Работа с классом элемента
Свойство className соответствует HTML-атрибуту class. При помощи этого свойства можно присвоить элементу любой класс:
document. body. className = ” myclass ”;
Поскольку элемент может одновременно иметь несколько классов, перечисленных через пробел то можно добавить к уже существующим классам новый:
document. body. className += ” myclass ”;
Поиск и удаление класса в списке классов, разделенных пробелами, требует более сложного программного кода, связанного с разбором текстовой строки – свойства className.
Для того чтобы удалить все классы элемента, достаточно присвоить свойству className пустое значение:
document. body. className = ” ”;
Работа с CSS-свойствами
С помощью свойства styleможно изменять большинство CSS-свойств, например:
element. style. color =” red ”
Для свойств, названия которых состоят из нескольких слов, используется вотТакаяЗапись:
background-color => backgroundColor
border-left-width => borderLeftWidth
Для удаления CSS-свойства необходимо присвоить ему пустое значение.
Существует свойство style.cssText, которое позволяет задать весь перечень css-свойств элемента через точку с запятой, аналогично тому, как это делается при описании свойств в css при помощи селекторов:
element.style.cssText="color: red!important; background-color: yellow;”
При установке style.cssText все существующие свойства style перезаписываются, поэтому рекомендуется работать с конкретными значениями css-свойств, а не с cssText.
Пример реализации выбора различных внешних видов таблицы:
<html>
<head>
<styletype= "text/css" >
.mytable {text-align: center; font-family: Verdana; color: #D02090; background: #00FFFF; font-weight: bold; font-size: 120%}
</style>
<script>
function setStyle ( form ){
table1 = document.getElementById ( 'mytable' );
switch ( form.set_style.value ){
case "1" :{
table1.style.cssText = ""; //Сброс css-свойств
table1.className = "mytable"//Установкакласса
}
; break;
case "2" :{
table1.className = ""//Сброскласса
table1.style.cssText = ""; //Сброс css-свойств
table1.style.cssText = "color: red; background-color: yellow;"//Установкаперечня css-атрибутов
table1.style.width = "60%"//Установка css-атрибута
}
; break;
case "3" :{
table1.setAttribute ( "border", "0" ) //установкаатрибутаэлемента table
}
; break;
case "4" :{
table1.setAttribute ( "border", "1" ) //установкаатрибутаэлемента table
}
; break;
}
}
</script>
</head>
<body>
Таблица:
<tableid= "mytable" border= "1" >
<tr>
<th> Столбец 1 </th>
<th> Столбец 2 </th>
<th> Столбец 3 </th>
</tr>
<tr>
<td> Столбец 1 </td>
<td> Столбец 2 </td>
<td> Столбец 3 </td>
</tr>
<table>
<br>
Стильтаблицы:
<form>
<selectname= "set_style" size= "1" onChange= "setStyle(this.form)" >
<optionvalue= "0" >
<optionvalue= "1" > Мойстиль
<optionvalue= "2" > Цветной
<optionvalue= "3" > Безсетки
<optionvalue= "4" > Ссеткой
</form>
</body>
</html>

Задание на лабораторную работу
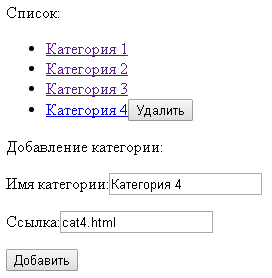
На страницу с перечнем категорий добавить форму для удаления и добавления категорий. Предусмотреть поля для ввода наименования категории и имени файла, который будет открываться при выборе категории.Пример меню категорий, реализованного в виде списка:



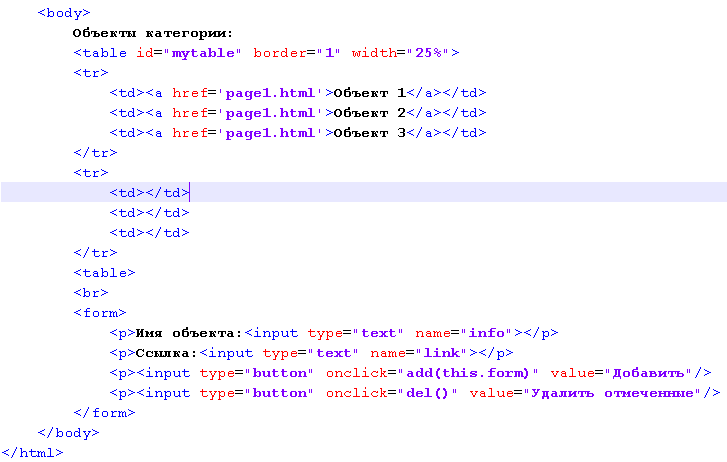
На страницы с перечнем объектов добавить форму для удаления и добавления объектов. Предусмотреть поля для ввода наименования объекта, имени файла, который будет открываться при выборе объекта. Пример меню объектов, реализованного в виде таблицы с добавлением ячеек в строку:




Примечание: при реализации для добавления категорий использовать список, для добавления объектов – таблицу, или наоборот. Список удобнее использовать при вертикальном расположении элементов меню.
На страницу с перечнем категорий добавить форму для выбора «темы» сайта. Для этого можно использовать подключение к странице различных css-файлов с заранее разработанными стилями при помощи элемента <link>, который находится в заголовке:




Выбор темы должен сопровождаться изменением дизайна отображения страниц во всех трех фреймах. Для доступа к содержимому других фреймов см. п. 4.3.8.
Справочники и руководства
http://www.web-lesson.ru/site-creation/html/38-osnovy-css-i-html-blochnaya-verstka.html
http://dunaevv1.narod.ru/inclhtml.htm
http://dunaevv1.narod.ru/db0.htm
http://forum.codeby.net/topic5887.html






