Оглавление.
Введение. 2
Терминология и история. 3
Зачем нужен сайт?. 3
Персональный. 3
Сайт-визитка. 4
Интернет-магазин. 4
Промо-сайт. 5
Информационный портал. 6
Как создать бесплатно сайт – Jimdo. 6
Конструктор Jimdo. 7
Панель управления сайтом. 9
Панель управления блоками. 10
Стиль. 11
Охрана труда. 13
Законодательные акты. 13
Компьютер в офисе. 13
Рабочее место. 14
Введение.
Цель моей дипломной работы создание web сайта.
В конце дипломной работы я покажу пример редактирования и создания сайта через бесплатный web-конструктор www.jimbo.ru.
Тематика сайта: Способы создания сайта.
Терминология и история.
Зачем нужен сайт?
В наши дни вопрос «Зачем нужен сайт?» задается все реже. И это неудивительно, ведь ответ на него давно уже стал очевидным: сайт нужен, в основном, для того, чтобы помогать его владельцу донести информацию о себе до интернет-пользователей, а также продать им свой товар или услугу. Существуют три основные функции сайта: имиджевая, маркетинговая и конечно же информационная.
1. Имиджевая функция
Отвечает за формирование образа владельца сайта среди интернет-пользователей. Главную роль при этом играет оформление ресурса. Среди сайтов, для которых имиджевая составляющая является приоритетной, можно выделить следующие:
Персональный.
Такой сайт предназначен для ознакомления широкой аудитории с биографией, мыслями и мировоззрением отдельного человека. В нем часто присутствуют интерактивные формы, предоставляющие возможность общения: "Книга отзывов", "Форум" или "Чат". В зависимости от рода деятельности личности, которой посвящен сайт, разделы могут быть самыми разными.
Сайт-визитка.
Отличное решение в случае, когда нужен небольшой, но информативный сайт. Сайт-визитка, как правило, содержит от одной до пяти страниц и включает в себя только самую важную информацию о фирме: описание деятельности, перечень услуг, прайс-лист, контакты (реже - форму обратной связи). Несмотря на свою миниатюрность, такой сайт отлично выполняет задачу привлечения покупателей. По сути, сайт-визитка - это расширенный интернет-вариант обычной визитки, которую компания обычно передает своим клиентам или партнерам. Преимущества данного типа сайта заключаются в быстроте разработки и небольшой стоимости его создания.
2. Маркетинговая функция.
Помогает продавать товар или же услуги, представленные на сайте. Она играет важную роль в работе интернет-магазинов, корпоративных ресурсов и промо-сайтов:
Интернет-магазин.
Сайт со сложной системой управления. В интернет-магазинах предусматривается возможность добавления товаров в корзину (с возможностью редактирования количества или удаления), сбор подробной информации о покупателе, выбор способа доставки в зависимости от места нахождения покупателя, массы и объема груза, выставление счета и т.д. В интернет-магазин может быть встроена система принятия платежей через платежные системы или же с помощью кредитных и банковских карт.
Интернет-магазины, как правило, снабжены удобными административными интерфейсами, позволяющими максимально просто вносить всевозможные изменения.
Корпоративный сайт.
Самый лучший вариант для серьезной компании, которая многое хочет рассказать своим клиентам, как уже существующим, так и потенциальным. Это должен быть сайт, соответствующий фирменному стилю компании и ориентированный именно на те услуги, которые компания предоставляет. Важные условия эффективной работы - обновление сайта вместе с развитием компании и простота навигации. Основная функция корпоративного сайта - сделать так, чтобы клиент смог получить через Интернет, не выходя из дома, те же самые услуги, как если бы он приехал в офис компании. Это касается как информации (текст, фотографии или живое общение с менеджером), так и процесса оформления заказа, выставления счета, определения способа доставки.
Ресурс хостинг-провайдера Majordomo является хорошим примером корпоративного сайта.
Промо-сайт.
Такой сайт чаще всего используется как эффективный инструмент рекламы. Промо-сайты создаются с целью донести до потребителя информацию о проведении розыгрыша или акции, содержат условия их проведения.
В другом случае промо-сайт может быть создан с целью объявить о создании новой компании, либо о начале выпуска новой продукции уже давно существующей фирмой. Для того, чтобы сделать промо-сайт ярким, запоминающимся и привлечь максимальное количество посетителей, его создатели используют мультимедийные технологии, Flash-анимацию, голосования, розыгрыши и т.д.
3. Информационная функция.
Заключается в том, что интернет-ресурс должен предоставить посетителям максимум регулярно обновляемой тематической информации. Ярким примером сайта, для которого информация играет основную роль, является информационный портал.
Информационный портал.
· Портал - это крупный сайт, отличающийся высокой посещаемостью и большим количеством информации определенной тематики. Важная часть каждого портала - навигация. В этом смысле он является входом в Интернет, позволяя человеку найти либо вообще все, что ему нужно, либо конкретный сайт в соответствии с определенным запросом. У портала обязательно должна быть сервисная часть - бесплатная почта, лента новостей, служба знакомств, хранилище файлов и так далее. Также портал может выполнять функции рассылки новостей зарегистрированным пользователям. Обновлением портала занимается не один человек, а, как правило, группа людей с разграничением обязанностей. Поэтому для поддержки необходима надежная система управления сайтом (CMS)
Как создать бесплатно сайт – Jimdo.
Сделать свой сайт самому легко, быстро и бесплатно предлагает онлайн-сервис Jimdo! С его помощью любой желающий может в два счета создать личный сайт для себя или сделать сайт визитку для небольшой фирмы.
При необходимости можно подключить блог или интернет-магазин.
Конструктор Jimdo-это удобный и простой сервис, который позволяет не только сделать сайт онлайн, но и в дальнейшем легко управлять им также в режиме онлайн, через веб-браузер.
С помощью административной панели управления вы сможете в считанные минуты добавлять, изменять, обновлять контент и дизайн своего сайта.
Вот неполный список возможностей, которые предоставляются пользователям Jimdo:
· создать на своем сайте фотогалерею, при желании отображать ее с помощью flash
· добавлять и проигрывать флеш-ролики
· указывать альтернативные тексты (описания) для изображений
· закрыть паролем страницы сайта
· использовать гостевую книгу, форму заказа, а также email форму, с помощью которой посетитель может порекомендовать другим понравившиеся ему страницы
· подключить сервис статистики от Google Analytics
· показывать изображения с Flickr и видео с Youtube
· соединить аккаунт в Twitter со своим сайтом
· дополнительные возможности для более опытных пользователей, имеющих представление о сайтостроении (например, использование своего html и css кода, редактирование области <head>).
Это базовый набор функций сервиса Jimdo, но его более чем достаточно, когда нужно сделать сайт бесплатно. Единственный минус бесплатного тарифа – это наличие рекламы на каждой странице, которая убирается только в платных версиях.
Практически каждый шаг пользователя сопровождают подсказки, видеоролики, пошаговые инструкции, одним словом, много справочной информации, что значительно облегчает работу в сервисе. Сделать бесплатный сайт Jimdo действительно очень просто. Попробуйте, и вы убедитесь в этом сами!
Jimdo – сервис, где можно сделать сайт за 5 минут! Нужно только зарегистрироваться, и сайт готов к работе. Форма регистрации содержит только два поля, которые нужно заполнить: придумать имя сайта и указать свой email, куда придет письмо с паролем для входа в панель управления. Для вас будет создан сайт на домене третьего уровня вида www.site-name.jimdo.com. Это адрес вашего сайта в сети, и логин для входа в аккаунт.
Перейдите на ваш сайт, в самом низу есть ссылка Вход, которая вызывает окно ввода пароля. При первом входе нужно указать тот пароль, который прислал сервис на ваш email. В дальнейшем пароль можно изменить в настройках административной панели.
Внешний вид созданного по умолчанию сайта выглядит одинаково для всех новых пользователей. Теперь можно оформить шаблон в соответствии с вашими предпочтениями и наполнить сайт информацией. Всё происходит в браузере, и при этом сайт выглядит так, каким вы его видите в сети. При входе в аккаунт справа отобразится панель управления и станет возможным добавлять и редактировать размещенные на сайте блоки контента – заголовки, текст, изображения, т  аблицы и т.д.
аблицы и т.д.
Панель управления сайтом.
В зависимости от выбранного шаблона в нем можно редактировать шрифт, изменять высоту шапки, фон, цвет, использовать выравнивание сайта по горизонтали. Доступные настройки отображаются в свойствах каждого шаблона. Макет сайта разделен на области – шапку, навигационное меню, боковую колонку, основной контент и футер. Каждая их них имеет свои настройки.
Новые страницы создаются путем их добавления в меню. Конструктор Jimdo позволяет сделать трехуровневое меню, поэтому вы сможете предложить своим посетителям хорошо структурированный сайт с удобной навигацией, даже при большом объеме информации.

Окно редактирования навигационного меню
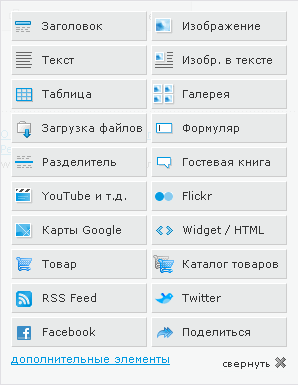
Содержание страниц наполняется с помощью отдельных элементов. Одним нажатием можно добавить нужный вам блок, всего их более 20.

Элементы контента, доступные в конструкторе
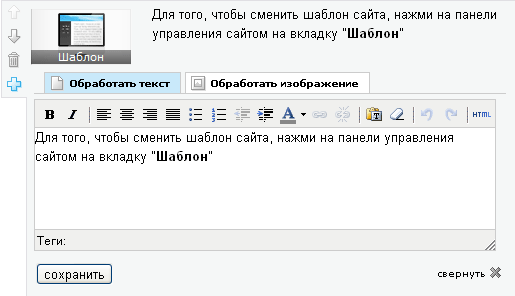
Блоки с контентом можно изменять и перемещать прямо на странице. При наведении курсора на блок появляется панель управления им, позволяющая переместить элемент вверх/вниз на один блок или перетащить его в произвольное место, а также удалить и добавить новый элемент.

Панель управления блоками.
Чтобы редактировать текст, картинку, таблицу и т.д. нужно просто кликнуть по ним. Откроется окно правки, где нужно сделать необходимые настройки. Для работы с текстовой информацией используется редактор, напоминающий привычный нам Word. Все предельно просто! Сайт обновляется с учетом внесенных изменений сразу после нажатия на кнопку «Сохранить».

Стиль.
Следующая кнопка Стиль. Тут можно настроить заголовки сайта, цвет ссылок, шрифт меню, цветовая гамма шаблона, задний фон сайта (прилагается от сервиса, а также можно загрузить свой) и дизайн блог (если создаете блог)

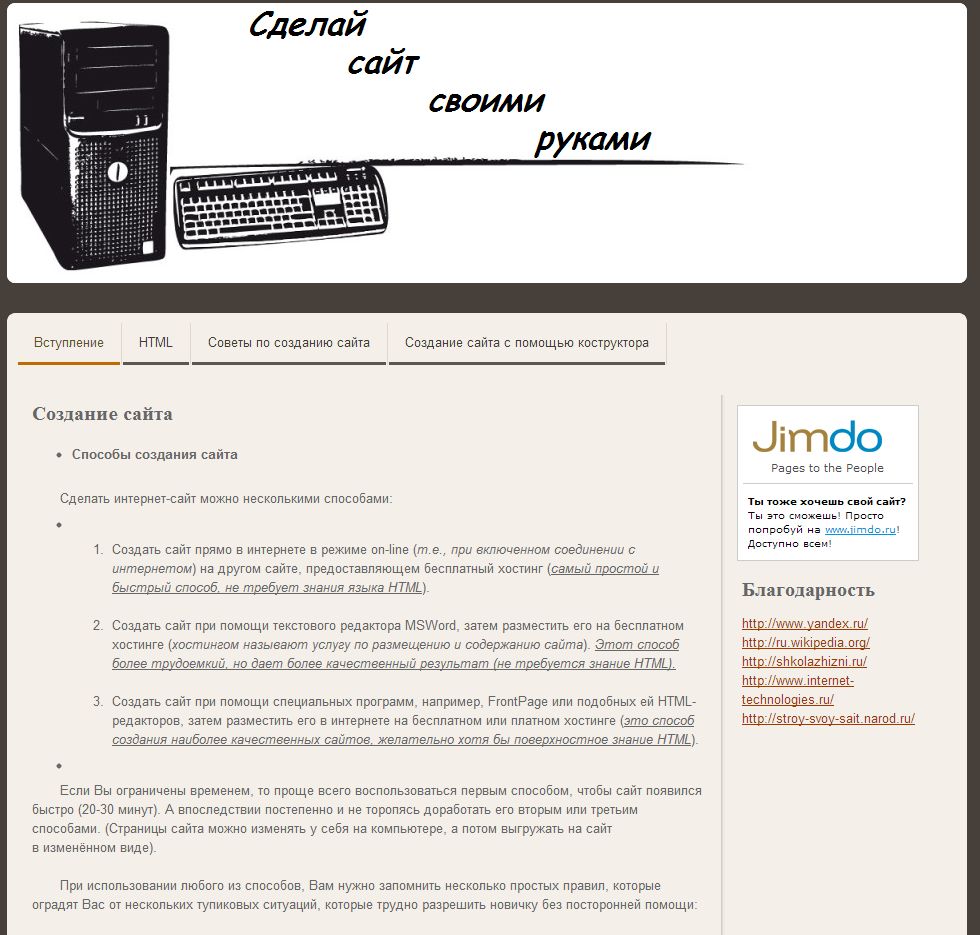
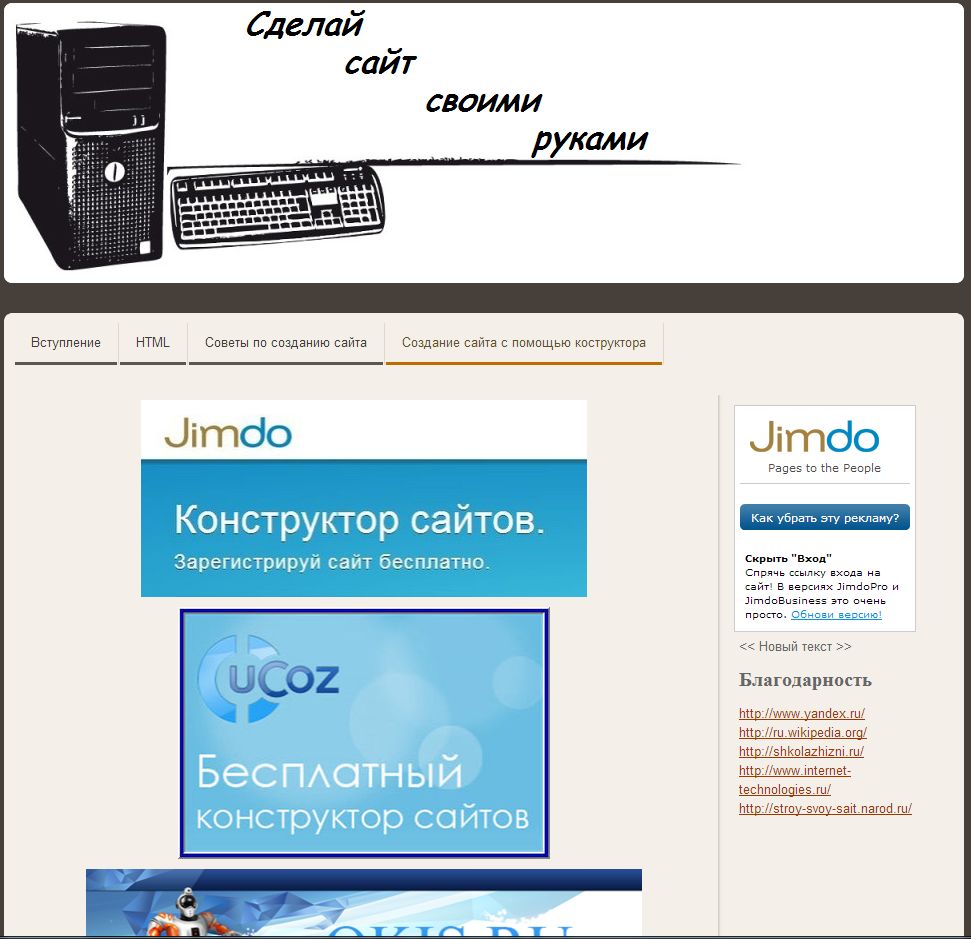
После редактирования шаблона, стиля, и добавления информации получился вот такой не плохой сайт:


Охрана труда
Законодательные акты.
Вопросы, относящиеся к организации и охраны труда при работе за компьютером, регулируются:
· Трудовым кодексом Российской Федерации,
· СанПиН 2.2.2/2.4.1340-03 «Гигиенические требования к ПЭВМ и организации работы»,
· Инструкцией по охране труда при работе на ПК.
Компьютер в офисе.
В современной жизни компьютер широко применяется в жизни человека: и дома, и в офисе, и в магазине, и в производстве, и даже в бытовой технике — другими словами компьютеры прочно вошли в повседневную жизнь людей и их использование постоянно увеличивается.
Не секрет, что и в офисах компьютеры в основном используются как вспомогательные средства обработки информации, и такое введение компьютерных технологий принципиально изменило характер труда офисных работников и требования к организации и охране труда.
Несоблюдение требований безопасности приводит к тому, что через некоторое время работы за компьютером сотрудник начинает ощущать определенный дискомфорт: у него возникают головные боли и резь в глазах, появляются усталость и раздражительность. У некоторых людей нарушается сон, ухудшается зрение, начинают болеть руки, шея, поясница и тому подобное.
По законодательным актам Российской Федерации следует, что:
- максимальное время работы за компьютером не должно превышать 6 часов за смену;
- необходимо делать перерывы в работе за ПК продолжительностью 10 минут через каждые 45 минут работы;
- продолжительность непрерывной работы за компьютером без регламентированного перерыва не должна превышать 1 час;
- во время регламентированных перерывов с целью снижения нервно-эмоционального напряжения и утомления зрения, предотвращения развития позотонического утомления целесообразно выполнять комплексы специальных упражнений.
Рабочее место.
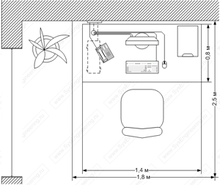
 В соответствии с вышеупомянутыми законодательными актами площадь рабочего места пользователя ПК должна составлять не менее 4,5 м2. В помещениях должна проводиться ежедневная влажная уборка и систематическое проветривание после каждого часа работы. Шумящее оборудование (печатающие устройства, сканеры, серверы и тому подобные), уровни шума которого превышают нормативные, должно размещаться вне рабочих мест сотрудников.
В соответствии с вышеупомянутыми законодательными актами площадь рабочего места пользователя ПК должна составлять не менее 4,5 м2. В помещениях должна проводиться ежедневная влажная уборка и систематическое проветривание после каждого часа работы. Шумящее оборудование (печатающие устройства, сканеры, серверы и тому подобные), уровни шума которого превышают нормативные, должно размещаться вне рабочих мест сотрудников.
Рабочие столы следует размещать таким образом, чтобы мониторы были ориентированы боковой стороной к световым проемам, чтобы естественный свет падал преимущественно слева.
При размещении рабочих мест расстояние между рабочими столами должно быть не менее 2,0 м, а расстояние между боковыми поверхностями видеомониторов — не менее 1,2 м. Рабочие места сотрудников, выполняющих творческую работу и требующей значительного умственного напряжения или высокой концентрации внимания, рекомендуется изолировать друг от друга перегородками высотой от 1,5 м.
 Конструкция рабочего стола должна обеспечивать оптимальное размещение на рабочей поверхности используемого оборудования. Высота рабочей поверхности стола должна составлять 725 мм, рабочая поверхность стола должна иметь ширину 800..1400 мм и глубину 800..1000 мм. Рабочий стол должен иметь пространство для ног высотой не менее 600 мм, шириной — не менее 500 мм, глубиной на уровне колен — не менее 450 мм и на уровне вытянутых ног — не менее 650 мм.
Конструкция рабочего стола должна обеспечивать оптимальное размещение на рабочей поверхности используемого оборудования. Высота рабочей поверхности стола должна составлять 725 мм, рабочая поверхность стола должна иметь ширину 800..1400 мм и глубину 800..1000 мм. Рабочий стол должен иметь пространство для ног высотой не менее 600 мм, шириной — не менее 500 мм, глубиной на уровне колен — не менее 450 мм и на уровне вытянутых ног — не менее 650 мм.
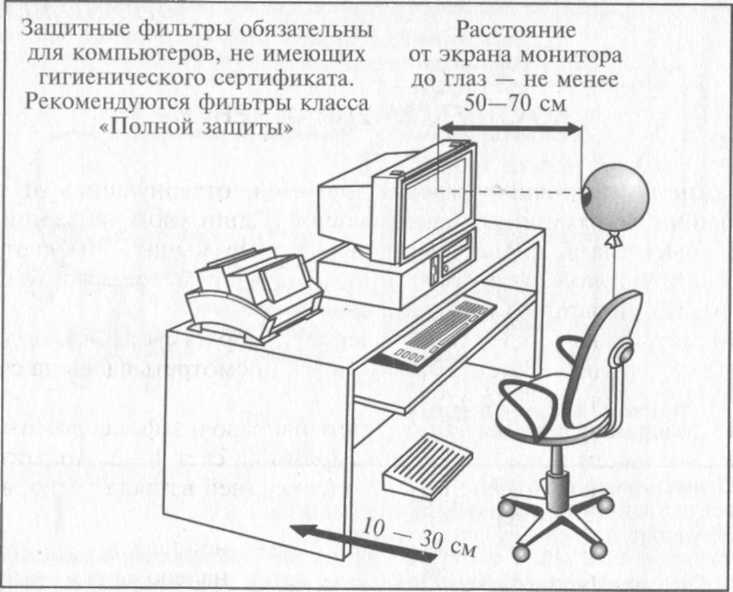
Конструкция рабочего стула или кресла должна обеспечивать поддержание рациональной рабочей позы работника и позволять изменять позу с целью снижения статического напряжения мышц шейно-плечевой области и спины. Рабочий стул или кресло должны быть подъемно-поворотным, регулируемым по высоте и углам наклона сиденья и спинки, а также расстоянию спинки от переднего края сиденья, при этом регулировка каждого параметра должна быть независимой, легко осуществляемой и иметь надежную фиксацию.
Клавиатуру следует располагать на поверхности стола на расстоянии 100..300 мм от края, обращенного к пользователю, или на специальной поверхности, отделенной от основной столешницы.
Экран видеомонитора должен находиться от глаз пользователя на расстоянии 600..700 мм, но не ближе 500.
Заключение.
Список литературы.
http://www.yandex.ru/
http://ru.wikipedia.org/
http://shkolazhizni.ru/
http://www.internet-technologies.ru/
http://stroy-svoy-sait.narod.ru/






