ѕлан
1. ѕон€тие юзабилити
2. «олотое сечение
3. ¬оспри€тие графики посетител€ми сайта
ќбща€ структура сайта
5. ѕодготовка макета сайта
ёзаби́лити (англ. usability Ч дословно Ђвозможность использовани€ї, Ђспособность быть использованнымї, Ђполезностьї) Ч пон€тие в микроэргономике, обозначающее итоговый уровень удобности предмета дл€ использовани€ в за€вленных цел€х.
“ермин имеет св€зь с пон€тием Ђэргономи́чностьї, но в отличие от последнего меньше ассоциируетс€ с технической эстетикой, с внешним видом и более прив€зан к утилитарности Ђюзабельногої объекта. –усско€зычный аналог - удобопользование.
ёзабилити сайта представл€ет собой измерение качественного уровн€ опыта пользовател€. “акой уровень опыта приобретаетс€ во врем€ взаимодействи€ с системой или же с продуктом.
ак правило, на пользовател€ оказывают впечатление следующие факторы, которые производ€тс€ сайтом:
- Ёффективное использование. ѕод этим подразумеваетс€ быстрое выполнение поставленных задач после изучени€ всех возможностей сайта.
- ƒоступность. Ёто возможность быстро освоить простые задачи во врем€ знакомства с интерфейсом сайта.
- ”довлетворЄнность. ѕод этим подразумеваетс€ следующее: нравитс€ пользователю работать с данным сайтом, или же его что-либо в нЄм не устраивает.
- «апоминаемость. ѕод запоминаемостью подразумеваетс€ возможность избежать необходимости изучени€ данной системы снова после некоторого перерыва в применении. ѕользовател€ми могут быть допущены следующие ошибки: серьЄзность, частота ошибок, возможность их исправлени€.
ёзабилити €вл€етс€ важным фактором эффективного применени€ сайта пользовател€ми. ƒело в том, что во врем€ посещени€ того или иного сайта пользователь большое количество времени тратит напрасно. ≈сли он не может отыскать на этом сайте необходимую информацию, то, веро€тнее всего, он больше не зайдЄт на этот сайт никогда. ѕоэтому при разработке юзабилити сайта важно не очень сильно нагружать страницы, ненужными скриптами, сложной графикой. ѕодобное способно вызвать у посетител€ раздражение. Ќеобходимо всего лишь за несколько секунд посетителю дать всю необходимую информацию.
«олотое сечение
«олотым сечением называетс€ принцип делени€ отрезка на две части, при этом больша€ часть отрезка относитс€ к меньшей части так же, как длина всего отрезка к большей его части. Ќагл€дно это показано на рис. 1.

–ис. 1. ѕропорции золотого сечени€
«олотое сечение характеризуетс€ следующим соотношением.
B: A = C: B
”читыва€, что C = A + B в итоге получим квадратное уравнение, корнем которого будет выражение  . ѕримерно это значение будет равно 0,6. роме того, полученный результат можно заменить приближенным отношением.
. ѕримерно это значение будет равно 0,6. роме того, полученный результат можно заменить приближенным отношением.
2/3, 3/5, 5/8, 8/13, 13/21,...
„ислитель и знаменатель представл€ют собой р€д чисел ‘ибоначчи. — увеличением значений повышаетс€ и точность результата.
— золотым сечением св€заны некоторые особенности. “акое отношение подсознательно воспринимаетс€ человеком как наиболее гармоничное, поэтому золотое сечение с давних пор активно примен€етс€ в фотографии, живописи и архитектуре. роме того, золотое сечение встречаетс€ и в природе, в частности, тело человека подчинено этому правилу (рис. 2).
|
|
|

–ис. 2. артина Ћеонардо да ¬инчи, изображающа€ пропорции человека
¬ дизайне золотое сечение используетс€ в каноническом виде и в качестве Ђправило третиї. ѕо€сним насчет последнего термина на примере фотографии. ≈сли условно разделить изображение на три части по вертикали и горизонтали, то внимание человека будет невольно фокусироватьс€ в местах пересечени€ линий. —оответственно, на фотографии необходимо располагать объекты таким образом, чтобы они находились на этих лини€х по горизонтали или вертикали или даже в местах их пересечений. Ђѕравило третиї €вл€етс€ упрощением правила золотого сечени€, поскольку 2/3 Ч это первое приближенное отношение (рис. 3).

–ис. 3. –азделение фотографии на три части
¬оспри€тие графики посетител€ми сайта

| √рафика, расположенна€ в верхней части веб-страницы, запоминаетс€ больше, чем графика, расположенна€ в нижней части веб-страницы. «десь: 1 - верхн€€ часть страницы. »спользуетс€ дл€ размещени€ логотипа, эмблемы, названи€ фирмы, страницы и другой наиболее важной информации. 2,4 - область размещени€ гиперссылок или панели навигации сайта. 3 - область размещени€ текста. 5 - нижн€€ часть страницы. »спользуетс€ дл€ размещени€ контактной информации или иных данных, менее важных, по сравнению с размещенными в области 1. |

| 
| »з двух совершенно одинаковых рисунков больше запоминаетс€ тот рисунок, который имеет большие геометрические размеры. ѕример Ќа сайте "ј" и "Ѕ" может быть одинаковое число совершенно одинаковой графики. Ќо если геометрические размеры графики на сайте "ј" больше,чем на сайте "Ѕ", то сайт "ј" может считатьс€ насыщенным графикой, а сайт "Ѕ" таким не считатьс€. |

| 
| »з двух совершенно одинаковых рисунков больше запоминаетс€ тот рисунок, разр€дность цветов которого выше. „ерно-бела€ веб-графика запоминаетс€ меньше, чем полноцветна€ веб-графика. |

| 
| »з двух совершенно одинаковых рисунков больше запоминаетс€ более контрастный рисунок. |

| 
| »з двух совершенно одинаковых рисунков больше запоминаетс€ более €ркий рисунок. |
Ј ѕримитивна€ графика, иллюстрирующа€ процессы, схемы и т.д., понимаетс€ и запоминаетс€ быстрее и проще, чем сложна€ графика, иллюстрирующа€ те же самые процессы и схемы. √рафика с простыми геометрическими формами (квадрат, пр€моугольник и т.д.) воспринимаетс€ легче, и запоминаетс€ проще, чем графика со сложными геометрическими формами.
Ј Ѕольше запоминаютс€ веб-страницы, на которых число графических элементов, иллюстрирующих их смысловую часть, незначительно.
Ј Ѕольше запоминаетс€ графика, смыслова€ часть которой совпадает со смысловым содержанием веб-страницы, или ее дополн€ет.
Ј ”никальна€ и авторска€ графика запоминаетс€ быстрее и на более долгий срок, чем графика, позаимствованна€ из чужих источников.
Ј ќдин и тот же рисунок запоминаетс€ тем больше, чем чаще он встречаетс€ на сайте.
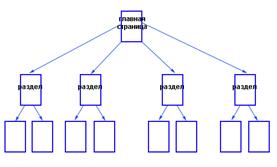
ќбща€ структура сайта
ѕри планировании структуры сайта необходимо продумать несколько основных вещей: структуру каталогов, структуру навигации, необходимость заставки сайта.
|
|
|
Ќа сайте должны об€зательно присутствовать следующие элементы: Ќазвание компании и логотип, если это сайт фирмы, —логан, —истема навигации.
—труктура каталогов
— самого начала следует упор€дочить содержимое вашего проекта. ¬се картинки складывайте в одну папку, служебные файлы в другую, сами страницы также можно разделить (например, по разделам). “ак вам будет проще ориентироватьс€. ƒл€ этого следует определить структуру вашего будущего сайта. —уществует несколько основных структур:
Ј линейна€ - страницы располагаютс€ в определенном пор€дке. ѕереход с одной страницы на другую строго определен. “ака€ структура обоснована, например, при обучении. –асполага€ страницы в определенном пор€дке, вы можете быть уверены, что пользователь не пропустит нужный материал.

иерархическа€ - страницы разбиты по категори€м и подкатегори€м. “ака€ структура наиболее удобна.

произвольна€ - страницы расположены в свободном пор€дке. “ака€ структура оправдана только дл€ небольших сайтов.

Ќесколько слов об именах файлов: пусть они состо€т из букв, цифр, символов подчеркивани€ и не содержат заглавных букв.
—труктура навигации
Ёто очень важна€ часть планировани€ ресурса. —пособ доступа к информации на сайте должен быть простым и пон€тным. ѕользователь в любую минуту должен знать ответы на следующие вопросы:
1. √де € нахожусь?
2. уда могу пойти?
3. ак туда добратьс€?
4. ак вернутьс€ назад?
Ќј¬»√ј÷»ќЌЌџ… ѕ”“№
ќб€зательно указывайте посетителю, где он находитс€ в данный момент (с возможностью вернутьс€ обратно). примеру, на сайте вверху каждой странички есть навигационна€ строка, а внизу страницы есть кнопки Ђќбратної и ЂЌа √лавнуюї.
Ёти ссылки существенно облегчают жизнь посетителю. роме того, на сайт могут зайти, например, с поисковой системы, а ведь это вовсе на гарантирует попадание на главную страницу ¬ашего проекта. «начит посетитель должен иметь возможность попасть на нее.
ƒл€ решени€ этих задач используютс€ различные варианты. Ќапример, можно как-то выделить страницу в меню, на которой сейчас находитс€ пользователь, а само меню сделать видимым на всех страницах сайта.
“акже можно сделать так называемые навигационные ключи, т.е. на каждой странице (сверху) указать полный путь до этой страницы по схеме: главна€ страница - название раздела - название страницы.
¬ообще, придерживайтесь правила трех кликов, которое гласит, что до любой страницы сайта пользователь должен добратьс€ не более, чем за три клика (перехода).
“еперь рассмотрим основные системы навигации:
Ј “екстова€ система навигации - самый распространенный вид. Ќадо сказать, что текстова€ навигаци€ должна присутствовать даже, если вы используете другие системы навигации (так как она сама€ надежна€). ¬ общем случае, така€ навигаци€ представл€ет собой оформленные различными способами текстовые ссылки.
–азличают горизонтальное и вертикальное меню. ¬ертикальное располагаетс€ справа или слева каждой страницы. √оризонтальное меню располагаетс€, как правило, сразу под шапкой сайта. ƒл€ повышени€ удобства рекомендуетс€ дублировать горизонтальное меню внизу каждой страницы (только не оформл€ть его также пышно, как верхнее).
¬ертикальное меню вы видите на этом сайте, горизонтальное меню могло бы выгл€деть так:
√лавна€ ƒелаем сайт ќптимизируем сайт –аскручиваем сайт
Ј нопки - €вл€ютс€ вторыми по частоте использовани€ элементами навигации. нопки могут быть любого размера, формы, цвета и стил€. »спользу€ их, вам придетс€ подключить к каждой обработчики событий (например, на javascript), которые будут описывать действи€ по нажатию на кнопку или наведени€ на нее курсора мыши.
Ѕолее оптимальным решением €вл€етс€ следующее: оставить лишь вид кнопки (фоном), а текст на ней все-таки оформить в виде ссылки. Ётого нетрудно добитьс€ средствами CSS. ѕример обыкновенной кнопочной навигации:



Ј Ќавигационные карты. ѕри таком подходе беретс€ изображение и к различным его област€м прив€зываютс€ ссылки. —амым распространенным примером €вл€ютс€ туристические карты мира, щелкаете по ее части с какой-либо страной и попадаете на страницу, посв€щенную этой стране. арты об€зательно надо дублировать хот€ бы скромным горизонтальным меню внизу страницы. »наче, при малейшем сбое пользователь вообще никуда не сможет перейти.
|
|
|
ѕример навигационной карты дл€ сайта магазина бытовой техники могла бы выгл€деть так:
-

Ќа этом сайте нет страниц, посв€щенных холодильникам и пылесосам, поэтому ссылки ведут на эту же страницу, но если вы создадите нужные страницы, то при щелчке по области с холодильником будет осуществл€тьс€ переход на страницу про них. јналогично и дл€ других областей карты.
—“»Ћ»—“»„≈— »≈ » ќЌ »
»ногда рекомендуетс€ использовать специальные изображени€, облегчающие понимание материала или навигацию по сайту. примеру, перед всеми e-mail адресами вставл€ют небольшое изображени€ письма (20x10 точек). Ёто значительно улучшает внешний вид страницы и придает структуре моего сайта единый вид, что очень важно.
«аставки сайта
¬ы, наверно, встречали сайты, на которых вместо главной страницы по€вл€етс€ заставка. ќбычно это больша€ фотографи€ со звуковым сопровождением или видеоролик. “акие страницы привлекают внимание. ќтношение к ним достаточно противоречивое: одни их приветствуют, других это раздражает.
ƒелать заставку или нет решать вам, но если вы сделаете выбор в ее пользу, то не забудьте реализовать функцию, позвол€ющую пропустить загрузку и воспроизведение ролика дл€ тех, кто не хочет его просматривать.
√лавна€ страница сайта
ќбычно это перва€ страница, на которую попадает пользователь. ѕоэтому она должна удовлетвор€ть некоторым услови€м:
√лавна€ страница должна отражать тематику сайта.
- ќна должна быть интересной, чтобы пользователю захотелось пройтись по другим страницам сайта.
- ∆елательно разместить на ней функцию поиска по сайту.
- ѕусть на ней будет раздел с посто€нно обновл€ющейс€ информацией, например: новости, акции, советы дн€.
- ќб€зательно должен присутствовать способ обратной св€зи (e-mail, телефон, адрес).
- —делайте главную страницу отличающейс€ от остальных, но соответствующей общей стилистике сайта.
ќстальные страницы сайта
¬нешний вид всех страниц сайта должен быть выдержан в едином стиле. Ќа них должно быть указано название ресурса и об€зательна€ ссылка на главную страницу. ” посетител€ на прот€жении всего путешестви€ по сайту должно оставатьс€ ощущение целостности проекта, иначе ему будет очень трудно ориентироватьс€ в той информации, которую ¬ы предлагаете. ƒл€ всех страниц используйте один CSS-файл, тогда изменить внешний вид сайта в случае чего будет значительно легче. ¬се ссылки должны выгл€деть одинаково.
¬ остальном кажда€ страница должна быть уникальна, т.е. иметь свое содержание. ѕричем, следует учесть несколько моментов:
1. —ледите за длиной страницы. ≈сли она больше 2,5 экранов, разбейте страницу на две.
2. –азбивайте текст на абзацы, делайте отступы и пол€. ¬ыдел€йте текст заголовками и подзаголовками. ¬ общем, сделайте так, чтобы он легко воспринималс€.
3. —набжайте текст картинками и графиками, но не переусердствуйте. ¬се должно быть обоснованно.
4. —тиль текста: ѕишите четко и осмысленно. »спользуйте единую схему терминов. “о есть нельз€ писать в одном месте Ђ–амблерї, а в другом Ч Ђ–эмблерї, в одном Ч Ђброузерї, в другом Ч Ђбраузерї. ¬се должно выгл€деть целостно.
—разу же определитесь с тем, кто ¬аш собеседник. “огда будет легче Ђобращатьс€ї к нему. Ќадо сразу же решить, ведете ли ¬ы свободный диалог с использованием местоимени€ Ђтыї или ¬ы придерживаетесь классической схемы Ђ¬ыї. ќбратите внимание на то, что слово Ђ¬ыї пишетс€ с большой буквы в том случае, если обращение направлено на одного человека Ч как конкретного (например, в переписке со знакомым), так и воображаемого (классический вариант веб-статей). ≈сли же обращение идет ко всей аудитории, то используетс€ Ђвыї с маленькой буквы.
|
|
|
ќ–‘ќ√–ј‘»я » ѕ”Ќ “”ј÷»я
ќчень часто авторы веб-сайтов вообще не провер€ют свои проекты на правильность написани€. ј надо всего лишь выделить текст, скопировать его и вставить, к примеру, в Word. ѕосле этого проверить орфографию и пунктуацию (F7). роме того, Word в конце сообщит даже количество сложных фраз и запутанных предложений. »ногда это бывает полезно.
ƒ≈‘»— » “»–≈
Ќе путайте эти знаки. ƒефис используетс€ дл€ разделени€ частей некоторых сложных прилагательных, существительных, междометий или слов с дефисными частицами (например, что-то), а тире, в основном Ч дл€ разделени€ слов в предложении (например, интернет Ч это средство получени€ информации).
»так, мы рассмотрели все основные структурные части сайта.
ѕодготовка макета сайта
ћакет - это картинка, похожа€ на снимок экрана в тот момент, когда сайт открыт в браузере. —делать это можно, например, в программе Photoshop.
ћакеты создаютс€ дл€ того, чтобы решить, где и как будут расположены элементы и содержание страницы. аждой странице макета стоит дать осмысленное название. Ќапример, страницу, где пользователи будут заполн€ть форму заказа товара, стоит назвать Ђ—траница оформлени€ заказаї. Ќазывайте страницы так, чтобы потом не забыть названи€, это поможет при разработке системы навигации по сайту.
¬ообще-то у каждого дизайнера свое видение этого процесса. Ќапример, можно использовать мы будем программу photoshop.
Ќадеюсь, вы уже определили структуру вашего будущего ресурса. ≈сли нет, то советую сделать это сейчас на странице —труктура сайта. ≈сли да, то вы уже представл€ете в общих чертах, как будет выгл€деть ваш сайт. “еперь самое врем€ поговорить об отдельной его странице, ведь именно она будет €вл€тьс€ шаблоном дл€ всех остальных.
Ћюба€ web-страница состоит из разных объектов: текста, картинок, системы навигации и т.д. » все эти объекты надо расположить на странице так, чтобы ими было удобно пользоватьс€ посетител€м. »менно поэтому первым делом надо определить структуру макета, т.е. разбить его на структурные части.
Ќа самом деле, вы сами можете придумать эту структуру, но есть основные виды:

ќпира€сь на них, продумайте свою структуру.
»спользу€, например, программу photoshop, можно создать новый файл размером 800 ’ 600 пикселов.

«атем опустим направл€ющие, дел€ ими макет на структурные элементы по выбранной выше схеме.
Ќаправл€ющие опущены условно, лишь дл€ ориентира. огда макет будет готов, мы их подвинем, а может и добавим новые.
“еперь подкорректируйте расположение направл€ющих и собственно макет готов, осталось только его разрезать.
ѕри нарезке следует помнить, что однотипные элементы следует сохран€ть в виде маленьких кусочков и использовать их при верстке, как фон.
“ак например в моем примере, можно выделить следующие части и сохранить их отдельно дл€ последующего использовани€ (помечены красным):

Ќасчет фрагмента 2. ак известно, существует два вида дизайна сайтов: фиксированный и резиновый.
‘иксированный дизайн страницы остаетс€ неизменным независимо от монитора пользовател€.
ѕри резиновом дизайне страница раст€гиваетс€ и занимает все свободное место окна браузера.
“ак вот, при резиновом дизайне вам надо продумать, чем вы будете заполн€ть раст€гивающиес€ области. Ќапример, в моем примере € бы раст€гивала сайт вправо, причем сверху вниз фоном будут сначала элемент 1, затем элемент 2, затем фоновый серый цвет, а затем элемент 3.
“аблична€ верстка

огда макет готов, получившуюс€ картинку необходимо перенести в HTML. “е элементы, которые невозможно представить никаким другим образом, кроме как в виде изображений, добавл€ютс€ на html-страницу в виде изображений, остальные же представл€ютс€ соответствующими элементами €зыка HTML.
¬ итоге в браузере вы должны увидеть картинку, максимально близкую к вашему макету.
“ака€ страница €вл€етс€ шаблоном дл€ всех остальных. —оздавайте другие страницы, св€зывайте их между собой и через какое-то врем€ ваш сайт будет готов.
ѕредположим, у нас есть вот такой макет:

Ёту картинку нам надо перенести в HTML. ћожно сделать так называемый фиксированный дизайн, вз€в за основу таблицу. ѕоэтому наложим на эту картинку сетку таблицы, чтобы разделить на структурные элементы, например, так:
|
|
|

÷еликом наша картинка имеет размеры 800 х 600 пикселов, значит и наша таблица-каркас будет иметь размеры 800 х 600 пикселов. ƒалее, мы разделили нашу картинку на 7 частей, на эти же 7 €чеек мы разделим и нашу таблицу. ѕервую часть нашей картинки оставим без изменений, а в остальных част€х удалим текст (его мы вернем при помощи HTML).
“еперь надо подготовить наши 7 картинок.
ƒл€ удобства дадим им имена в виде im_01.gif - im_07.gif и сложим в папку с названием im.
“еперь создадим папку site на любом диске компьютера, поместим в нее папку im с картинками и сюда же будем складывать все наши страницы.
—оздадим страницу index.html с каркасом нашей таблицы.
ќпределим структуру таблицы (она состоит из п€ти строк и трех столбцов):ѕерва€ строка состоит из трех столбцов, причем третий столбец объедин€ет три строки (€чейки 1, 2 и 3).
¬тора€ строка состоит из одного столбца, включающего в себ€ два (€чейка 4).
“реть€ строка состоит из одного столбца, включающего в себ€ два (€чейка 5).
„етверта€ строка состоит из одного столбца, включающего в себ€ три (€чейка 6).
ѕ€та€ строка состоит из одного столбца, включающего в себ€ три (€чейка 7).
«ададим ширину и высоту каждой €чейки, а фоном сделаем подготовленные картинки, уберем рамку у таблицы (border="0").
“еперь нужно сделать меню (Ќа макете это п€та€ €чейка) - что собой представл€ют пункты меню? Ёто ссылки на соответствующие страницы сайта.
—ами страницы мы создадим чуть позже, пока же дадим им названи€:
например:
Ј делаем сайт - do.html
Ј оптимизируем сайт - opt.html
Ј раскручиваем сайт - unt.html
Ј зарабатываем - ear.html
Ќапишем наши пункты меню и сделаем их ссылками:
ѕотом займемс€ контентом, он занимает всю четвертую строку нашей таблицы.
ƒл€ того, чтобы иметь возможность оформл€ть наш контент, его необходимо также поместить в таблицу (состо€ть она будет из одной строки и одного столбца) и задать ей необходимые параметры.
¬от теперь шаблон нашего сайта готов. —оздавайте страницы, соответствующие пунктам меню, скопируйте в них код этой страницы, мен€йте только название страниц (теги <title></title>) и наполн€йте их нужным контентом. стати, не забудьте на всех страницах сделать ссылку на главную страницу (index.html).
од страницы можно сделать более компактным и читабельным, если использовать CSS - каскадные таблицы стилей. роме того, CSS обладает гораздо большими возможност€ми по оформлению страниц.
Ѕлочна€ верстка
¬ерстка сайта происходит после этапа создани€ макета. »ными словами, у вас должны быть готовы картинки всех ключевых страниц сайта.
Ѕудем считать, что они сделаны и посмотрим на примере, как из картинки сделать html-страницу, причем страницу сверстаем с помощью блоков.
»менно этим блочна€ верстка сайта и отличаетс€ от табличной, в основе которой лежит таблица.
—оздадим папку, назовем ее, например, restaurant. ¬ нее создадим и положим две страницы: index.html и style.css, а также папку images, куда будем складывать картинки. ¬се ссылки в примерах будут иметь относительные адреса, исход€ из данной структуры.
“еперь посмотрим на наш макет. ƒл€ начала выключим весь текст. онечно, в Photoshop можно нарисовать очень красивое название сайта, но с точки зрени€ дальнейшей оптимизации страниц сайта дл€ его продвижени€, лучше, чтобы название сайта €вл€лось текстом, а не картинкой.
“еперь разделим нашу картинку на блоки. Ёто можно сделать по-разному, например, так:

»менно такие картинки, с такими названи€ми мы и сложим в папку images. ќбратите внимание, картинка reklama_bg будет фоном, поэтому ее можно сохранить в виде тонкой полоски, так же можно поступить и с картинкой footer. ≈ще нам понадобитс€ картинка с фоном всей страницы.
” сайта может быть фиксированный либо резиновый дизайн. –ассмотрим сначала фиксированный, т.е. ширина нашей страницы будет всегда одинакова - 800 пикселов. “еперь все готово дл€ верстки, открываем index.html и пишем код:
<html> <head> <title> Ѕлочна€ верстка сайта </title> </head> <body> <div id="main"> <div id="header"></div> <div id="menu1"></div> <div id="menu2"></div> <div id="menu3"></div> <div id="reklama"> <div id="reklama_top"></div> <div id="reklama_text"></div> <div id="reklama_bottom"></div> </div> <div id="content"></div> <div id="footer"></div> </div> </body> </html>
“еперь с помощью таблицы стилей зададим положение, размер и фон этих блоков.
—ейчас наша страница выгл€дит так:

ќсталось наполнить страницу нужным текстом, и оформить его, например так:







