Аннотация
В данном документе излагается постановка задачи и подробное описание процесса создания сайта аэропорта. Аргументируется необходимость его создания, принципы построения и разработки. Приводится детальное описание его структуры, функциональное назначение, оформление страниц, разработка содержимого, а так же содержимое файла таблицы стилей и главной страницы сайта.
Документ может быть использован в качестве примера для разработки сайта начального уровня. Сайт создан при помощи языка разметки текста HTML с использованием таблицы стилей СSS.
Аннотация................................................................................................................................... 4
введение....................................................................................................................................... 6
1. Теоретическая часть...................................................................................................... 8
1.1. Понятие сети Internet, её развитие.................................................................................. 8
1.2. Что такое HTML, основные понятия............................................................................ 11
1.3. Принципы создания сайта............................................................................................. 12
2. Практическая часть...................................................................................................... 14
2.1. Постановка задачи.......................................................................................................... 14
2.2. Программные средства, используемое в разработке сайта......................................... 14
2.3. Структура сайта............................................................................................................... 14
2.4. Оформление страниц сайта............................................................................................ 16
2.5. Разработка содержимого сайта...................................................................................... 17
заключение.............................................................................................................................. 27
Список литературы............................................................................................................ 28
приложение 1........................................................................................................................... 30
приложение 2........................................................................................................................... 36
введение
В наше время важнейшим источником информации о любой компании является её представительство в сети Интернет. Именно там потенциальные клиенты могут получить подробную и, что важно, актуальную информацию о компании, её товарах и услугах.
Наличие своего Интернет-сайта подтверждает надежность и основательность компании, формирует её положительный образ. Напротив, отсутствие сайта может отрицательно сказаться на имидже компании.
Имея собственный сайт, компания имеет своё представительство в Интернете. Это как большая визитная карточка, которая способна рассказать о конкретной компании, и ответить на многие интересующие её клиентов вопросы не хуже её сотрудника. Причем, эта визитка доступна всем желающим, её не надо раздавать.
Собственный Интернет-сайт - это отличная рекламная площадка своих товаров и услуг. Не стоит недооценивать роль интернет-пользователей, их с каждым днем становиться все больше и больше, и большинство из тех, кто посетит сайт компании, будут её потенциальными клиентами.
Целью данной курсовой работы является создание собственного интернет-сайта аэропорта. Для достижения этой цели были поставлены следующие задачи:
· разработать дизайн страниц сайта;
· подготовить рисунки для размещения их на сайте;
· спроектировать таблицы стилей CSS для применения их на страницах сайта;
· создать навигационное меню, карту, систему ссылок сайта;
· разработать страницы сайта на основе HTML.
На разрабатываемом сайте аэропорта будет собрана информация о его деятельности, предоставляемых услугах, расписании рейсов и многом другом. Сайт сильно сэкономит время сотрудникам аэропорта, потраченное на телефонные переговоры с потенциальными клиентами, будет служить хорошим путеводителем для его посетителей, станет визитной карточкой аэропорта. Потенциальные клиенты аэропорта смогут оперативно получать интересующую информацию о вылете, прилёте самолетов, наличию свободных мест на интересующий рейс, а возможные партнеры - разместить свою рекламу на сайте.
1. Теоретическая часть
1.1. Понятие сети Internet, её развитие
Сегодня каждый день множество людей открывают для себя существование глобальных компьютерных сетей, объединяющих компьютеры во всем мире в едином информационном пространстве, имя которому - Интернет. Интернет многогранен и нельзя четко определить, что это такое. С технической точки зрения, Интернет - объединение транснациональных компьютерных сетей, работающих по самым разнообразным протоколам, связывающих всевозможные типы компьютеров, физически передающих данные по телефонным проводам и оптоволокну, через спутники и радиомодемы. Подавляющее большинство компьютеров в Интернет связано по протоколам tcp/ip, и именно это, одновременно с требованием наличия подключения к глобальной сети, является критерием присутствия в Интернет. Однако, частями и носителями культуры Интернет являются также люди, работающие в сетях другого типа, в том случае, если они имеют возможность пользоваться какими-либо сервисами Интернет.
Итак, Интернет - сеть сетей, всемирная компьютерная сеть. Интернет можно рассматривать со многих позиций. Вот две крайние из них. Наиболее узкое рассмотрение - объединение сетей, связанных между собой по протоколам tcp/ip так, что в любой момент каждый компьютер в Интернет "видит" каждый другой (то есть может передать ему пакет данных ip и получить ответ за доли секунды). Наиболее широкое - киберпространство, рождающее киберкультуру со своим образом мысли, своим языком, своей этикой. Такой взгляд на Интернет еще будет рассматриваться философами и психологами, а в этой работе речь будет идти об Интернете в первом, практическом аспекте.
Сети, работающие по протоколам tcp/ip (проще говоря, tcp/ip сети), родились как проект агентства DARPA министерства обороны США. Сеть создавалась "на случай ядерной войны" и предполагала, что любой компьютер в сети может перестать функционировать в любой момент, равно как и линии связи между компьютерами. Именно такая постановка задачи привела к рождению сетевой технологии, которая фактически стала технологией всемирной сети - технологии tcp/ip. Протокол ip - это протокол, описывающий формат пакета данных, передаваемого по сети. Следующий простой пример должен пояснить, что здесь имеется в виду. Когда приходит телеграмма, весь текст в ней (и адрес, и сообщение) написан на ленте подряд, но есть правила, позволяющие понять, где тут адрес, а где сообщение. Аналогично, пакет в компьютерной сети представляет собой поток битов, а протокол ip определяет, где находится адрес и прочая служебная информация, а где сами передаваемые данные. Протокол tcp предназначен для контроля передачи и целостности передаваемой информации. Когда есть сомнения в том, что сказал собеседник в телефонном разговоре, обычно просят его повторить сказанное. Приблизительно этим занимается и протокол tcp применительно к компьютерным сетям. Компьютеры обмениваются пакетами протокола ip, контролируют их передачу по протоколу tcp и, объединяясь в глобальную сеть, образуют Интернет. Такова, в самых общих чертах, техническая сторона вопроса.
Протоколы tcp/ip для компьютеров - это как правила ведения разговора для людей. Но, пользуясь этими правилами, люди обращаются с информацией по-разному: спорят, рассказывают, записывают сообщения на автоответчик.
Аналогичным образом обстоят дела и с компьютерами - протокол tcp/ip позволяет передавать информацию, а его, в свою очередь, используют разнообразные сервисы, по-разному обращающиеся с информацией. От эффективности этих сервисов, их надежности, простоты, удобства и распространённости, зависит то, насколько полезными и необходимыми они становятся в жизни людей. Интернет замечателен тем, что сеть и ее сервисы стали широко распространены в жизни общества, что они оказались достаточно хороши, чтобы река информации потекла руслом Интернет. Интернет не решил проблему хранения и упорядочения информации, но решил проблему ее передачи - дал возможность получить любую информацию где угодно, когда угодно.
Эта замечательная способность передачи информации привела к грандиозным темпам роста Интернет.
Коммерциализация Интернет - это, возможно, самый важный аспект его развития сегодня. Долгое время, до весны 1995 года, основные каналы связи и административные структуры Интернет финансировались Национальным научным фондом США, но теперь развитие сети происходит на коммерческой основе.
Чтобы комфортно жить в городе, да и не только, нужно уметь пользоваться транспортом. Для каждой поездки выбирается свой вид транспорта. За город ездят на электричках, в аэропорт можно поехать на маршрутном такси, до метро можно доехать на троллейбусе или автобусе. Если ехать на своем автомобиле, необходимо знать, по каким улицам лучше это сделать. С другой стороны, необходимо знать правила движения, и не переходить улицу на красный свет светофора. Интернет в этом плане очень похож на город. Чтобы успешно работать с ним, нужно знать правила поведения в сети и уметь ориентироваться в множестве доступных информационных ресурсов. Увы, ввиду децентрализованности и молодости Интернет, не существует единой его карты или путеводителя по всем его ресурсам.
Эффективность работы в Интернет определяется знанием существующих ресурсов, умением обращаться ними и способностью выбрать правильный способ решения конкретной задачи. Этим определяется не только то, как скоро можно найти нужную информацию, но и то, можно ли её найти вообще.
Понятие Интернет и сайт – неразрывно связаны. Сайт можно определить как именованный в Интернет доступный информационный ресурс. Нет смысла создавать сайт, если нет возможности его разместить в Интернете. Понятно, что разработка сайта, это долгий и трудоёмкий процесс, ведь сайт – это лицо, визитная карточка того, для кого он был разработан. Учитывая это, в данной курсовой работе попытаемся разработать собственный Интернет-сайт.
Что такое HTML, основные понятия
HTML (Hyper Text Markup Language) - язык разметки гипертекста.
Из названия становится понятным его предназначение - указывать браузеру, как разместить элементы на странице при её отображении на экране монитора.
Элемент - это всё, что мы размещаем на нашей странице: текст, рисунки, анимации и другое. С помощью HTML мы можем указать браузеру, где именно их разместить, какой текст сделать большим и жирным, а какой - маленьким курсивом, где начать новую строку, а где сделать переход на другую страницу. И многое другое.
Тег - это указатель разметки. Между символом < и > находится имя тега и его параметры (если они есть). В основном все теги парные, то есть один открывающий < >, а другой - закрывающий </ >. Такая пара тегов называется контейнером. А все, что находится между ними - содержимым контейнера. Действия тегов распространяются только на их содержимое. Бывают также теги одиночные, то есть, не требующие закрытия. Такие теги просто совершают определенное действие, например, перевод строки или вставку рисунка.
Теги могут иметь параметры (или атрибуты). Атрибут - это текстовая информация о дополнительном форматировании содержимого тега. Атрибуты тега следуют за именем и отделяются друг от друга одним или несколькими знаками табуляции, пробелами или символами возврата к началу строки.
Основным из всех тегов, которые используются для создания документа HTML, является тег <HTML>. Он должен быть первым элементом документа, а соответствующий ему закрывающий тег </HTML> - последним. Без таких тегов некоторые браузеры или другие программы не смогут идентифицировать формат документа и правильно интерпретировать его содержимое.
Контейнер заголовка документа <HEAD></HEAD> является необязательным элементом, однако задача заголовка в том, чтобы предоставить определённую информацию приложению, которое интерпретирует документ. За исключением обязательного элемента TITLE (название документа), элементы, расположенные внутри заголовка, не видны читателю.
Элемент <BODY>, который обычно следует за заголовком, предназначен для размещения основной части материала документа. Этот элемент имеет большое количество атрибутов, предназначенных для определения общего вида документа.
Принципы создания сайта
При создании сайта аэропорта учитывалось следующее:
· для быстрой загрузки сайта старались не перегружать страницы графическими изображениями, и не использовать скрипты и апплеты;
· при добавлении картинок указывали их ширину и высоту, чтобы текст картинок находился в определенном месте сайта;
· не использовать фреймы и мигающие заголовки;
· для лучшего восприятия интерфейса сайта избегали большого контраста между текстом и фоном, и старались избегать горизонтальной полосы прокрутки;
· указывали цвет фона, поскольку у разных пользователей могут стоять разные цвета по умолчанию.
Для оперативного нахождения интересующей пользователя информации была разработана карта сайта.
При разработке сайта использовалась техника оформления текста с помощью каскадных таблиц стилей (CSS). Это значительно ускорило его вёрстку, так как документ и его представление хранятся раздельно, что, в свою очередь уменьшило размер документа и ускорило загрузку и отображение страниц. При использовании CSS появилась возможность при изменении необходимого стиля в одном CSS-файле автоматически отображать его на всех связанных документах. В языке HTML это сделать невозможно.
При использованииCSS документы кэшируются. Это означает, что они загружаются в память браузера только один раз. При перемещении по сайту браузеру никогда не приходится заново интерпретировать стили. В результате были получены более плавные переходы от страницы к странице и более быстрая загрузка страниц.
Практическая часть
Постановка задачи
Необходимо разработать сайт аэропорта, удовлетворяющий следующим минимальным критериям:
· общее количество разделов сайта - не менее 6;
· уровень вложенности - не менее трех, минимум для четырех разделов;
· общее количество страниц сайта - не менее 14;
· наличие страницы "Карта сайта";
· внешний вид всех однотипных элементов задается через CSS.
Программные средства, используемое в разработке сайта
Сайт разработан с помощью текстового редактора FAR и редактора HTML файлов - Microsoft FrontPage в связи с их доступностью и удобством в использовании. Файлы сайта размещены на CD диске, который является приложением к данной курсовой работе.
Структура сайта
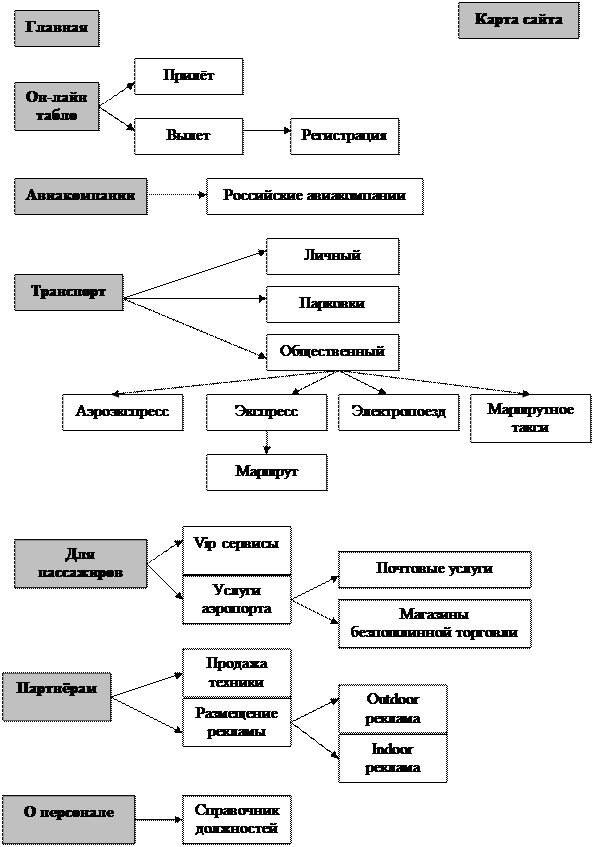
Исходя из поставленной задачи и удобства работы потенциальных пользователей, сайт спроектирован следующим образом (см. Рис. 1).
 | |||
|
Сайт состоит из семи основных разделов, каждый из которых представлен собственной страницей.
Страница «Главная» является визитной карточкой сайта.
Страница «Он-лайн табло» позволяет получить информацию по вылетающим и прилетающим рейсам, регистрации пассажиров.
Страница «Авиакомпании» помогает пассажирам узнать информацию о бронировании и стоимости билетов, а также заказать их, позвонив по указанному телефону.
Страница «Транспорт» раскрывает, каким способом и каким маршрутом возможно добраться до аэропорта, где возможно припарковать личный автомобиль.
Страница «Для пассажиров» содержит полезную для пассажиров информацию в части доступных VIP сервисов и прочих не профильных услуг аэропорта.
Страниц «Партнёрам» указывает, каким образом и какие виды рекламы возможно разместить партнёрам как в здании аэропорта, так и за его пределами. Также содержит информацию о продаваемой технике.
Страница «О персонале» предназначена для лиц, заинтересованных в трудоустройстве в подразделения аэропорта.
Страница «Карта сайта» содержит ссылки на все страницы сайта.
Оформление страниц сайта
Для удобства работы пользователей каждая страница сайта построена следующим образом:
· сверху - по всей ширине страницы отображается заголовок сайта;
· под заголовком - слева расположена навигация в виде семи пунктов меню, каждый пункт которого является ссылкой на интересующую пользователя страницу сайта первого уровня;
· в правом верхнем углу под заголовком сайта расположена ссылка на карту сайта, при помощи которой можно попасть на любую его страницу;
· содержательная информация по выбранному пункту меню находится справа от него в блоке, который изменяет свои размеры с изменением размера окна браузера. Текст отформатирован по ширине;
· каждая страница имеет свой уникальный заголовок, который соответствует выбранному пункту меню или ссылки и расположен под заголовком сайта;
· внизу - по всей ширине страницы расположен информационный блок, содержащий ссылку на главную страницу и год разработки сайта.






