE=radio NAME=modem VALUE="9600" checked> 9600 бит/с ==> 9600 бит/с
<INPUT TYPE=radio NAME=modem VALUE="14400"> 14400 бит/с ==> 14400 бит/с
<INPUT TYPE=radio NAME=modem VALUE="28800"> 28800 бит/с ==> 28800 бит/с
¬изначаЇ групу з трьох рад≥окнопок, п≥дписаних 9600 б≥т / с, 14 400 б≥т / с ≥ 28800 б≥т / с. —початку позначена перша з кнопок. якщо користувач не в≥дзначить ≥ншу кнопку, оброблювачу буде передана зм≥нна modem з≥ значенн€м 9600 (modem = 9600). якщо користувач в≥дзначить другу кнопку, оброблювачу буде передана зм≥нна modem з≥ значенн€м 14400 (modem = 14400).
TYPE = checkbox визначаЇ квадрат, в €кому можна зробити позначку. ћоже м≥стити додатковий атрибут checked (показуЇ, що квадрат позначений). Ќа в≥дм≥ну в≥д рад≥окнопок, в груп≥ квадрат≥в з однаковими ≥менами може бути к≥лька пом≥чених квадрат≥в.приклад:
<INPUT TYPE=checkbox NAME=comp VALUE="PC"> ѕерсональные компьютеры ==> ѕерсональные компьютеры
<INPUT TYPE=checkbox NAME=comp VALUE="WS" checked> –абочие станции ==> –абочие станции
<INPUT TYPE=checkbox NAME=comp VALUE="LAN"> —ерверы локальных сетей ==> —ерверы локальных сетей
<INPUT TYPE=checkbox NAME=comp VALUE="IS" checked> —ерверы »нтернет ==> —ерверы »нтернет
¬изначаЇ групу з чотирьох квадрат≥в. —початку позначен≥ другий ≥ четвертий квадрати. якщо користувач не справить зм≥н, оброблювачу будуть передана одна зм≥нна comp з двома значенн€ми (comp = WS ≥ comp = IS).
TYPE = hidden визначаЇ прихований елемент даних, €кий не видно користувачев≥ при заповненн≥ форми ≥ передаЇтьс€ обробнику без зм≥н. “акий елемент ≥нод≥ корисно мати у форм≥, в нього можна заховати в≥д користувача службов≥ дан≥. приклад:
<INPUT TYPE=hidden NAME=id VALUE="1">
¬изначаЇ приховану зм≥нну ≥ндексну id, €ка передаЇтьс€ обробнику з≥ значенн€м 1.
TYPE = reset визначаЇ кнопку, при натисканн≥ на €ку форма повертаЇтьс€ в початковий стан (обнул€Їтьс€). ќск≥льки при використанн≥ ц≥Їњ кнопки дан≥ оброблювачу не передаютьс€, кнопка типу reset може ≥ не мати атрибута name. приклад:
<INPUT TYPE=reset VALUE="ќч≥ст≥ть пол€ форми">
==>
¬изначаЇ кнопку Ђќчистити пол€ формиї, при натисканн≥ на €ку форма повертаЇтьс€ в початковий стан.
5.1.3 ≈лемент <SELECT>:
ћеню <SELECT> з n елемент≥в вигл€даЇ приблизно так:
<SELECT NAME="[им€]">
<OPTION VALUE="[значение 1]">[текст 1]
<OPTION VALUE="[значение 2]">[текст 2]
...
OPTION VALUE="[значение n]">[текст n]
</SELECT>
[текст 1] [текст 2] [...] [текст n]
ћ≥тка <SELECT> м≥стить обов'€зковий атрибут NAME, що визначаЇ ≥м'€ зм≥нноњ. ћ≥тка <SELECT> може також м≥стити атрибут MULTIPLE, присутн≥сть €кого показуЇ, що з меню можна вибрати дек≥лька елемент≥в. Ѕ≥льш≥сть браузер≥в показують меню <SELECT MULTIPLE> у вигл€д≥ в≥кна, в €кому знаход€тьс€ елементи меню (висоту в≥кна у р€дках можна задати атрибутом SIZE = [число]). ƒл€ вибору дек≥лькох значень одночасно утримують кнопку "SHIFT" ≥ вибирають значенн€ мишкою. јтрибут MULTIPLE - максимальна к≥льк≥сть одночасно вибраних елемент≥в.
|
|
|
<SELECT MULTIPLE = 2 SIZE=3 NAME="[им€]">
<OPTION VALUE="[значение 1]">[текст 1]
<OPTION VALUE="[значение 2]">[текст 2]
<OPTION VALUE="...">[...]
<OPTION VALUE="[значение n]">[текст n]
</SELECT>
[текст 1] [текст 2] [...] [текст n]
якщо вибрано одночасно к≥лька значень, то серверу передаютьс€ в≥дпов≥дне обраному к≥льк≥сть параметр≥в NAME = VALUE з однаковими значенн€ми NAME, але р≥зними VALUE.
ћ≥тка <OPTION> визначаЇ елемент меню. ќбов'€зковий атрибут VALUE встановлюЇ значенн€, €ке буде передано оброблювачу, €кщо вибраний цей елемент меню. ћ≥тка <OPTION> може включати атрибут selected, що показуЇ, що даний елемент в≥дзначений за замовчуванн€м. приклад:
<SELECT NAME="selection">
<OPTION VALUE="option1">¬ариант 1
<OPTION VALUE="option2" selected>¬ариант 2
<OPTION VALUE="option3">¬ариант 3
</SELECT>
¬ариант 1 ¬ариант 2 ¬ариант 3
“акий фрагмент визначаЇ меню з трьох елемент≥в: ¬ар≥ант 1, ¬ар≥ант 2 ≥ ¬ар≥ант 3. «а умовчанн€м вибраний елемент ¬ар≥ант 2. ќброблювачу буде передана зм≥нна selection (selection =...) значенн€ €коњ може бути option1, option2 (за замовчуванн€м) або option3.
5.1.4 ≈лемент <TEXTAREA>
ѕриклад:
<TEXTAREA NAME=address ROWS=5 COLS=50>
ѕоле дл€ ввода большого текста, разбитого на абзацы.
</TEXTAREA>
ѕоле дл€ ввода большого текста, разбитого на абзацы.
¬с≥ атрибути обов'€зков≥. јтрибут NAME визначаЇ ≥м'€, п≥д €ким вм≥ст в≥кна буде передано оброблювачу (у приклад≥ - address). јтрибут ROWS встановлюЇ висоту в≥кна у р€дках (у приклад≥ - 5). јтрибут COLS встановлюЇ ширину в≥кна в символах (у приклад≥ - 50). “екст, розм≥щений м≥ж м≥тками <TEXTAREA> ≥ </ TEXTAREA>, €вл€Ї собою вм≥ст в≥кна за замовчуванн€м. ористувач може його в≥дредагувати або просто прибрати.
«авданн€ дл€ виконанн€ роботи 1
—твор≥ть нову стор≥нку. —клад≥ть форму-анкету (використовуючи методом POST), що включаЇ наступн≥ пол€ (ус≥ зм≥нн≥ мають бути, читан≥, за умовчанн€м в значенн€х мають бути ваш≥ дан≥):
Ј ѕр≥звище
Ј ≤м'€
Ј ѕо батьков≥
Ј E - mail
Ј ¬иб≥р крањни (обов'€зково випадним SELECT, крањн не менше 10-ть)
Ј ¬иб≥р м≥ста (обов'€зково за допомогою radio, зм≥нн≥ мають бути однаковими, к≥льк≥сть не менше 5-ти)
Ј ¬иб≥р мови (обов'€зково за допомогою checkbox, зм≥нн≥ мають бути р≥зними, к≥льк≥сть не менше 5-ти)
Ј ¬иб≥р профес≥й (обов'€зково за допомогою SELECT MULTIPLE, зм≥нн≥ мають бути р≥зними, к≥льк≥сть не менше 10-ти)
Ј ƒодаткова ≥нформац≥€ (обов'€зково за допомогою TEXTAREA)
Ј ” прихованому пол≥ (hidden), передайте зм≥нну student з≥ значенн€м "¬аше_≥м'€"(student=¬аше_≥м'€).
Ј нопка дл€ завантаженн€ ≥нформац≥њ на сервер
Ј нопка дл€ очищенн€ форми
ƒан≥ з форми повинн≥ посилатис€ оброблювачу на сервер по URI - /internet/test/form.aspx.
1. Ќа стор≥нц≥ вкаж≥ть, у вигл€д≥ коментар≥в, дл€ чого призначен≥ використовуван≥ дл€ форм теги ≥ њх властивост≥ (атрибути).
2. —твор≥ть нову стор≥нку, скоп≥ювавши попередньою стор≥нку. «м≥н≥ть метод передач≥ на GET.
«авданн€ дл€ виконанн€ роботи 2
1. —оздайте новую страницу. —оздайте простые поисковые формы к следующим поисковым системам:
www.yahoo.com
www.google.com.ua
www.yandex.ru
www.google.com
www.meta.ua
URL обработчика и переменные посмотрите в исходниках страниц соответствующих поисковых систем.
5.3 онтрольн≥ питанн€
1. як≥ основн≥ атрибути тегу <FORM>?
2. яка в≥дм≥нн≥сть м≥ж POST та GET?
3. як≥ основн≥ елементи INPUT?
4. ќпиш≥ть елемент <SELECT>.
5. як запустити процес передач≥ даних з форми на сервер?
Ћабораторна робота 6
“ема: –озм≥тка стор≥нки за допомоги таблиць або блок≥в (DIV) и CSS.
ћета: набути навичок розм≥тки веб-стор≥нок за допомогою таблиць або блок≥в.
6.1 “еоретичн≥ положенн€
6.1.1 –озм≥тка стор≥нок за допомогою таблиць
ўоб допускати м≥н≥мум помилок, треба скористатис€ чужим досв≥дом. Ќайб≥льший досв≥д розм≥тки стор≥нок накопичений у друкованих видань. якщо вз€ти газету, журнал, книгу ≥ т.д., ≥ уважно подивитис€, то ми побачимо так≥ основн≥ елементи:
Ј як правило, використовуютьс€ б≥лий фон ≥ чорн≥ л≥тери. ”€в≥ть товсту книгу з б≥лими буквами ≥ чорним фоном, прочитавши, з≥псуЇте соб≥ з≥р.
Ј ѕол€ (праворуч ≥ л≥воруч) ≥ в≥дступи (зверху ≥ знизу). —пробуйте роздрукувати текст без пол≥в ≥ в≥дступ≥в, читати буде не зручно.
Ј јбзаци вир≥вн€н≥ по обом сторонам. ¬с≥ р€дки починаютьс€ по одн≥й л≥н≥њ, ≥ зак≥нчуютьс€ по ≥нш≥й л≥н≥њ. " ќч≥ " до цього звикають, ≥ читати ставати зручн≥ше.
Ј Ќовий абзац починаЇтьс€ з в≥дступом першого р€дка, м≥ж абзацами проб≥л б≥льше, н≥ж м≥ж р€дк≥в. “ак легше в≥зуально вид≥лити абзаци.
Ј «астосуванн€ " колончатоњ структури", особливо пом≥тно в газетах ≥ журналах. “аким чином, можна б≥льш ефективно використовувати всю велику стор≥нку, розм≥щуючи маленьк≥ тексти й елементи граф≥ки, не залишаючи "б≥лих пл€м". “акож текст у вузьких колонках можна читати зверху в низ, що не перем≥щуЇ " оч≥ " справа на л≥во.
якщо перш≥ пункти зрозум≥ло €к реал≥зувати, то з колончатой структурою можуть виникнути проблеми.—початку в HTML не було передбачено можливост≥ розм≥тки стор≥нок, тому дл€ цих ц≥лей стали використовувати таблиц≥.якщо подивитис€, б≥льш≥сть сайт≥в зроблено саме з використанн€м таблиць дл€ розм≥тки.ћакетуванн€ стор≥нок таким способом дозвол€Ї створити пол€ стор≥нки, розд≥лити текст на колонки, забарвити окрем≥ област≥ в певний фоновий кол≥р ≥ нав≥ть використовувати локальн≥ фонов≥ зображенн€.
ƒл€ поданн€ ≥нформац≥њ у вигл€д≥ колонок текст ≥ зображенн€ розм≥щують всередин≥ елемент≥в таблиц≥. ¬середину ком≥рок можна вкладати додатков≥ таблиц≥.Ќайб≥льш часто використовувана структура приведена нижче (див. рис.):

–исунок 6.1.ѕриклад стор≥нки.
«араз найпоширен≥ше дозв≥л - 800х600, це означаЇ, що ширину основноњ таблиц≥ потр≥бно ставити не б≥льше 750, щоб вона була повн≥стю видно на екран≥.
–озм≥ри таблиц≥ можна задати в процентному в≥дношенн≥ до в≥кна браузера, наприклад 80% (€кщо задати 100%, то частина таблиц≥ не буде видно, ≥ не буде пол≥в).
ƒл€ прискоренн€ завантаженн€ стор≥нки робл€ть з трьох, однакових по ширин≥, таблиць - верхню, основну ≥ нижню. “акож це допомагаЇ п≥дтримувати загальний стиль всього сайту, коли верхн€ частина ≥ нижн€ повторюЇтьс€ на вс≥х стор≥нках.
Ќедол≥ки використанн€ таблиць:
Х "ѕов≥льне завантаженн€". ѕоки вс€ таблиц≥ не завантажитьс€, ≥нформац≥€ на екран≥ не з'€витьс€.
Х «айвий код. ƒоводитьс€ створювати багато осередк≥в ≥ р€дк≥в, €к≥ в загальному-то, не потр≥бн≥.
Х ¬≥дсутн≥сть можливост≥ з точн≥стю до п≥ксел≥в розташувати елемент на екран≥.
Х ¬≥дсутн≥сть можливост≥ "насунути" один елемент на ≥нший.
Х ¬≥дсутн≥сть можливост≥ керувати в≥дображенн€м елемент≥в (при переповненн≥, таблиц€ просто зб≥льшуЇтьс€ в розм≥рах).
6.1.2 –озм≥тка стор≥нок за допомогою блок≥в (DIV) ≥ CSS
ƒл€ чого це потр≥бно?
Ќедол≥ки використанн€ таблиць:
Х"ѕов≥льне завантаженн€". ѕоки вс€ таблиц≥ не завантажитьс€, ≥нформац≥€ на екран≥ не з'€витьс€.
Х«айвий код. ƒоводитьс€ створювати багато осередк≥в ≥ р€дк≥в, €к≥, загалом-то, не потр≥бн≥.
Х¬≥дсутн≥сть можливост≥ з точн≥стю до п≥ксел≥в розташувати елемент на екран≥.
Х¬≥дсутн≥сть можливост≥ "насунути" один елемент на ≥нший.
Х¬≥дсутн≥сть можливост≥ керувати в≥дображенн€м елемент≥в (при переповненн€, таблиц€ просто зб≥льшуЇтьс€ в розм≥рах). ÷≥ проблеми можна вир≥шити за допомогою CSS ≥ <DIV>.
як це робитьс€?
“ег <DIV> - служить дл€ групуванн€ елемент≥в у блок. ƒо згрупованим елемент≥в можна застосувати стил≥. ѕодивимос€ на прикладах, €к це робитьс€:
ѕриклади. ¬ид≥ленн€ блоку бордюром
ордон можна легко розм≥стити навколо заголовка, списку, абзацу або њх групи, пом≥стивши њх в елемент div.
ѕрописуЇмо стил≥ дл€ цього блоку
÷е можна використовувати з розм≥ткою наступним чином:
<div style="border-color:#FF00FF; border-style:dotted; ">
¬м≥ст цього елемента DIV буде укладено в переривчасту рамку.
</ div>
<div style="border:15px double #008000; ">
¬м≥ст цього елемента DIV буде укладено в суц≥льну рамку шириною 15 п≥ксел≥в.
</ div>
<div style="border-style: outset; border-color: #FF0000">
¬м≥ст цього елемента DIV буде укладено в таку рамку.
</ div>
<div style="border-right: 10px solid #00FF00; border-bottom: 10px solid #00FF00">
¬м≥ст цього елемента DIV буде укладено в таку рамку.
</ div>
<div style="border-left: 20px solid #FFFF00; border-right: 20px solid #FFFF00">
¬м≥ст цього елемента DIV буде укладено в таку рамку.
</ div>
ѕриклад. ¬ид≥ленн€ блоку кольором фону
<div style="background-color: #00FFFF">
¬м≥ст цього елемента DIV буде вид≥лено таким кольором.
</div>
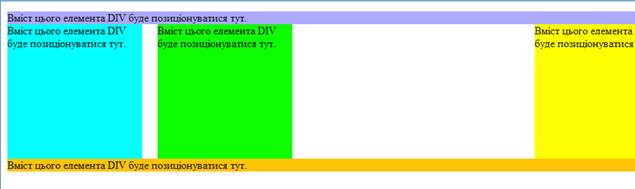
ѕриклад. ѕозиц≥онуванн€ ≥ завданн€ розм≥р≥в
<div style="background-color: #AAAAFF">
¬м≥ст цього елемента DIV буде позиц≥онуватис€ тут.
</div>
<div style="float: left; width: 200; height: 200; background-color: #00FFFF">
¬м≥ст цього елемента DIV буде позиц≥онуватис€ тут.
</div>
<div style="float: right; width: 200; height: 200; background-color: #FFFF00">
¬м≥ст цього елемента DIV буде позиц≥онуватис€ тут.
</div>
<div style="width: 200; height: 200; position: relative; left: 20; background-color: #0FFD02">
¬м≥ст цього елемента DIV буде позиц≥онуватис€ тут.
</div>
<div style="background-color: #FCC403">
¬м≥ст цього елемента DIV буде позиц≥онуватис€ тут.
</div>
“ак вигл€даЇ на екран≥

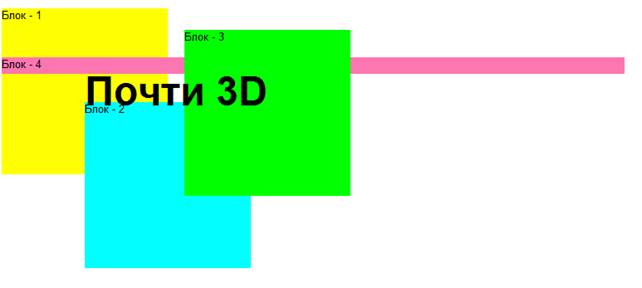
ѕриклад. ѕозиц≥онуванн€ в 2,5 м≥рному вим≥р≥ ѕор€док накладенн€ (перекритт€) блок≥в визначаЇтьс€ атрибутом z-index.

ћайже 3D
од цього прикладу:
<div style="position: relative; width: 200; height: 200; z-index: 0; background-color: #FFFF00">
Ѕлок - 1
</ div >
<div style="position: relative; width: 200; height: 200; left: 100; z-index: 1; top: -100; background-color: #00FFFF">
Ѕлок - 2
</ div >
<div style="position: relative; left: 220; top: -400; width: 200; height: 200; z-index: 2; background-color: #00FF00">
Ѕлок - 3
</ div >
<div style="position: relative; width: 750; height: 20; z-index: 1; top: -580; background-color: #FE76AF">
Ѕлок - 4
</ div >
<div style="position: relative; top: -600; z-index: 3; left: 100">
майже 3D
</ div >
ѕриклади. ”правл≥нн€ переповненн€м ≥ видим≥стю.
ѕри переповненн≥ наступного блоку:
<div style="width: 200; height: 200; background-color: #00FFFF">
</ div >
блок буде зб≥льшуватис€ (тобто також €к ≥ таблиц€).
переповненн€€€€€€€€€€€€€€€€€€€€€€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€
ѕри переповненн≥ наступного блоку:
<div style=" overflow: auto; width: 200; height: 200; background-color: #00FFFF">
</div>
блок не буде зб≥льшуватис€, ≥нформац≥ю можна перегл€нути за допомогою прокрутки
переповненн€€€€€€€€€€€€€€€€€€€€€€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€ переповненн€
ѕри переповненн≥ наступного блоку:
<div style=" overflow: hidden; width: 200; height: 200; background-color: #00FFFF">
</div>
блок не буде зб≥льшуватис€, ≥нформац≥€, що не пом≥стилис€ в блок, що не буде в≥дображена
6.1.3 ѕрац€ з зовн≥шн≥м CSS
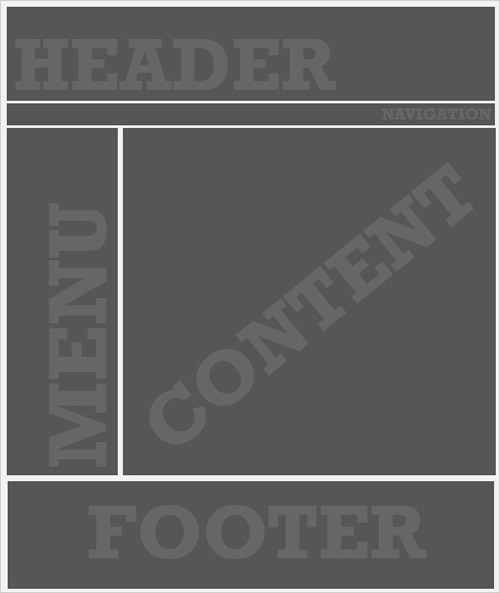
¬икористовуйте будь-€кий редактор зображень дл€ того, щоб намалювати наступний шаблон:

рок є 1 од дл€ даного шаблону повинен вигл€дати так:
<html>
<head>
<title>
</title>
</head>
<body>
<div id="wrapper">
<div id="header">
</div>
<div id="navigation">
</div>
<div id="menu">
</div>
<div id="content">
</div>
<div id="footer">
</div>
</div>
</body>
</html>
рок є 2 - ѕосиланн€ на таблицю стил≥в
” таблиц≥ стил≥в ми визначаЇмо елементи дизайну стор≥нки. ћожна створити €к внутр≥шню таблицю стил≥в, так ≥ зовн≥шню
якщо ¬и перегл€ньте ¬ашу стор≥нку в браузер≥ зараз - н≥чого не з'€витьс€. ¬се тому що ми не надали нашим тегам н≥€кого кольору ≥ форми. ≤ оск≥льки наш CSS буде зовн≥шн≥м, першим д≥лом ¬ам необх≥дно переконатис€ в тому, що на стор≥нц≥ Ї посиланн€ на таблицю стил≥в.
ƒодайте наступний код м≥ж <head> </ head>:
<link rel="stylesheet" type="text/css" href="style.css" />
рок є 3 - —творенн€ CSS
—интаксис CSS складаЇтьс€ з селектора, властивост≥ ≥ значенн€. —електор - це тег, €кий необх≥дно оформити в дизайн≥, властив≥сть - тип атрибута, €кий ¬и хочете додати, значенн€ - к≥льк≥сний вим≥р властивост≥.—електор, кр≥м тегу body, записуЇтьс€ в CSS починаючи з " # " або ". ". "#" ¬изначаЇ ID, а ". " (точка) визначаЇ class селектора. ”середин≥ селектора може знаходитис€ безл≥ч властивостей ≥ вс≥ вони повинн≥ бути обрамлен≥ {}.
# selector {
property: value;
property: value;
property: value;
}
Ќам необх≥дно оформити наступн≥ теги за допомогою CSS:
* body
* wrapper
* header
* navigation
* menu
* content
* footer
6.1.4 ¬ластивост≥ ≥ можлив≥ значенн€ в CSS
¬ластив≥сть " background " (фонове зображенн€) може задавати зображенн€ або кол≥р, або ≥ те й ≥нше. ƒл€ показу зображенн€, значенн€ маЇ складатис€ з шл€ху до зображенн€. ƒл€ визначенн€ кольору використовуЇтьс€ ш≥стнадц€тковий код.
¬ластив≥сть " color " використовуЇтьс€ дл€ визначенн€ кольору селектора. «наченн€ записуютьс€ у вигл€д≥ ш≥стнадц€тир≥чного коду (приклад: # FFFFFF дл€ б≥лого).
¬ластив≥сть " font - family " дозвол€Ї визначити шрифт, €кий буде використовуватис€. Ќормою Ї включенн€ €к м≥н≥мум 3 -х тип≥в шрифт≥в. ÷е робитьс€ на випадок, €кщо браузер не може в≥добразити перший шрифт, буде використовуватис€ другий ≥ т.д. (приклад: Trebuchet MS, Arial, Times New Roman)
¬ластив≥сть " font - size " визначаЇ розм≥р шрифту ≥ маЇ значенн€ в п≥ксел€х.¬ластив≥сть " margin " використовуЇтьс€ дл€ визначенн€ позиц≥њ селектора. «наченн€ задають в≥дстань стор≥н селектора до краю в≥кна браузера в наступному пор€дку: top, left, bottom, right. якщо нам необх≥дно розм≥стити стор≥нку по центру, ми пишемо " 0px auto 0px ". ¬каз≥вка ус≥х чотирьох стор≥н не Ї обов'€зковим.
¬ластив≥сть " width " задаЇ бажану ширину в п≥ксел€х будь-€кого селектора.
¬ластив≥сть " height " - висота в п≥ксел€х.
¬ластив≥сть " float " дозвол€Ї нам позиц≥онувати елементи всередин≥ селектор≥в, в б≥льшост≥ випадк≥в справа або зл≥ва.
ƒл€ створенн€ CSS файлу в≥дкрийте св≥й улюблений текстовий редактор ≥ збереж≥ть новий документ €к style.css в папц≥ з стор≥нками сайту. ƒодайте наступний код:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#wrapper {
background: #FFFFFF;
margin: 60px auto;
width: 900px;
height: 1024px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 624px;
}
#content {
background: #d2d0d2;
width: 900px;
height: 624px;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
«авданн€ дл€ виконанн€ роботи 1
1 —твор≥ть три стор≥нки за попередн≥ми розд≥лами.
«авданн€ дл€ виконанн€ роботи 2
1.—твор≥ть стор≥нку в≥дпов≥дно до отриманих знань. —тор≥нка повинна м≥стити не менше 4 блок≥в. Ѕлоки обов'€зково мають бути розд≥лен≥ порожн≥ми осередками розм≥ром 3-30 п≥ксел≥в, бордюри мають бути не видимими. ¬ерхн€ ≥ нижн€ частина мають бути зроблен≥ €к окрем≥ таблиц≥, щоб њх можна було вставл€ти ≥ на ≥нших стор≥нках.
2. «астосуйте на св≥й смак фоновий кол≥р осередк≥в або фоновий малюнок осередк≥в.
3. Ќе забудьте також зробити посиланн€ на першу стор≥нку.
4. ¬ текст≥ стор≥нки вкаж≥ть, у вигл€д≥ коментар≥в, початок кожного блоку ≥ €кий це блок (правий, л≥вий, другий згори ≥ так дал≥).
«авданн€ дл€ виконанн€ роботи 3
1. «м≥н≥ть створену стор≥нку з застосуванн€м блок≥в та CSS (з та без зовн≥шнього CSS).
2. ƒодайте на стор≥нку коллаж з малюнк≥в або фотограф≥й (не менше 5-ти) застосував 2,5 вим≥рне позицюванн€.
3. ¬ коментар€х по€сн≥ть властивост≥ блок≥в.
6.3 онтрольн≥ питанн€
1. як≥ недол≥ки використанн€ таблиць?
2. ўо таке CSS?
3. ќпиш≥ть правила застосуванн€ CSS.
4. яке використанн€ тегу <DIV>?
5. яке використанн€ тегу <SPAN>?
Ћабораторна робота 7
“ема: —творенн€ шаблону Web-сайту засобами растровоњ граф≥ки
ћета: ѕ≥д час даноњ лабораторноњ роботи буде розгл€нуто, €к:
Х —творити шаблон сайту;
Х —творити Web-публ≥кац≥ю.
“ехн≥чне та програмне забезпеченн€: текстовий редактор Microsoft Word, граф≥чний редактор Adobe Photoshop, Adobe ImageReady
7.1 “еоретичн≥ положенн€
7.1.1 —творенн€ макету сайту: спос≥б 1.
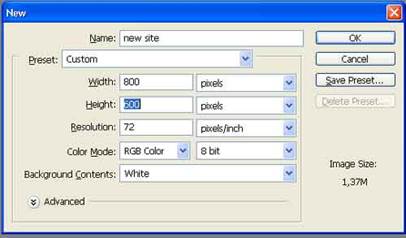
1.—твор≥ть полотно розм≥ром 800х600 п≥ксел≥в.

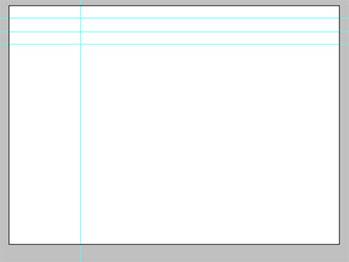
2. ѕрот€гнете к≥лька напр€мних, щоб вс≥ частини дизайну були на своњх м≥сц€х.
B меню View треба поставити галочку навпроти команди Rulers (комб≥нац≥€ клав≥ш Ctrl + R). B цьому випадку з бок≥в на екран≥ будуть в≥дображен≥ л≥н≥йки. Ќавед≥ть на направл€ючу покажчик миш≥ ≥, утримуючи л≥ву кнопку миш≥, перет€гн≥ть цю направл€ючу на потр≥бне м≥сце в зображенн≥. ѕ≥дкоригувати розташуванн€ вже створеноњ направл€ючоњ можна c допомогою ≥нструменту Move. ƒл€ видаленн€ зайвих напр€мних досить просто перет€гнути њх назад на л≥нейкy.
¬и можете налаштувати параметри с≥тки за допомогою команди
Edit > Preferences > Guides & Grid (ѕравка > ѕредпочтени€ > Ќаправл€ющие и сетка);

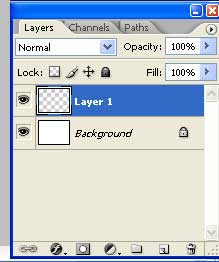
3. —твор≥ть новий шар.

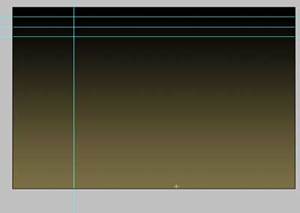
4.¬станов≥ть наступн≥ кольори дл€ вашого фону:

5.«астосуйте град≥Їнт дл€ вашоњ стор≥нки, утримуючи клав≥шу Shift

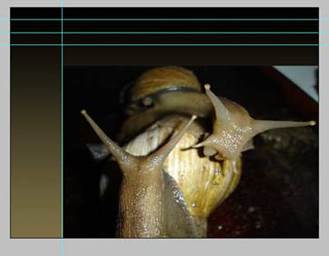
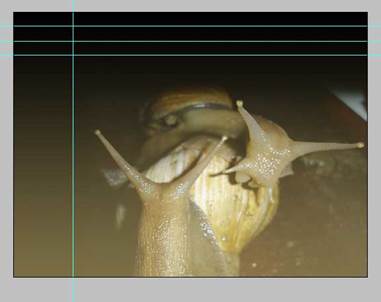
6. ѕеренес≥ть зображенн€ (один з файл≥в 00000032.jpg, 898e1f1db03b.jpg, 93834_odenwald_achatschnecke_2.jpg, 1197930006.jpg, acze.jpg, untitled.jpg) на робочий документ ≥ подгоните розм≥р.

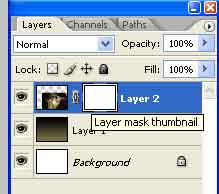
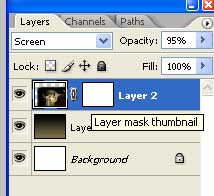
7. ј тепер зроб≥ть так, щоб зображенн€ плавно переходило в фон. Ќатисн≥ть на ≥конку зл≥ва, щоб додати маску.

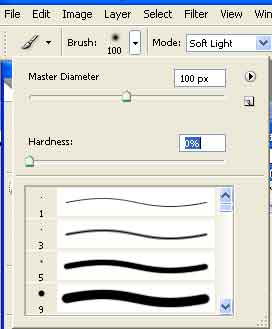
8.¬ибер≥ть кисть (soft!) ≥ встанов≥ть 100 п≥ксел≥в.

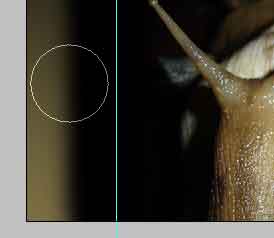
9.”станов≥те кол≥р переднього плану чорним ≥ починайте зафарбовувати крањ зображенн€, тим самим €к би зливаючи фон ≥ саме зображенн€.

10.«афарбовуйте до тих п≥р, поки ви не будете задоволен≥ результатом: перех≥д повинен вигл€дати м'€ко.
11. Ќарешт≥ перейд≥ть на screen режим ≥ встанов≥ть прозор≥сть до 49% (в моЇму випадку це 95% ≥накше зовс≥м не буде видно малюнка).

12. “епер зображенн€ повинне максимально злитис€ з фоном.

7.1.2 ƒодаванн€ елемент≥в дизайну
1.¬иберете сподобавс€ ¬ам шрифт ≥ напиш≥ть слово ACHATINA, а пот≥м поверн≥ть його проти годинниковоњ стр≥лки.

2.¬станов≥ть ¬аше лого в л≥вому верхньому кутку.

3. —твор≥ть шар п≥д назвою Lines (Ћ≥н≥њ) ≥ додайте дв≥ л≥н≥њ €к показано на малюнку.

4. „ас дл€ нав≥гац≥њ. «а допомогою ≥нструменту rectangular marquee вид≥л≥ть ту частину, €ка показана на малюнку ≥ залийте њњ обраним ¬ам кольором.

5. ƒодайте назву посилань. ожен текст посиланн€ повинен розташовуватис€ на окремому шар≥.
7.1.3 ≈фект Rollover. ѕ≥дготовка.
1.ј тепер ми будемо застосовувати ефект Rollover до наших посиланн€х. Ќатисн≥ть два рази на будь-€кому з шар≥ (де ¬и збираЇтес€ встановлювати посиланн€) ≥ перед ¬ам в≥дкриЇтьс€ в≥кно,

2.“епер можна вибрати так≥ ефекти: Drop Shadow, Outer Glow, Bevel and Emboss, Color Overlay. ≈кспериментуйте з налаштуванн€ми - у мене вийшло ось що:

3. ѕот≥м збереж≥ть €к New Style ≥ приминить даний стиль ко ≥ншим посиланн€х.